
在Universal Analytics(UA)中,我们用于打开行为报告>网站内容>登录页面。
UA登录页面报告显示了我们的获取、行为和转换指标,这些指标由登录页面访问者组织,用于进入网站。
您可以通过添加分段、辅助维度和高级过滤器来获得更细粒度的数据。
这些数据对于通知内容策略、确定页面优化优先级或微调转换率优化工作至关重要。
在Google Analytics 4(GA4)中,登录页面报告并不是现成的——但这是可能的,如果您按照本文中的步骤操作,您只需要做一次。
如何在GA4中创建登录页报告
登录您的GA4帐户。
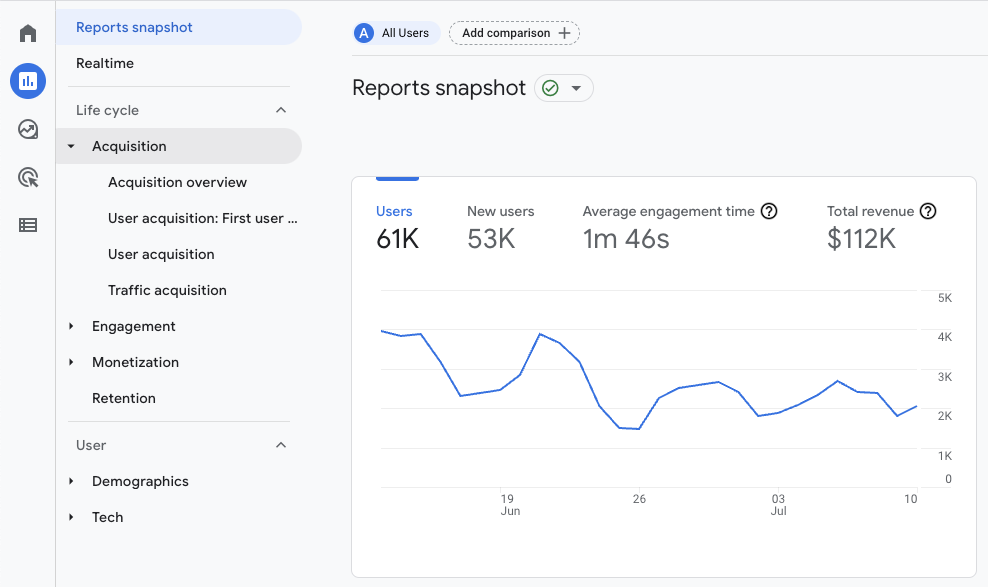
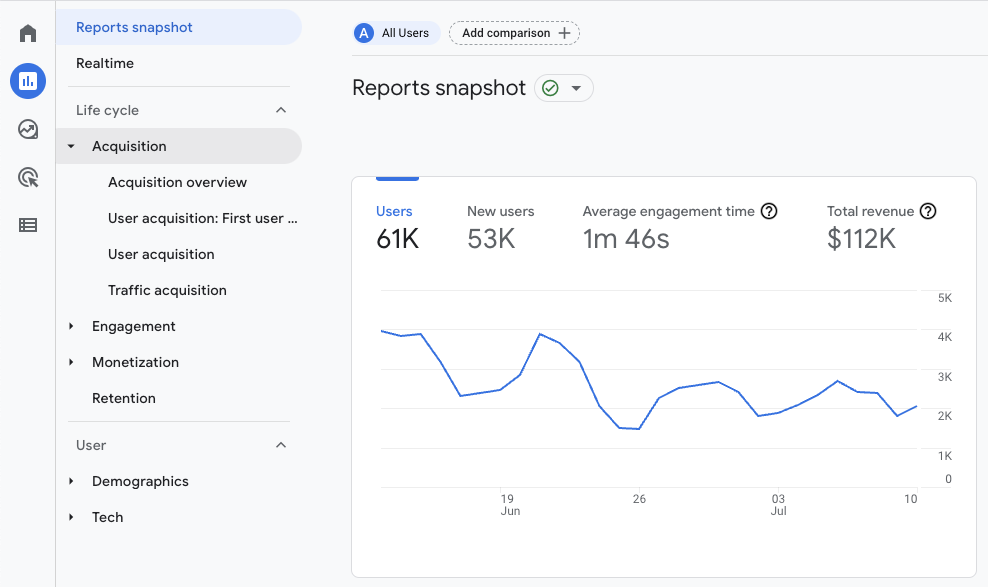
打开报告并从生命周期采集下拉菜单中选择流量采集。
 2022年7月GA4截图
2022年7月GA4截图
标准流量采集报告维度是会话默认信道分组。
维度是数据的描述性属性。它构成了流量采集表中的行以及数据的组织方式。
会话默认信道g
分组表示Google确定您的站点用户来自何处。
 2022年7月GA4截图
2022年7月GA4截图
但是,我们想知道他们在我们的网站上的位置(登陆页面)。
屏幕右上角的铅笔图标表示您可以自定义报告。
 2022年7月GA4截图
2022年7月GA4截图
继续点击铅笔图标。
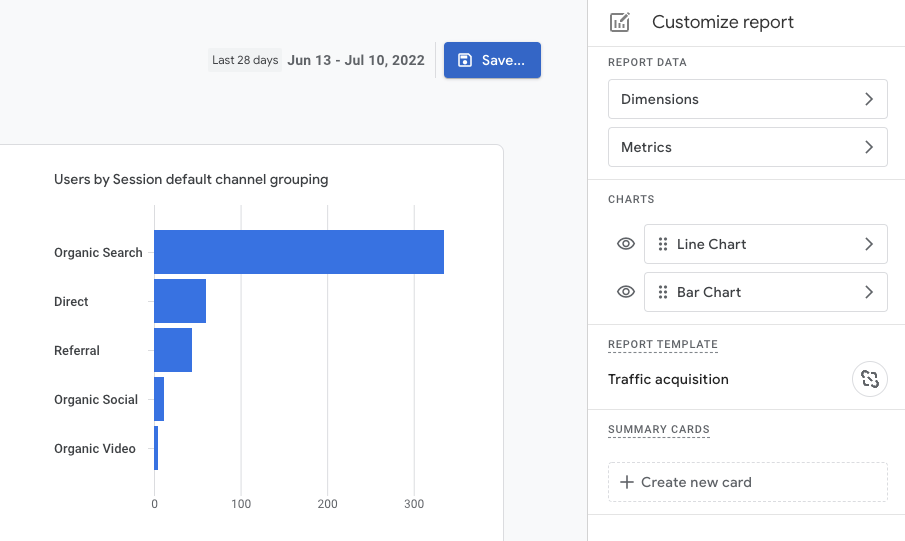
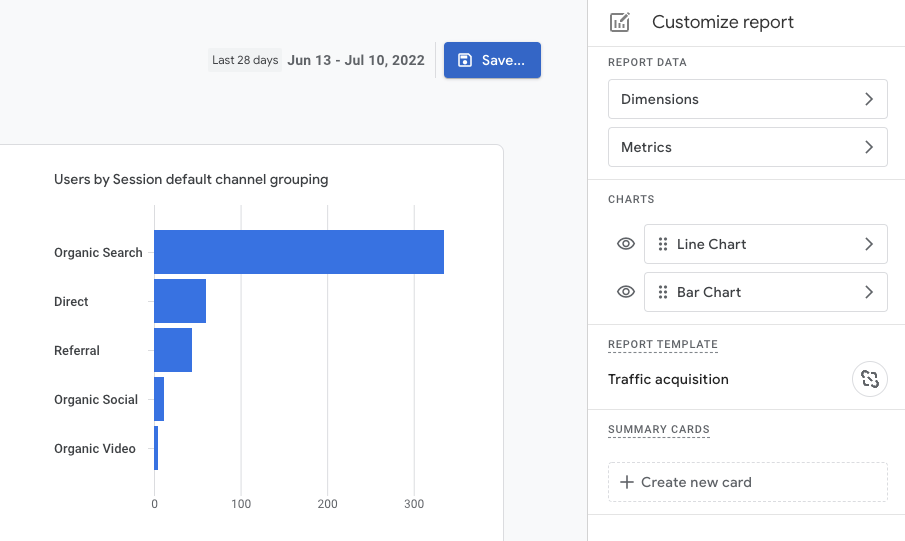
好极了您现在可以自定义GA4报告,只包含您关心的内容,而不包含您不关心的内容。
 2022年7月GA4截图
2022年7月GA4截图
编辑报告不会改变数据的收集方式,因此不要担心破坏任何东西。
好的,GA4流量采集报告中的标准维度选项基于流量的来源。我们想看看用户进入了哪个页面。
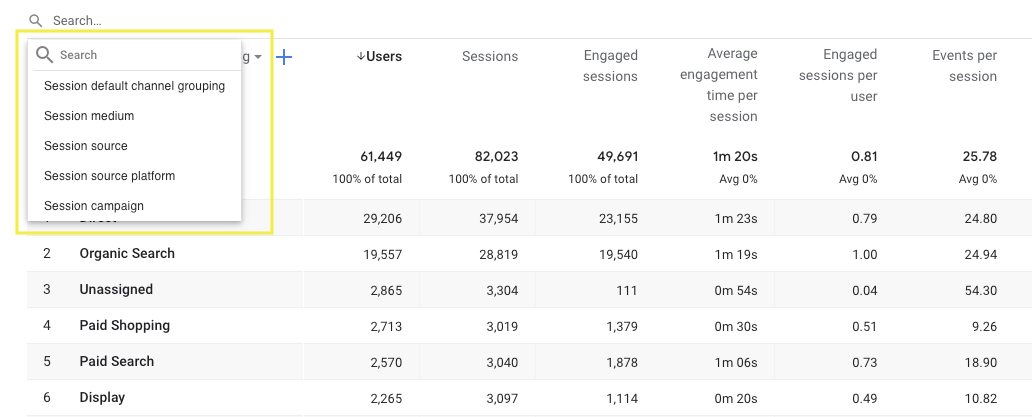
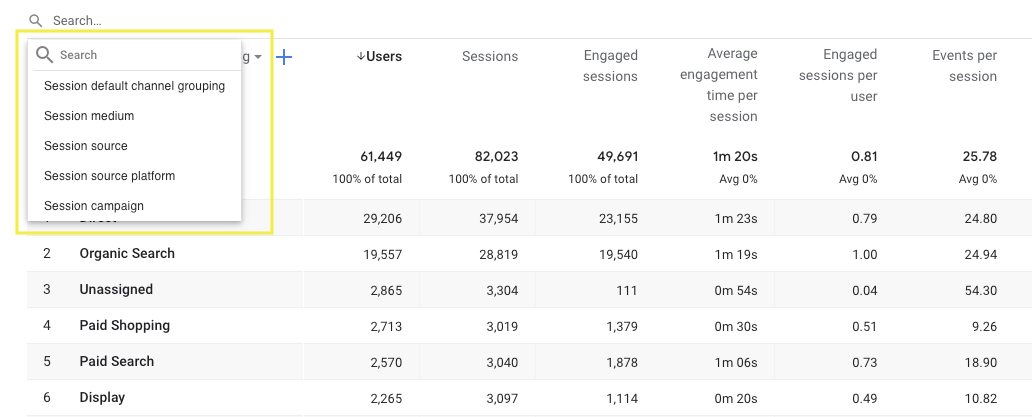
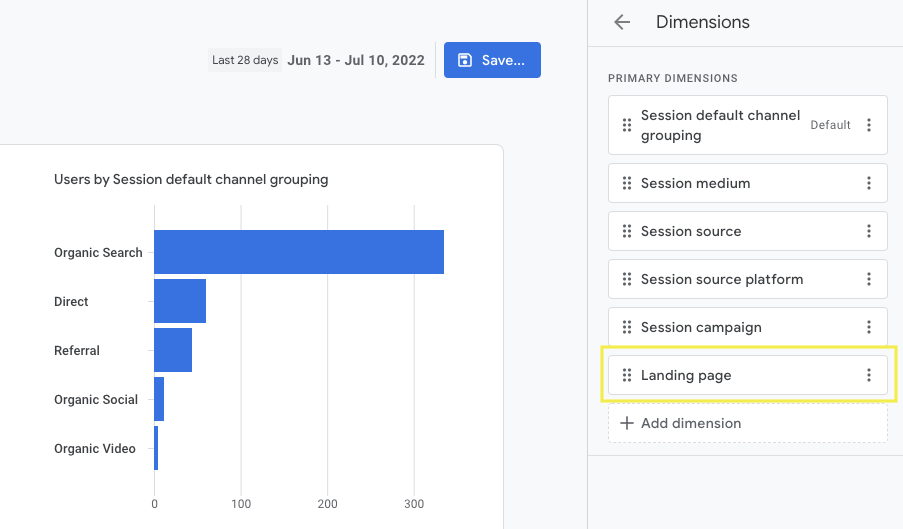
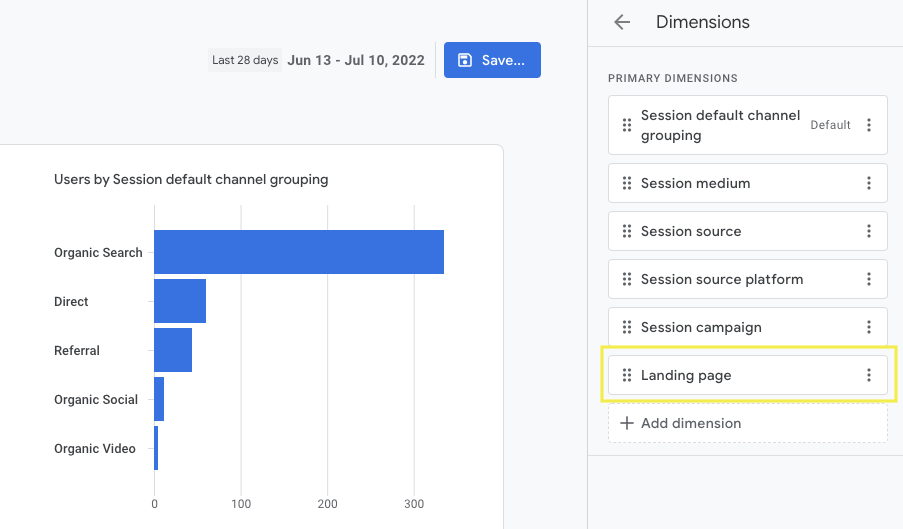
在“报告数据”下,单击维度>添加维度并滚动(按字母顺序),直到看到登录页。
单击可将登录页添加到主维度列表中。
 2022年7月GA4截图
2022年7月GA4截图
如果这是您在这里所需要和想要做的,请单击“保存”以将登录页添加为维度下拉菜单中的一个选项。
但我希望您继续阅读并学习如何定制完整的登录页面库
rt,并将其锁定为主导航中的标准报告。
自定义GA4着陆报告
自定义GA4登录页报告可能会有帮助,这样它可以反映您在通用分析(UA)中最熟悉的内容。
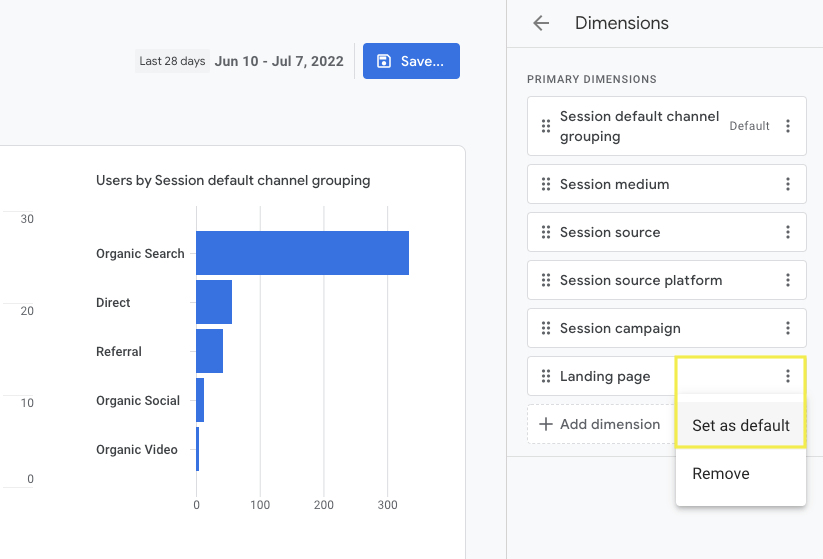
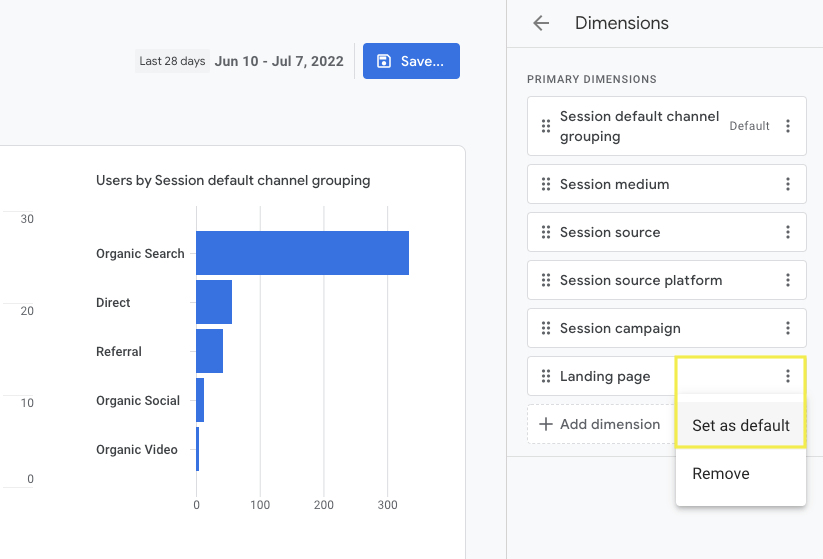
在“尺寸”下,单击登录页尺寸右侧的三个垂直点,然后选择“设置为默认值”。
 2022年7月GA4截图
2022年7月GA4截图
单击右下角的蓝色应用按钮保存进度。
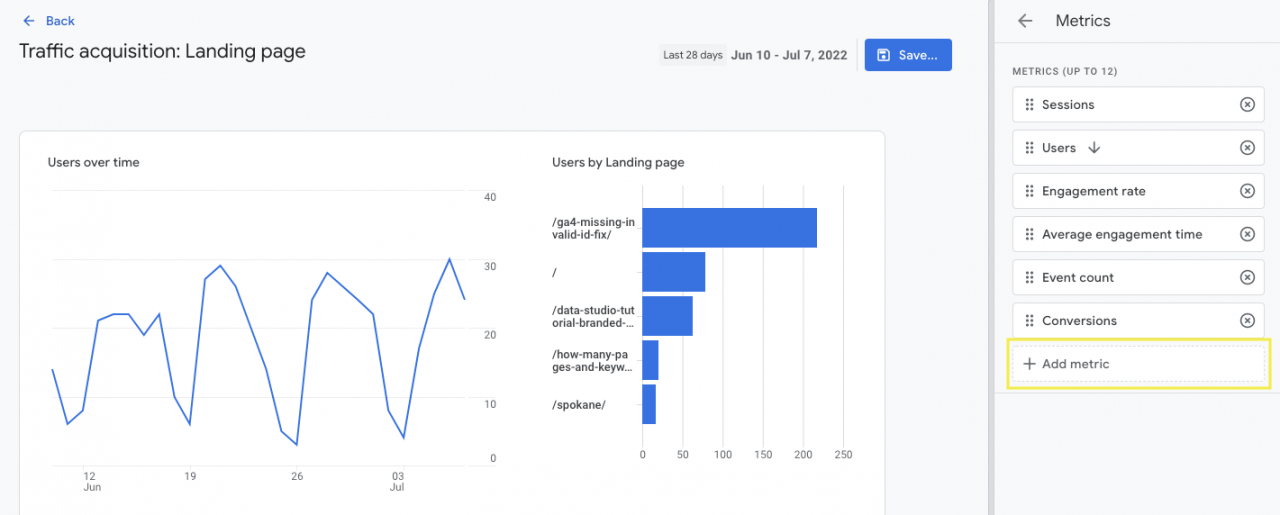
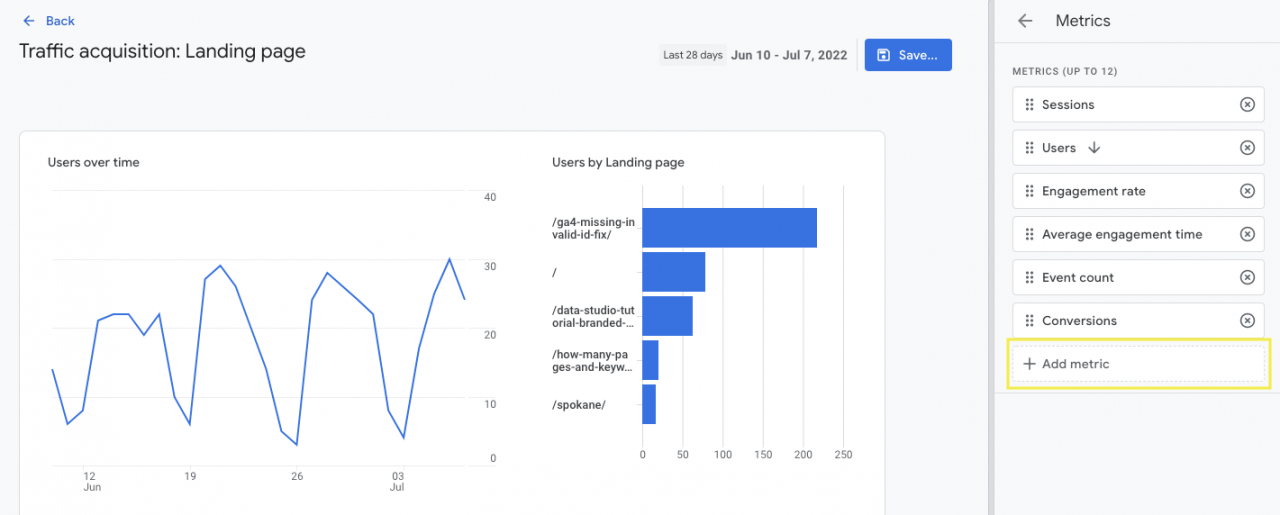
单击“度量”调整表列中显示的数据;这与编辑尺寸相同。
您可以单击X删除指标,然后单击添加指标从选项列表中进行选择。
 2022年7月GA4截图
2022年7月GA4截图
拖放指标以排列表行的显示顺序。
要模拟UA登录页面报告,您可以选择会话、新用户、参与率、平均参与时间、事件计数和转换。
现在设置了维度和度量。
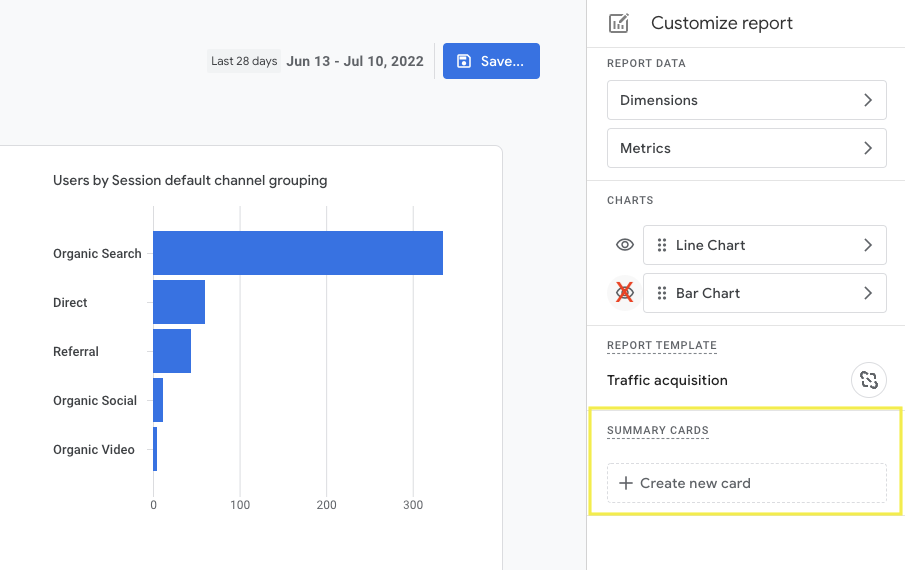
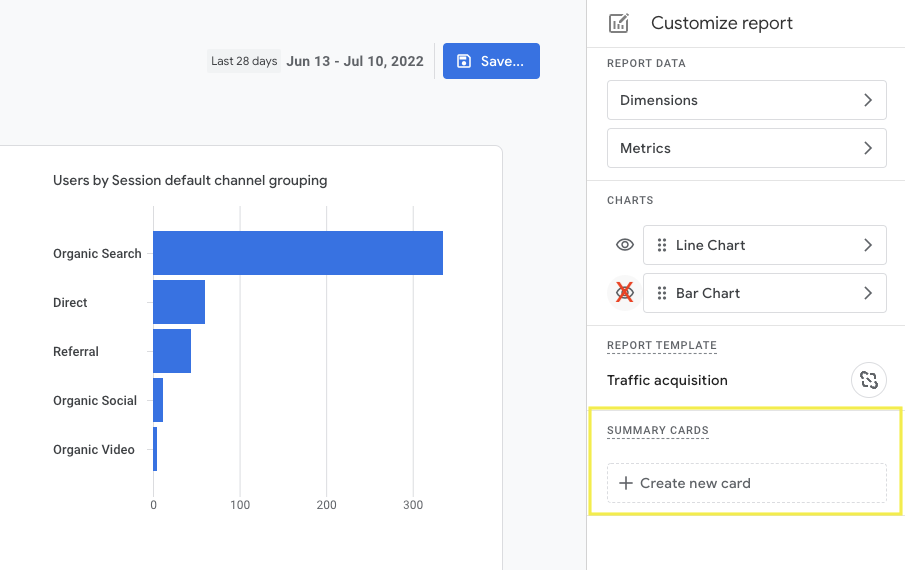
我并不特别喜欢这个报告的条形图,所以我将单击条形图左侧的眼睛图标,将其隐藏在视图中。
 2022年7月GA4截图
2022年7月GA4截图
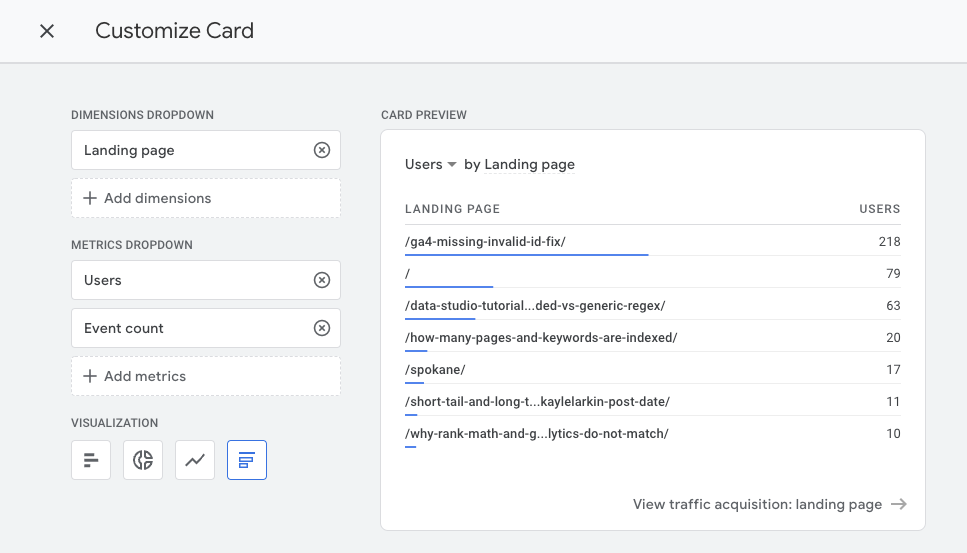
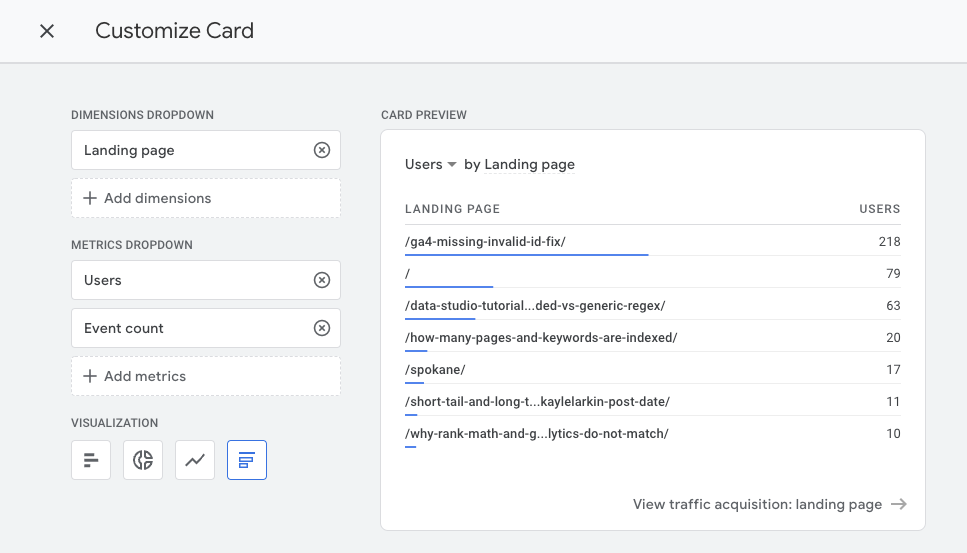
主页上显示“摘要卡”,以“快速快照”标准报告中的情况。
如果要将登录页快照添加到主页,请单击以创建新卡。
设置汇总卡将是您的首选。我喜欢我的卡片预览以表格格式显示登录页用户和事件计数。
 2022年7月GA4截图
2022年7月GA4截图
将此报告另存为新报告。
保存为新报告很重要,因为我们不想在默认流量采集报告的顶部保存。相反,我们希望使用流量采集报告模板创建新报告。
很好,我们的登陆页面报告已经准备好了。
为了使此报告易于检索,我们可以将其添加到主导航中,这就是我接下来将向您展示的内容。
向主导航添加登录页报告
单击报告并查看左侧菜单导航的底部。您将看到一个名为Library的文件夹图标。
![]() 2022年7月GA4截图
2022年7月GA4截图![]()
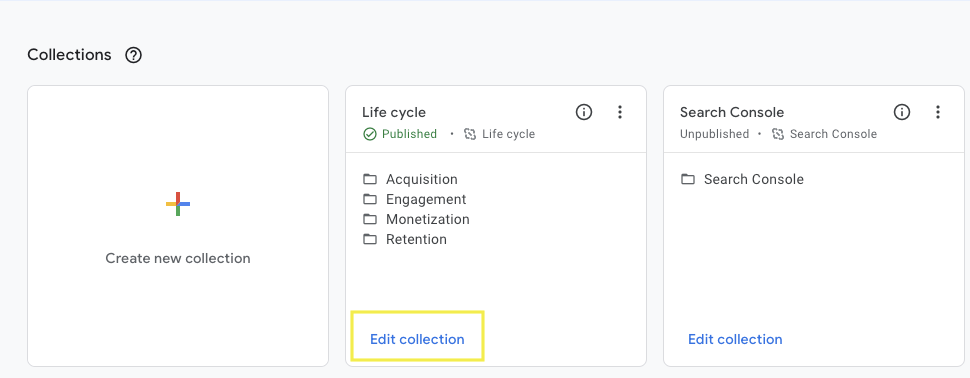
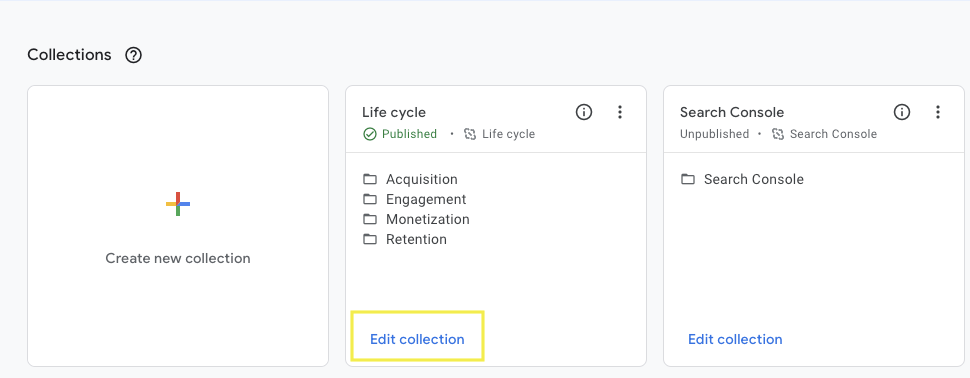
所有报表集合都组织在库文件夹中,帐户管理员可以在其中自定义报表的显示。
单击集合>生命周期下的编辑集合。
 2022年7月GA4截图
2022年7月GA4截图
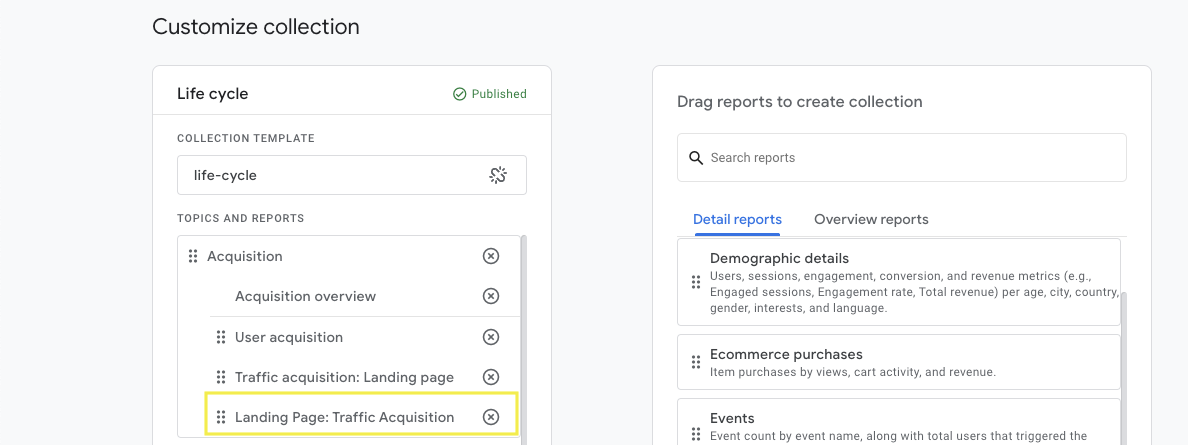
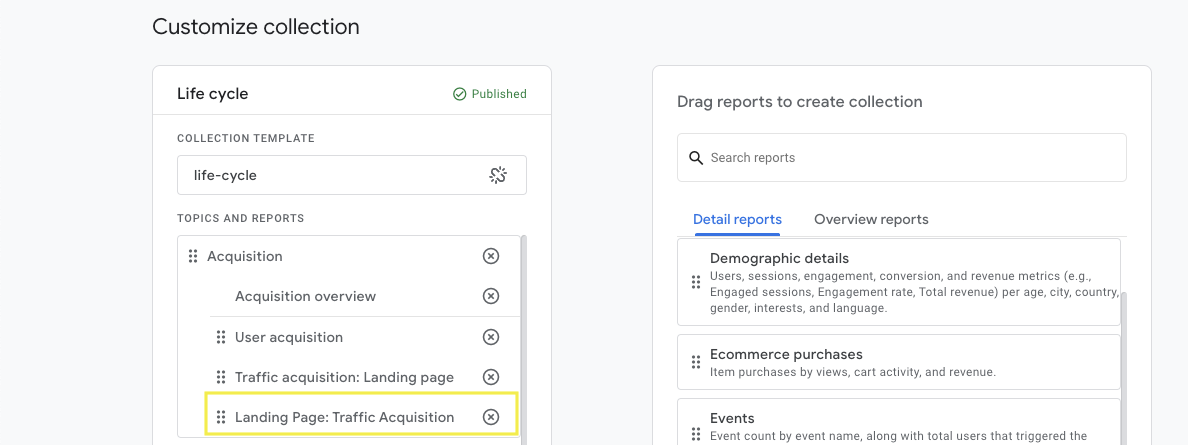
将新的登录页详细信息报告拖动到左侧菜单中的“获取”下。单击保存>将更改保存为当前集合。
 2022年7月GA4截图
2022年7月GA4截图
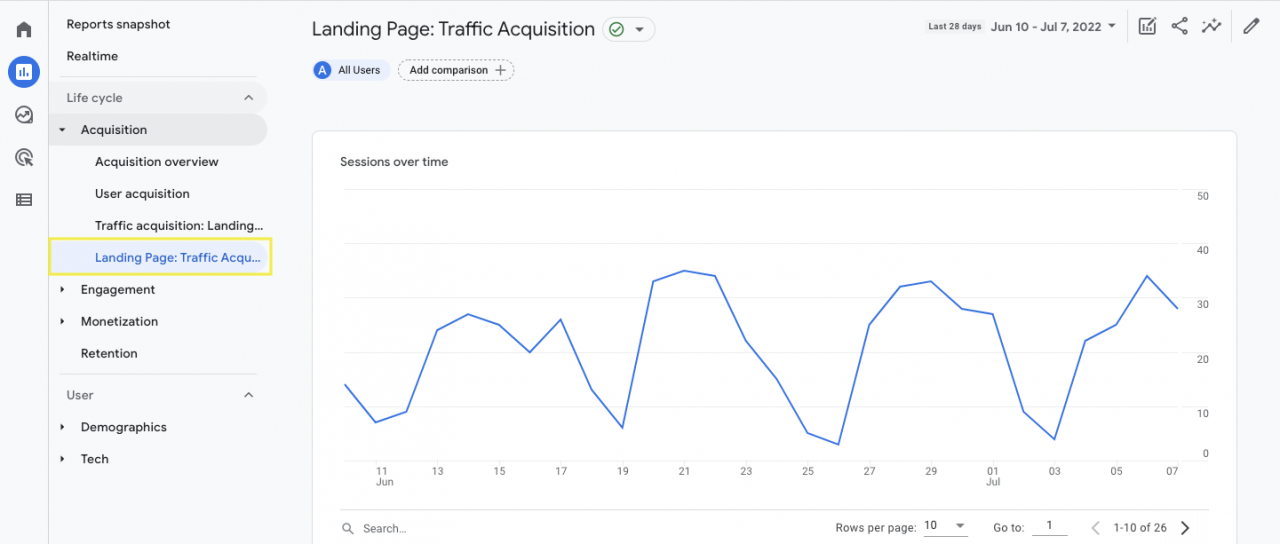
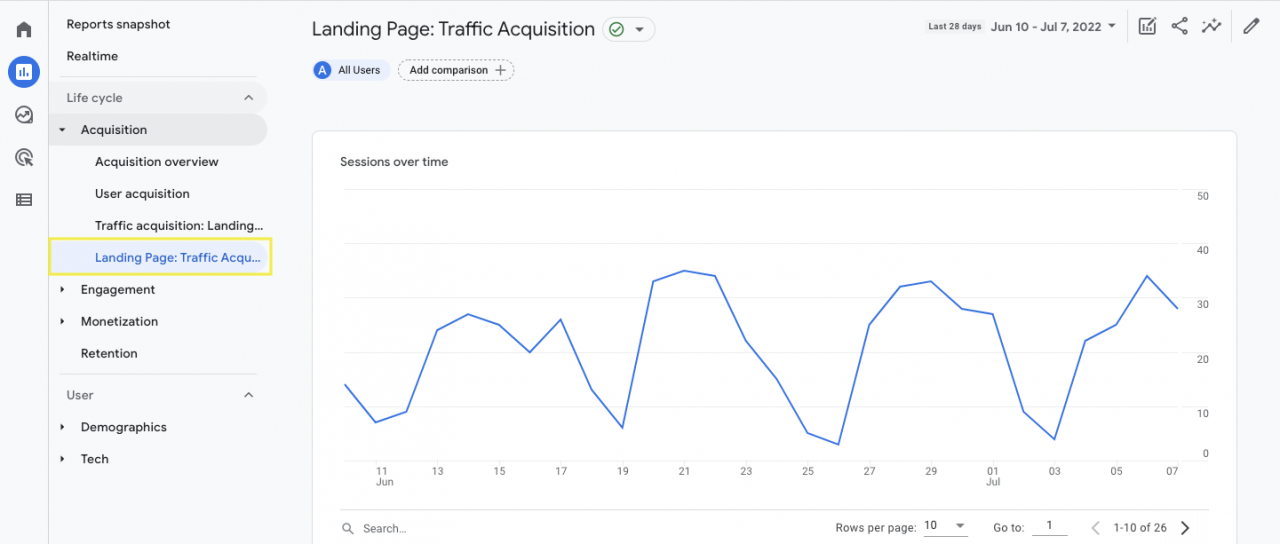
你做到了!
您在GA4中创建了一个登录页面报告,可以在“生命周期>流量获取”下轻松找到。
 2022年7月GA4截图
2022年7月GA4截图
快速GA4登录页,一步一步
在GA4中创建登录页报告的快速分步指南:
- 登录您的Google Analytics 4帐户。
- 打开生命周期>流量采集报告。
- 单击铅笔图标自定义报告。
- 选择维度>添加维度>+登录页面。
- 单击三个垂直点将登录页设置为默认值。
- 选择保留条形图、折线图或两者。
- 根据需要定制指标。
- 保存>另存为新报告。
- 报告名称:“登录页:流量获取”
- 打开GA4报表库。
- 编辑生命周期集合。
- 将您的登录页报告拖放到“流量获取”下。
最后的想法
GA4报道确实有一个学习曲线,但你不必在黑暗中摸索。
上述大纲将:
在GA4中创建一个您熟悉且易于访问的登录页面报告。
您还想学习如何创建其他GA4报告吗?请在Twitter、LinkedIn或Facebook上告诉我们。



