
网络正处于前端开发的黄金时代,JavaScript 和技术谷歌 SEO 正在经历复兴。作为屡获殊荣的数字营销机构的技术 google SEO 专家和网络开发爱好者,我想根据行业最佳实践和我自己的代理经验分享我对现代 JavaScript google SEO 的看法。在本文中,您将学习如何在 2021 年优化由 JS 驱动的网站以进行搜索。
什么是 JavaScript 谷歌 SEO?
JavaScript google SEO 是技术 google SEO 的学科,专注于优化使用 JavaScript 构建的网站,以提高搜索引擎的可见性。它主要关注:
- 优化通过 JavaScript 注入的内容,以供搜索引擎抓取、呈现和索引。
- 预防、诊断和解决基于 JavaScript 框架(如 React、Angular 和 Vue)构建的网站和 SPA(单页应用程序)的排名问题。
- 通过链接最佳实践确保网页可被搜索引擎发现。
- 改进页面解析和执行 JS 代码的页面加载时间,以简化用户体验 (UX)。
JavaScript 对谷歌 SEO 是好是坏?
这取决于!JavaScript 对现代 Web 至关重要,它使构建网站可扩展且更易于维护。但是,JavaScript 的某些实现可能不利于搜索引擎的可见性。

JavaScript 如何影响谷歌 SEO?
JavaScript 会影响以下对 google SEO 很重要的页面元素和排名因素:
- 渲染内容
- 链接
- 延迟加载的图像
- 页面加载时间
- 元日期
什么是 JavaScript 驱动的网站?
当我们谈论基于 JavaScript 构建的网站时,我们并不是指简单地向 HTML 文档添加一层 JS 交互性(例如,将 JS 动画添加到静态网页时)。在这种情况下,基于 JavaScript 的网站指的是核心或主要内容通过 JavaScript 注入到 DOM 中。
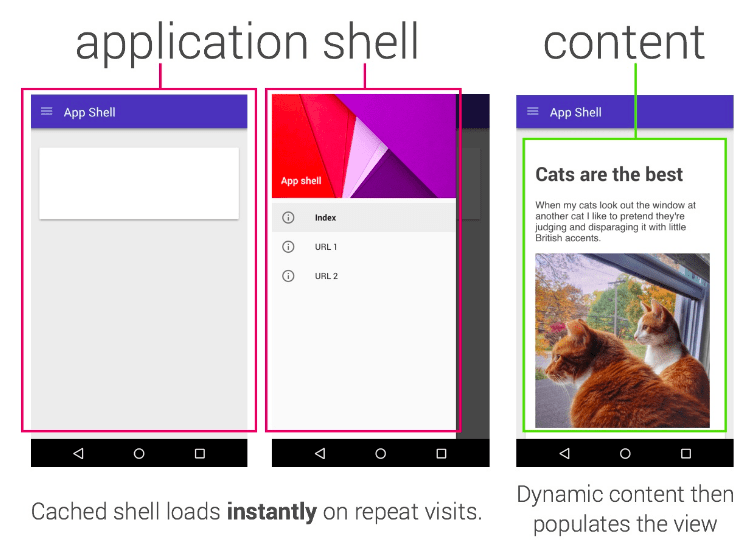
 应用外壳模型。
应用外壳模型。
此模板称为应用程序外壳,是渐进式 Web 应用程序 (PWA) 的基础。接下来我们将对此进行探索。
如何检查网站是否使用 JavaScript 构建
您可以使用 BuiltWith 或 Wappalyzer 等技术查找工具快速检查网站是否基于 JavaScript 框架构建。您还可以在浏览器中“检查元素”或“查看源代码”来检查 JS 代码。您可能会发现流行的 JavaScript 框架包括:
- 谷歌的角度
- 由 Facebook 做出反应
- Evan You 的 Vue
核心内容的 JavaScript 谷歌 SEO
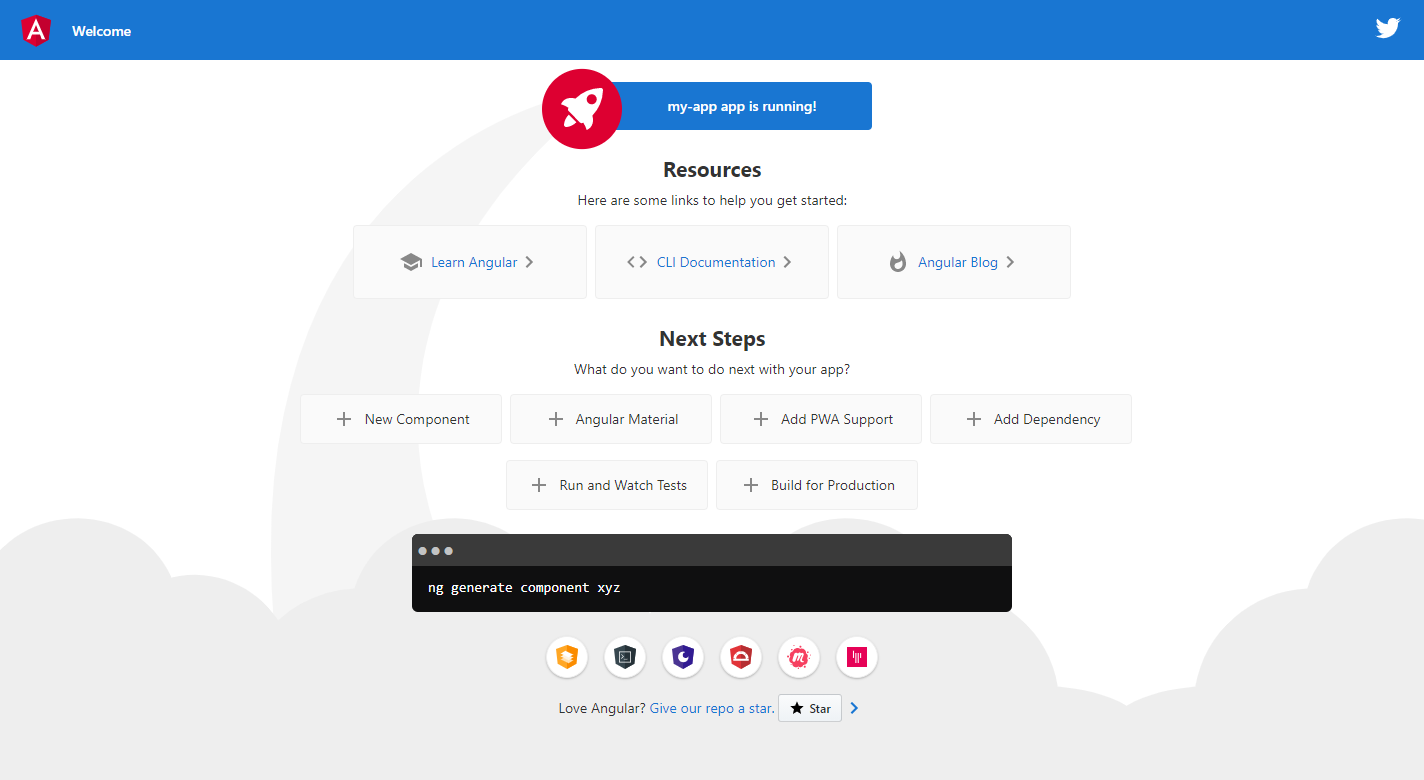
这是一个示例:现代 Web 应用程序是基于 JavaScript 框架构建的,例如 Angular、React 和 Vue。JavaScript 框架允许开发人员快速构建和扩展交互式 Web 应用程序。让我们看一下谷歌出品的流行框架 Angular.js 的默认项目模板。

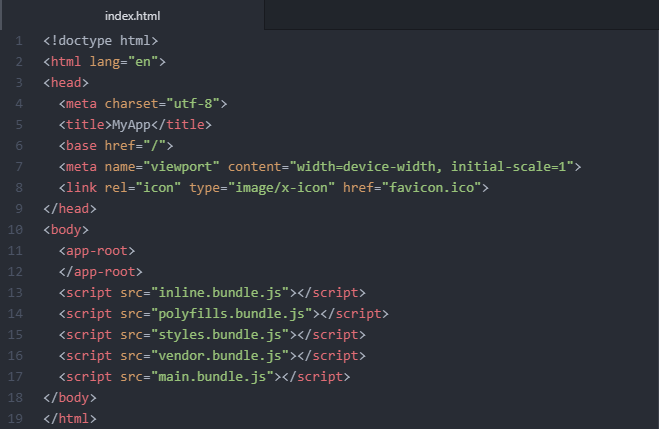
在浏览器中查看时,这看起来像一个典型的网页。我们可以看到文本、图像和链接。但是,让我们更深入地了解一下代码:

现在我们可以看到这个 HTML 文档几乎完全没有任何内容。页面正文中只有 app-root 和几个 script 标签。这是因为这个单页应用程序的主要内容是通过 JavaScript 动态注入到 DOM 中的。换句话说,这个应用程序依赖于 JS 来加载关键的页面内容!
潜在的谷歌 SEO 问题:任何呈现给用户但不呈现给搜索引擎机器人的核心内容都可能存在严重问题!如果搜索引擎无法完全抓取您的所有内容,那么您的网站可能会被竞争对手忽视。我们稍后会更详细地讨论这个问题。
用于内部链接的 JavaScript 谷歌 SEO
除了将内容动态注入 DOM 之外,JavaScript 还可以影响链接的可抓取性。Google 通过抓取在页面上找到的链接来发现新页面。
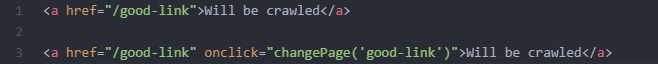
作为最佳实践,Google 特别推荐使用带有 href 属性的 HTML 锚标记链接页面,并为超链接添加描述性锚文本:

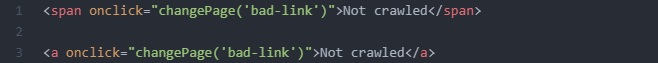
但是,Google 还建议开发人员不要依赖其他 HTML 元素(如 div 或 span)或链接的 JS 事件处理程序。这些被称为“伪”链接,根据 Google 官方指南,它们通常不会被抓取:

尽管有这些指导方针,一项独立的第三方研究表明 Googlebot 可能能够抓取 JavaScript 链接。尽管如此,根据我的经验,我发现将链接保留为静态 HTML 元素是一种最佳做法。
潜在的 google SEO 问题:如果搜索引擎无法抓取和跟踪指向您的关键页面的链接,那么您的页面可能会错过指向它们的有价值的内部链接。内部链接可帮助搜索引擎更有效地抓取您的网站并突出显示最重要的页面。最糟糕的情况是,如果您的内部链接实施不正确,那么 Google 可能根本很难发现您的新页面(在 XML 站点地图之外)。
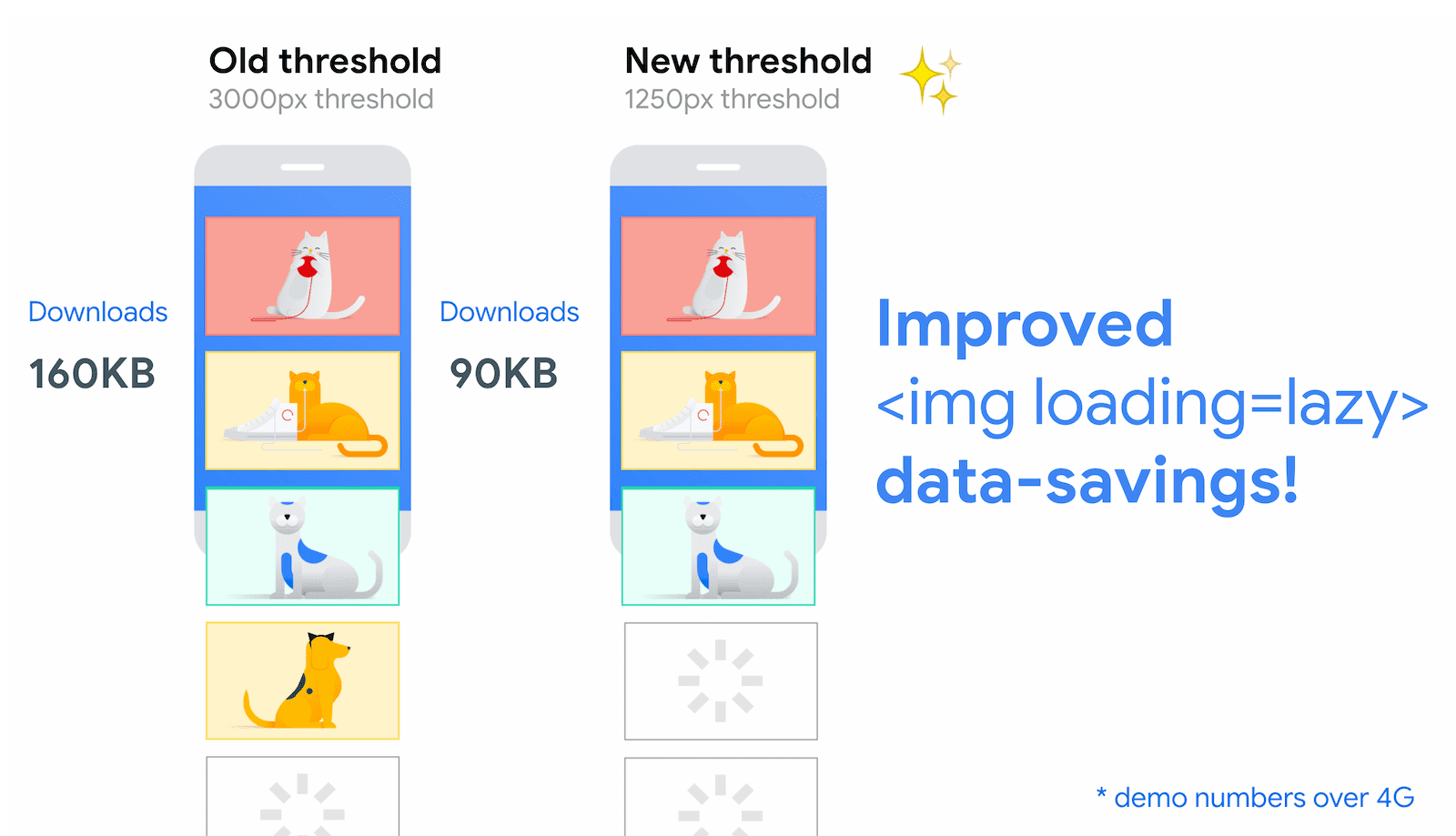
用于延迟加载图像的 JavaScript 谷歌 SEO
JavaScript 也会影响延迟加载图像的可抓取性。这是一个基本的例子。此代码片段用于通过 JavaScript 在 DOM 中延迟加载图像:

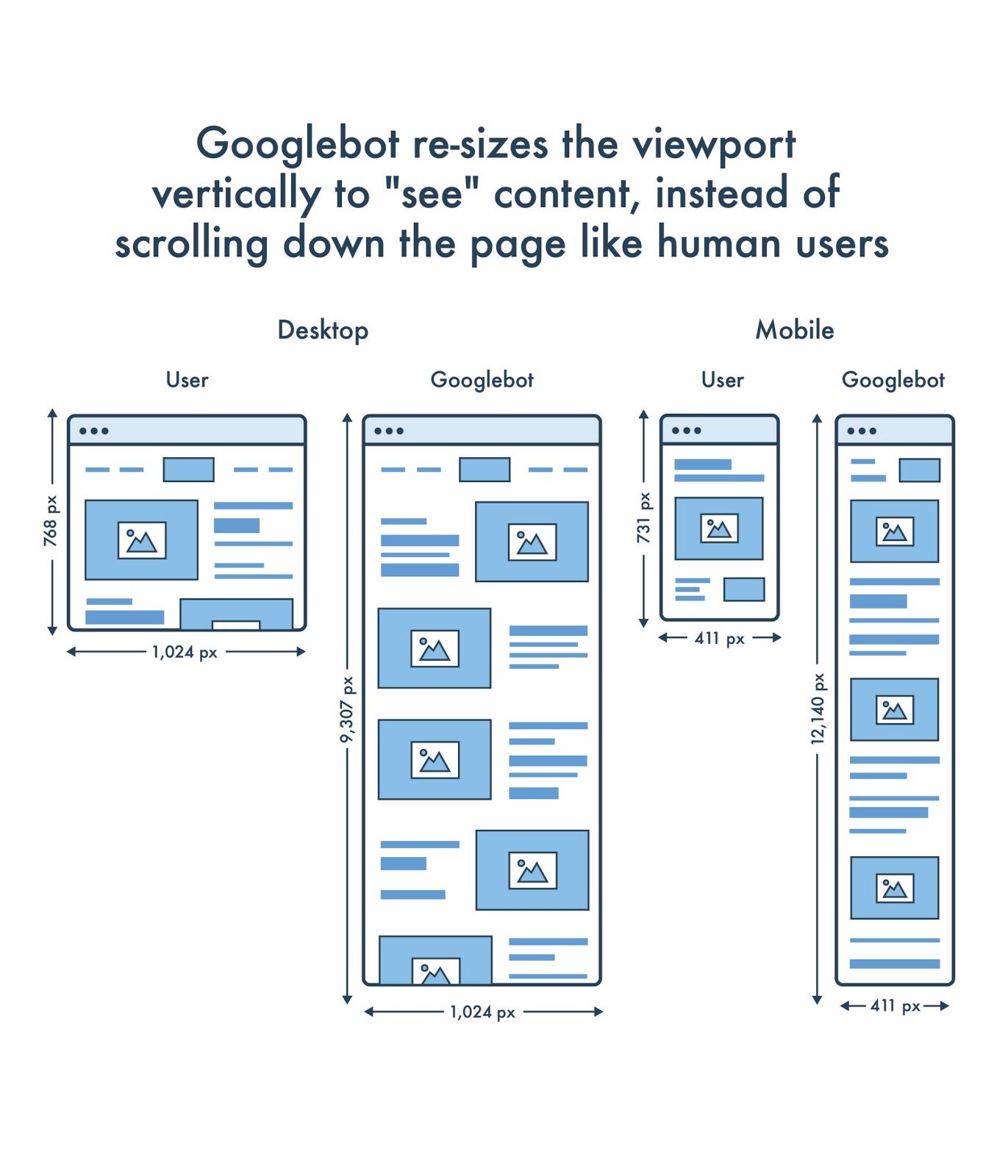
Googlebot 支持延迟加载,但它不会像人类用户在访问您的网页时那样“滚动”。相反,Googlebot 在抓取网页内容时只是将其虚拟视口的大小调整为更长。因此,“滚动”事件监听器永远不会被触发,内容也永远不会被爬虫渲染。
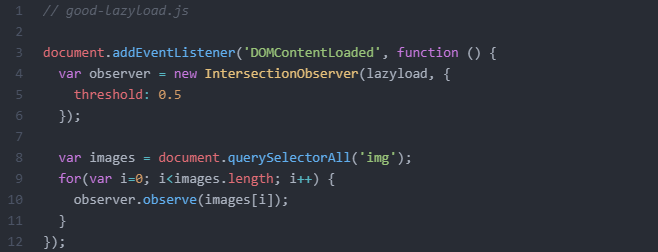
这是一个更适合谷歌搜索引擎优化的代码示例:

此代码显示 IntersectionObserver API 在任何观察到的元素变为可见时触发回调。它比滚动事件监听器更灵活、更健壮,并且受到现代 Googlebot 的支持。此代码之所以有效,是因为 Googlebot 如何调整其视口大小以“查看”您的内容(见下文)。

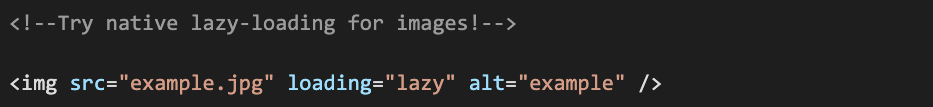
您还可以在浏览器中使用本机延迟加载。Google Chrome 支持此功能,但请注意,它仍是一项实验性功能。在最坏的情况下,它只会被 Googlebot 忽略,并且无论如何都会加载所有图像:

 Google Chrome 中的本机延迟加载。
Google Chrome 中的本机延迟加载。
潜在的 google SEO 问题:与未加载的核心内容类似,重要的是要确保 Google 能够“看到”页面上的所有内容,包括图像。例如,在具有多行产品列表的电子商务网站上,延迟加载图像可以为用户和机器人提供更快的用户体验!
用于页面速度的 Javascript 谷歌 SEO
Javascript 还会影响页面加载时间,这是 Google 移动优先索引中的官方排名因素。这意味着缓慢的页面可能会损害搜索排名。我们如何帮助开发人员减轻这种情况?
- 缩小 JavaScript
- 将非关键 JS 推迟到在 DOM 中呈现主要内容之后
- 内联关键 JS
- 在较小的有效负载中提供 JS
潜在的谷歌搜索引擎优化问题:一个缓慢的网站会给每个人带来糟糕的用户体验,甚至是搜索引擎。Google 本身会延迟加载 JavaScript 以节省资源,因此确保向客户提供的任何服务都经过编码和有效交付以帮助维护排名非常重要。
用于元数据的 JavaScript 谷歌 SEO
此外,重要的是要注意,使用 react-router 或 vue-router 等路由器包的 SPA 在路由器视图之间导航时必须采取一些额外的步骤来处理更改元标记等事情。这通常使用 Node.js 包(如 vue-meta 或 react-meta-tags)来处理。

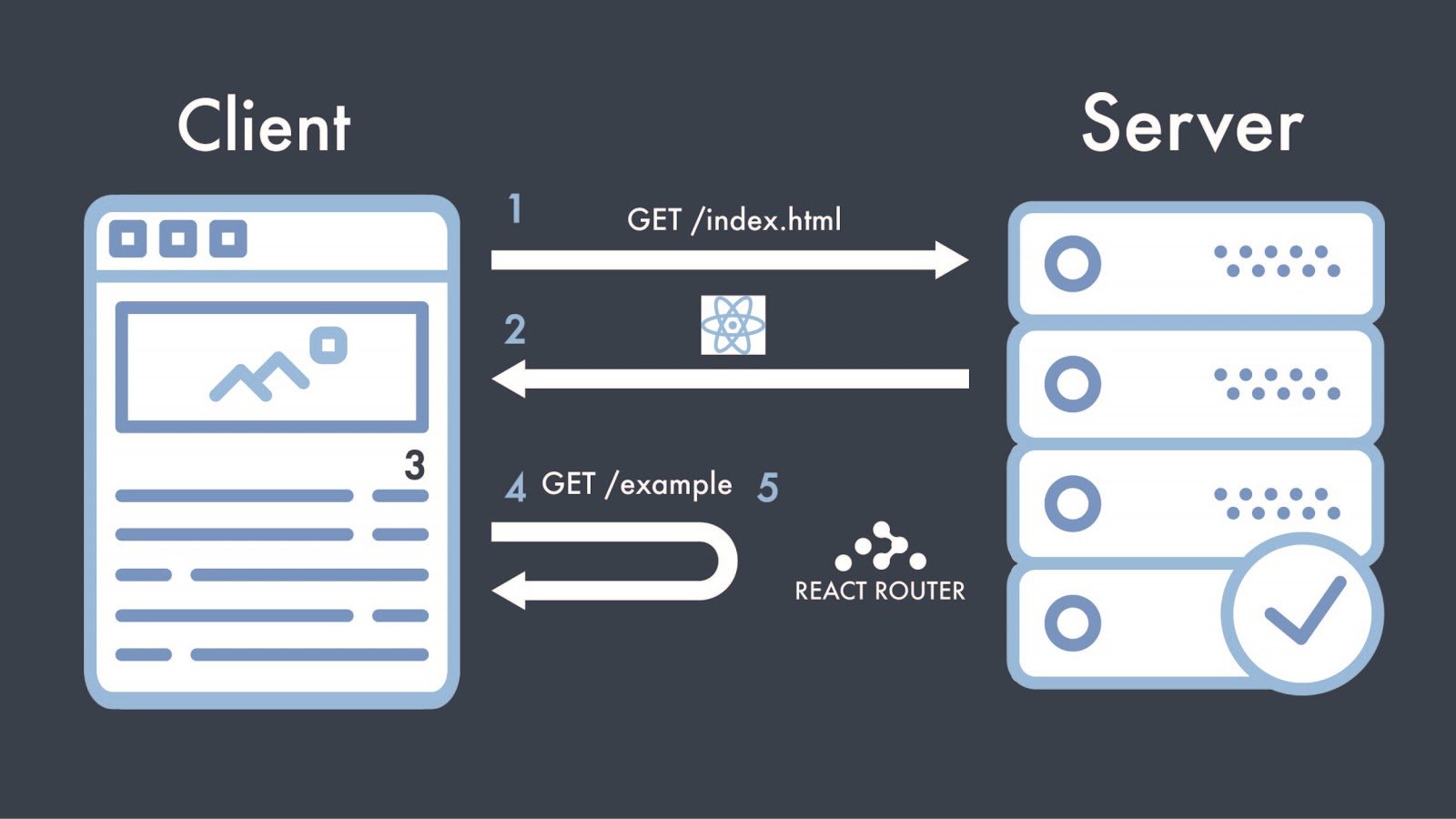
什么是路由器视图?以下是在 React 中如何通过五个步骤链接到单页应用程序中的不同“页面”:
- 当用户访问 React 网站时,会向服务器发送 GET 请求以获取 ./index.html 文件。
- 然后服务器将 index.html 页面发送到客户端,其中包含启动 React 和 React Router 的脚本。
- 然后将 Web 应用程序加载到客户端。
- 如果用户单击链接以进入新页面(/example),则会向服务器发送请求以获取新 URL。
- React Router 在请求到达服务器之前拦截请求并自己处理页面的变化。这是通过在本地更新渲染的 React 组件并更改 URL 客户端来完成的。
换句话说,当用户或机器人跟随 React 网站上的 URL 链接时,他们不会被提供多个静态 HTML 文件。相反,托管在根 ./index.html 文件上的 React 组件(如页眉、页脚和正文内容)只是被重新组织以显示不同的内容。这就是为什么它们被称为单页应用程序!
潜在的 google SEO 问题:因此,重要的是使用像 React Helmet 这样的包来确保在浏览 SPA 时为用户提供每个页面或“视图”的唯一元数据。否则,搜索引擎可能会为每个页面抓取相同的元数据,或者更糟糕的是,根本没有!
从更大的角度来看,这一切如何影响谷歌搜索引擎优化?接下来,我们需要了解 Google 是如何处理 JavaScript 的。
Google 如何处理 JavaScript?
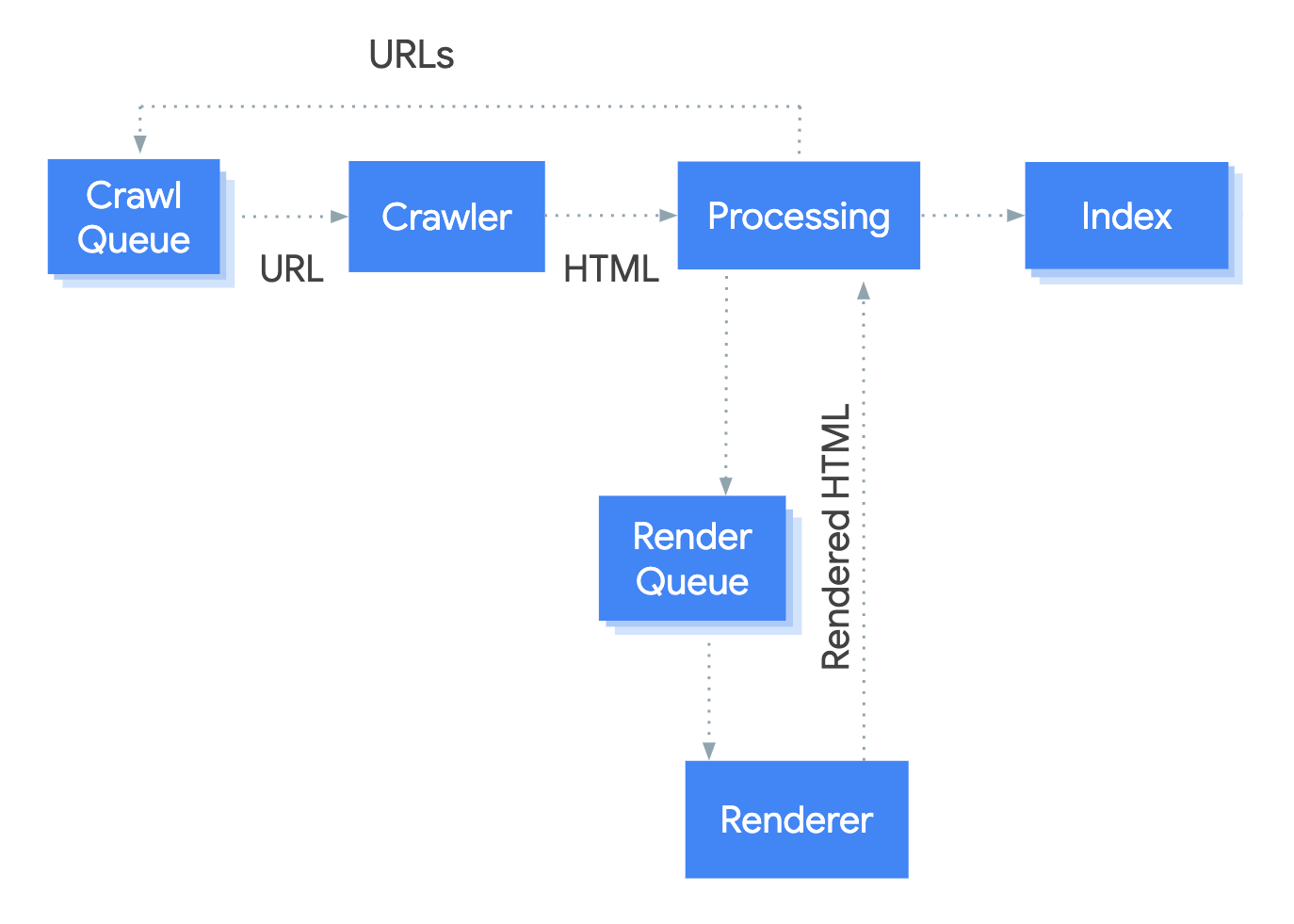
为了了解 JavaScript 如何影响 google SEO,我们需要了解 GoogleBot 抓取网页时究竟发生了什么:
- 爬行
- 使成为
- 指数
首先,Googlebot 逐页抓取其队列中的网址。爬虫向服务器发出 GET 请求,通常使用移动用户代理,然后服务器发送 HTML 文档。
然后,Google 决定呈现页面的主要内容需要哪些资源。通常,这意味着只抓取静态 HTML,而不是任何链接的 CSS 或 JS 文件。为什么?
据谷歌网站管理员称,Googlebot 已经发现了大约 130 万亿个网页。大规模渲染 JavaScript 的成本可能很高。批量下载、解析和执行 JavaScript 所需的绝对计算能力是巨大的。
这就是为什么 Google 可能会推迟渲染 JavaScript 直到以后。当计算资源可用时,任何未执行的资源都会排队等待 Google Web Rendering Services (WRS) 处理。
最后,Google 将在 JavaScript 执行后索引任何呈现的 HTML。
 Google 抓取、渲染和索引过程。
Google 抓取、渲染和索引过程。
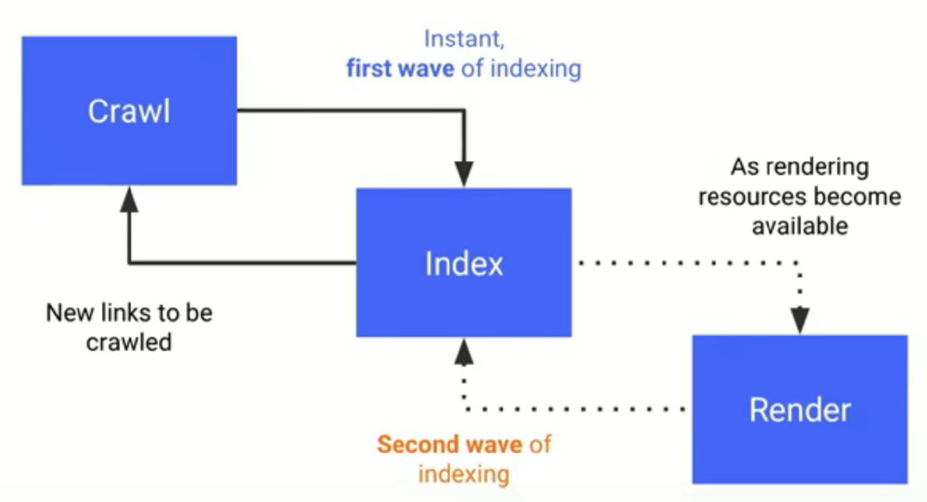
换句话说,谷歌分两波抓取和索引内容:
- 第一波索引,或网络服务器发送的静态 HTML 的即时爬取
- 第二波索引,或延迟抓取通过 JavaScript 呈现的任何附加内容
 谷歌波索引。资料来源:谷歌 I/O’18
谷歌波索引。资料来源:谷歌 I/O’18
最重要的是,依赖于 JS 来呈现的内容可能会遇到谷歌抓取和索引的延迟。这过去需要几天甚至几周的时间。例如,Googlebot 历史上运行在过时的 Chrome 41 渲染引擎上。但是,近年来,他们显着改进了其网络爬虫。
Googlebot 最近于 2019 年 5 月升级到 Chromium 无头浏览器的最新稳定版本。这意味着他们的网络爬虫现在是“常青树”,并且与 ECMAScript 6 (ES6) 及更高版本或最新版本的 JavaScript 完全兼容。
那么,如果 Googlebot 现在可以在技术上运行 JavaScript,我们为什么还要担心索引问题呢?
简短的回答是抓取预算。这是因为计算资源有限,谷歌对他们可以抓取给定网站的频率有一个速率限制的概念。我们已经知道 Google 推迟 JavaScript 稍后执行以节省抓取预算。
虽然抓取和渲染之间的延迟减少了,但不能保证 Google 会真正执行在其 Web 渲染服务队列中排队等待的 JavaScript 代码。
以下是 Google 可能实际上不会运行您的 JavaScript 代码的一些原因:
- 在 robots.txt 中被屏蔽
- 超时
- 错误
因此,当核心内容依赖于 JavaScript 但不是由 Google 呈现时,JavaScript 可能会导致 google SEO 问题。
实际应用:电子商务的 JavaScript google SEO
电子商务网站是通过 JavaScript 注入的动态内容的真实示例。例如,在线商店通常通过 JavaScript 将产品加载到类别页面上。
JavaScript 可以允许电子商务网站动态更新其类别页面上的产品。这是有道理的,因为他们的库存由于销售而处于不断变化的状态。但是,如果 Google 不执行您的 JS 文件,它真的能够“看到”您的内容吗?
对于依赖在线转化的电子商务网站来说,如果他们的产品没有被谷歌索引,那将是灾难性的。
如何测试和调试 JavaScript 谷歌 SEO 问题
以下是您今天可以采取的步骤来主动诊断任何潜在的 JavaScript 谷歌 SEO 问题:
- 使用 Google 的网站管理员工具可视化页面。这有助于您从 Google 的角度查看页面。
- 使用站点搜索运算符来检查 Google 的索引。通过手动检查 Google,确保您的所有 JavaScript 内容都被正确编入索引。
- 使用 Chrome 的内置开发工具进行调试。比较和对比 Google “看到”的内容(源代码)和用户看到的内容(渲染代码),并确保它们大体一致。
您还可以使用方便的第三方工具和插件。我们很快就会谈到这些。
谷歌网站管理员工具
确定 Google 在尝试呈现您的网页时是否遇到技术困难的最佳方法是使用 Google 网站管理员工具测试您的网页,例如:
- Search Console 中的网址检查工具
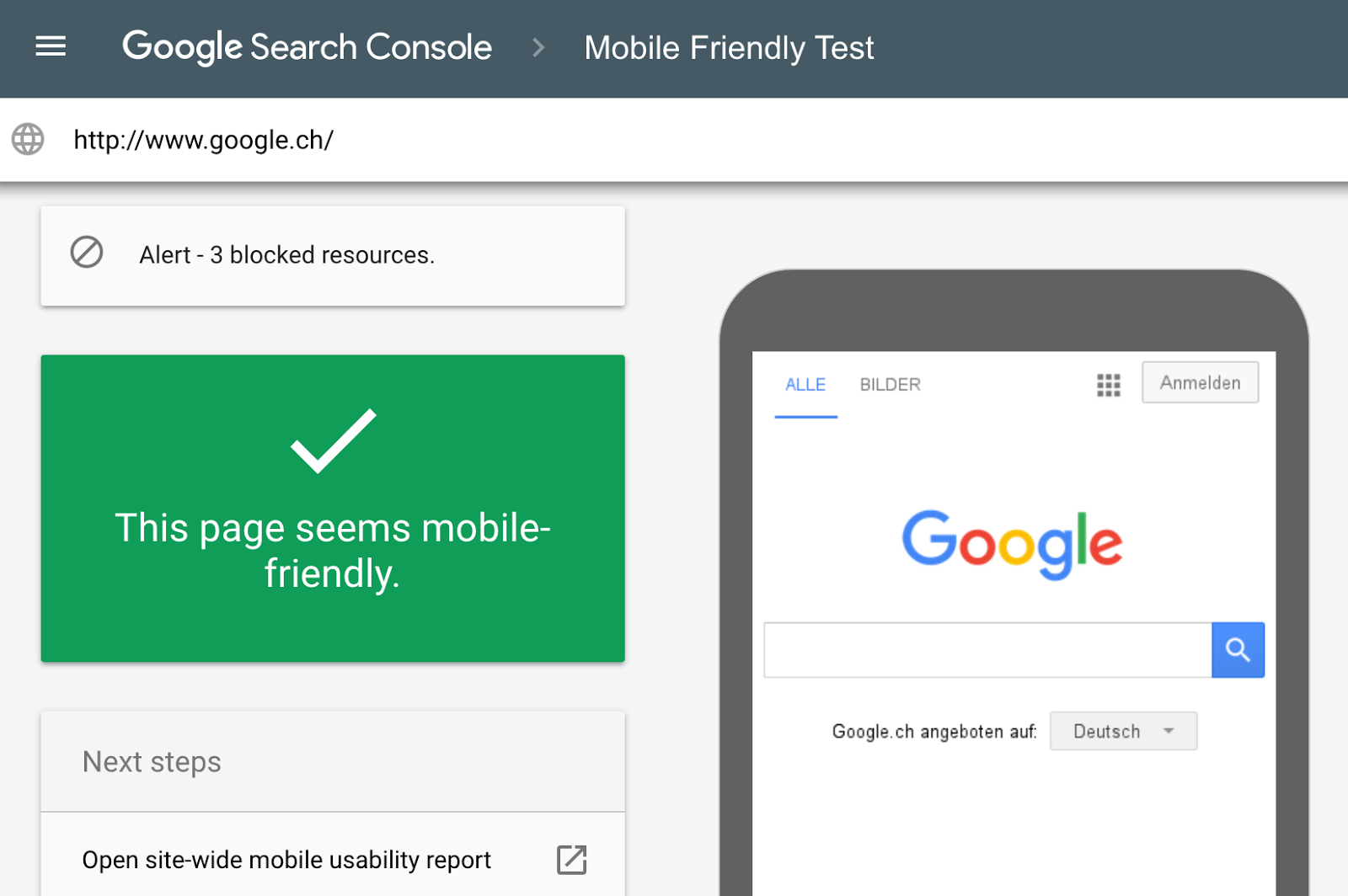
- 移动友好测试
 谷歌移动友好测试。
谷歌移动友好测试。
目标只是直观地比较和对比您在浏览器中可见的内容,并查找工具中显示的任何差异。
这两种谷歌网站管理员工具都使用与谷歌相同的常青 Chromium 渲染引擎。这意味着它们可以为您提供 Googlebot 在抓取您的网站时实际“看到”的内容的准确直观表示。
还有第三方技术的 google SEO 工具,比如 Merkle 的 fetch 和 render 工具。与谷歌的工具不同,这个网络应用程序实际上为用户提供了整个页面的全尺寸屏幕截图。
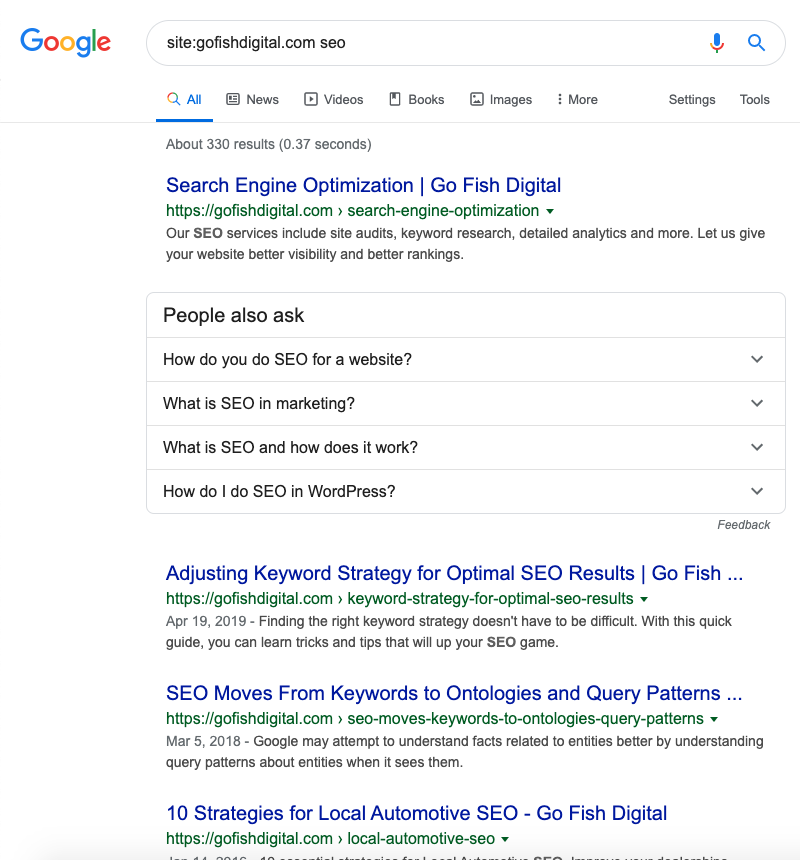
站点:搜索运算符
或者,如果您不确定 Google 是否将 JavaScript 内容编入索引,您可以使用网站进行快速检查:Google 上的搜索运算符。
复制并粘贴您不确定 Google 是否已将其编入索引的任何内容,然后粘贴到站点:运营商和您的域名之后,然后按回车键。如果您可以在搜索结果中找到您的页面,那就不用担心了!Google 可以很好地抓取、呈现和索引您的内容。如果没有,这意味着您的 JavaScript 内容可能需要一些帮助才能获得可见性。
这是 Google SERP 中的样子:

Chrome 开发工具
您可以用来测试和调试 JavaScript 谷歌 SEO 问题的另一种方法是 Chrome 网络浏览器中可用的开发人员工具的内置功能。
右键单击网页上的任意位置以显示选项菜单,然后单击“查看源代码”以在新选项卡中查看静态 HTML 文档。
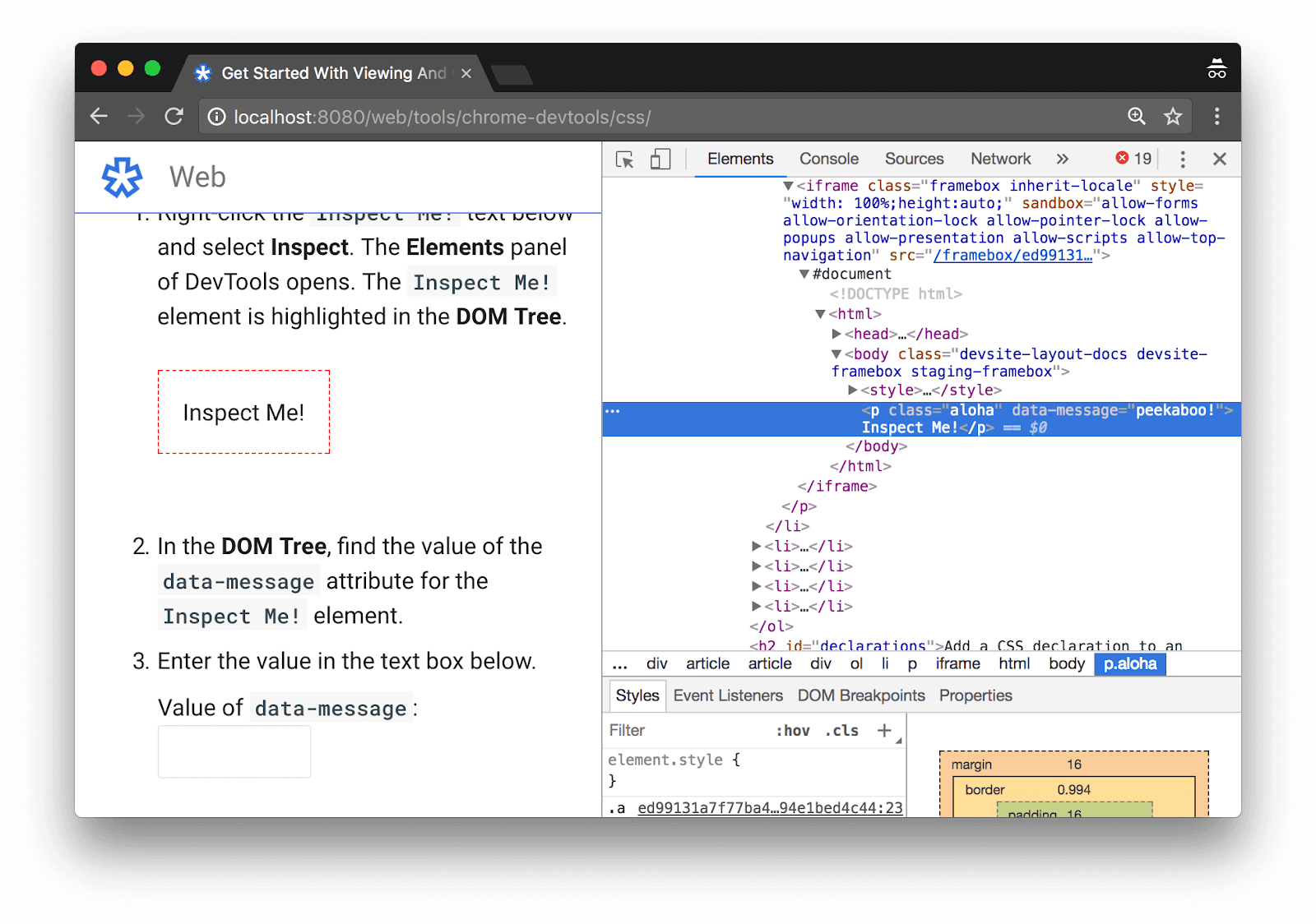
也可以在右击后点击“Inspect Element”查看实际加载到DOM中的内容,包括JavaScript。
 检查元素。
检查元素。
比较和对比这两种观点,看看是否有任何核心内容只加载在 DOM 中,而不是硬编码在源中。还有第三方 Chrome 扩展可以帮助做到这一点,例如 Chris Pederick 的 Web Developer 插件或 Jon Hogg 的 View Rendered Source 插件。
如何修复 JavaScript 渲染问题
诊断出 JavaScript 渲染问题后,如何解决 JavaScript 谷歌 SEO 问题?答案很简单:通用 Javascript,也称为“同构”JavaScript。
这是什么意思?这里的通用或同构是指能够在服务器或客户端上运行的 JavaScript 应用程序。
有几种不同的 JavaScript 实现比客户端渲染更易于搜索,以避免将 JS 分流给用户和爬虫:
- 服务器端渲染 (SSR)。这意味着每次请求都会在服务器上执行 JS。实现 SSR 的一种方法是使用像 Puppeteer 这样的 Node.js 库。但是,这会给服务器带来很大压力。
- 混合渲染。这是服务器端和客户端渲染的组合。核心内容在发送到客户端之前在服务器端呈现。任何额外的资源都会卸载到客户端。
- 动态渲染。在此解决方法中,服务器检测发出请求的客户端的用户代理。例如,它可以将预渲染的 JavaScript 内容发送到搜索引擎。任何其他用户代理都需要在客户端呈现他们的内容。例如,Google Webmasters 推荐了一个流行的开源解决方案 Renderton 来实现动态渲染。
- 增量静态再生,或在站点部署后更新静态内容。这可以通过像 Next.js for React 或 Nuxt.js for Vue 这样的框架来完成。这些框架有一个构建过程,可以将您的 JS 应用程序的每个页面预渲染为静态资产,您可以从 S3 存储桶之类的东西中提供这些静态资产。这样,您的网站就可以获得服务器端渲染的所有 google SEO 优势,而无需服务器管理!
这些解决方案中的每一个都有助于确保当搜索引擎机器人发出抓取 HTML 文档的请求时,它们会收到完全呈现的网页版本。但是,其中一些在 Web 基础架构已经构建后可能非常难以实施,甚至不可能实施。这就是为什么在设计下一个 Web 应用程序的架构时,牢记 JavaScript 谷歌 SEO 最佳实践很重要的原因。
请注意,对于基于已经预呈现大多数内容的内容管理系统 (CMS) 构建的网站,例如 WordPress 或 Shopify,这通常不是问题。
关键要点
本指南提供了一些关于 JavaScript 谷歌 SEO 的一般最佳实践和见解。然而,JavaScript google SEO 是一个复杂而微妙的研究领域。我们建议您阅读 Google 的官方文档和故障排除指南,了解更多 JavaScript google SEO 基础知识。有兴趣了解有关优化 JavaScript 网站以进行搜索的更多信息吗?在下面发表评论。
网络已经从纯 HTML 转变为谷歌 SEO,你可以接受它。向 JS 开发人员学习并与他们分享谷歌 SEO 知识。JS不会消失。
——???约翰 ????(@JohnMu)2017 年 8 月 8 日
想了解更多关于技术谷歌 SEO 的信息吗?查看 Moz Academy Technical google SEO 认证系列,这是一个深入的培训系列,旨在磨练技术 google SEO 的具体细节。
注册我!



