标题不仅使网页上的内容更有条理,更易于阅读。它们对于良好的技术搜索引擎优化也至关重要。这是指您采取的搜索引擎优化 (SEO) 步骤,以使搜索引擎机器人更容易抓取和索引网页(基本上“阅读”页面并相应地对它们进行分类)。如果机器人无法抓取页面,他们就无法对其进行排名。
不要让“技术”这个词吓跑你。技术搜索引擎优化只是指与网站实际内容没有任何关系的做法。相反,它专注于网站的基础设施——例如不同标题的使用。标题标签是您改善任何主页谷歌SEO 的简便方法。
有不同类型的标题标签,按数字分类,从 H1 到 H6。每个标头都有不同的用途,为 Googlebot 等搜索引擎抓取工具提供有关该页面的有价值信息。本指南重点介绍如何使用 H1 标签来改善您的 SEO结果。
什么是标题标签和 H1 标签?
一个网页或博客文章可以有多个标题。超文本标记语言 (HTML) 标签用于区分标题的类型。以下有一些区别:
HTML 标题标签指定网页的标题并显示在 SERP 上。它不会出现在网页的正文内容中。这些是元标题,您可以阅读我们关于HTML 标题标签的文章 以获取更多信息。
HTML 标记或HTML 标头标记基本上只是一段代码,它告诉计算机的 Web 浏览器应该如何显示内容。H1 标签可能如下所示:
<h1>Here is an H1 tag</h1>上面的代码是H1 HTML,它告诉浏览器如何显示文本“Here is an H1 tag”。不同类型的标题标签表示网页上的标题。
这不仅仅是为搜索引擎机器人提供信息。它还提供了更加结构化和友好的用户体验。大块的文本很难在屏幕上阅读,而标题使阅读更容易。
在这篇关于室内设计趋势的帖子中,您可以轻松地在源代码中找到 H1 标签:
<h1 class="heading__title">Interior Design and Decor Trends to Expect in 2020</h1>以下是访问页面的用户看到的 h1 标签:

H1标签
H1 标签被认为是最重要的。为什么?它本质上是页面标题。H1 标题标签是一个关键的排名因素,搜索引擎机器人会参考它来确定页面的内容。对于读者来说,它通常也是页面上最可见的内容,因为带有 H1 标记的内容通常会显示更大的屏幕(尽管这不是必须的)。
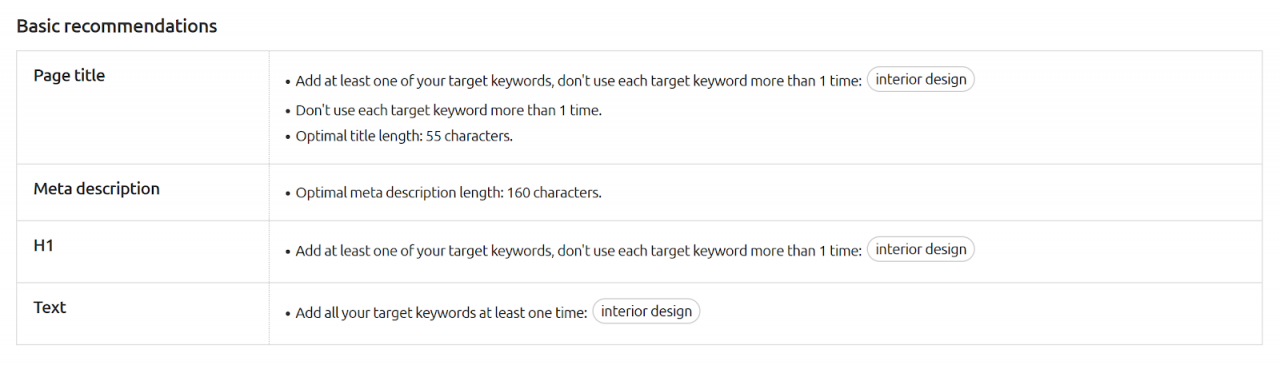
为确保您的内容对 SEO 更友好(特别是您的 H1 标签),请使用我们的SEO 内容模板,该模板提供了有关将您希望排名的关键字纳入页面不同技术 SEO 方面的建议。

H2标签
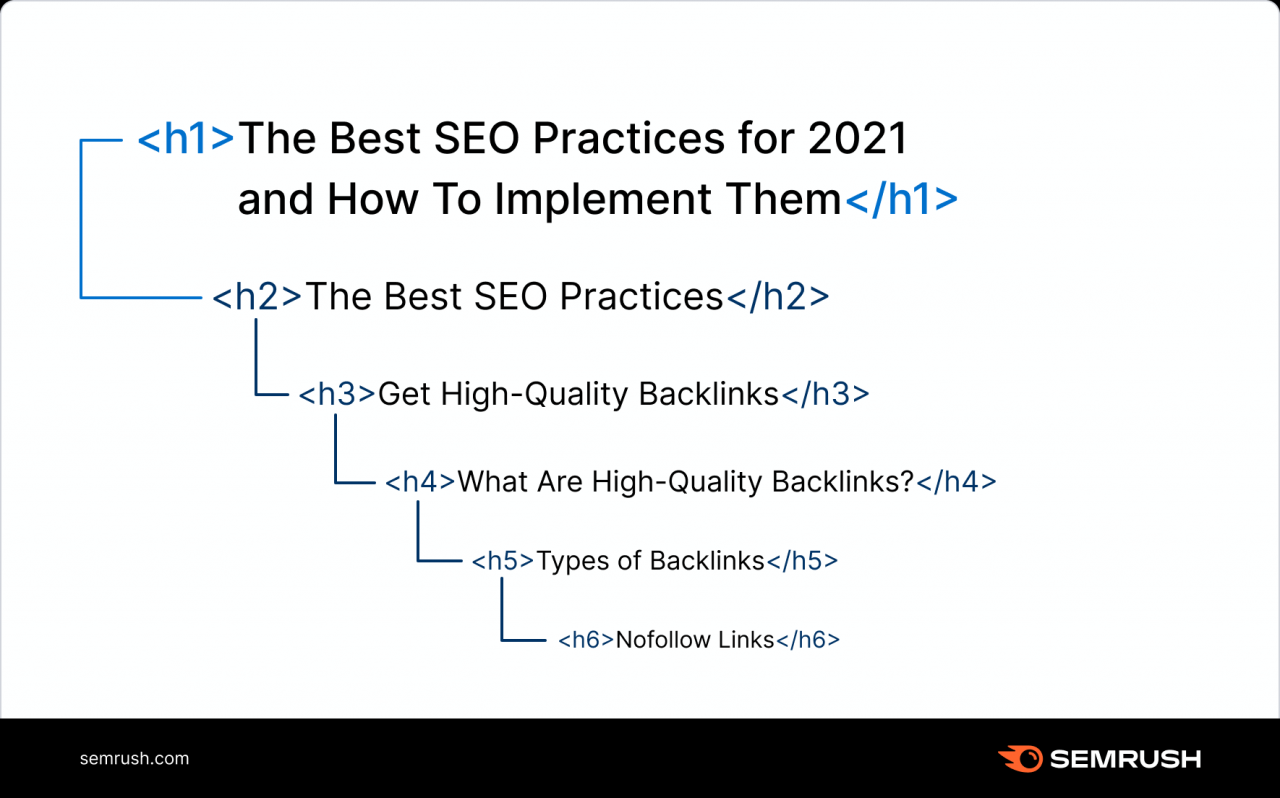
如果 H1 的主标题就像一本书的标题,那么 H2 的副标题就像章节。您可以使用 H2 标题将内容细分为逻辑部分。例如,如果页面的标题是“2021 年最佳 SEO 实践以及如何实施它们”,您可以将内容细分为两个主要“章节”:最佳实践列表以及如何实施它们。
优化您的页面以提高排名
H3标签
H3标签进一步细分和澄清你的内容。例如,假设您的内容中有两个 H2 类别,“最佳 SEO 实践”和“如何实施 SEO 实践”。
在最佳 SEO 实践下,您可能会包含一系列实践,使每个实践成为 H3 标题。在实施过程中,您可能会包含不同提示的列表,使每个提示成为 H3 标题。然后,您可以更详细地了解每个练习或技巧。
H4 标签及其他
H4、H5 和 H6 标签进一步组织页面上的内容。它们允许您添加更精细的细节,而不会让读者为笨拙的文本块而苦苦挣扎。
例如,假设您有 H2 部分“最佳 SEO 实践”。在此之下,您有 H3 标签“获取高质量反向链接”。然后,您可能会包含 H4 标签来回答诸如“什么是高质量反向链接?”之类的问题。和“你如何获得高质量的反向链接?”

为什么 H1 标签和标题很重要?
H1 标签告诉搜索引擎机器人和网络用户一个页面是关于什么的。网页的 H1 是最重要的标题,应该准确地概括该页面的内容。但是,您不能只在页面顶部插入 H1 并收工。在您的内容中加入标题提供了明显的好处。
显示文本结构
为了更轻松地在平板电脑和智能手机等小屏幕上阅读文本,创建可扫描的内容非常重要。标题将一长串文本分解并充当路标,引导读者浏览内容。读者还可以快速识别文本的哪些部分最相关并跳至该部分(如跳至相关书籍章节)。
提高可访问性
标头还提高了网页的可访问性。屏幕阅读器可以阅读 HTML 代码和任何带有 HTML 标记的文本。视力受损的人可以确定该页面上的内容是否值得阅读。标题还简化了导航,因为屏幕阅读器可以提供在标记标题之间跳转的快捷方式。
改善搜索引擎优化
最后但并非最不重要的一点是,标题可以间接使您的 SEO 受益。像谷歌这样的搜索引擎将用户友好度视为排名因素。机器人会将标题识别为用户友好的,因为它们提供页面格式并使内容可扫描和可访问。如果没有标题,机器人可能会认为您的页面对用户不友好,因此您的搜索引擎结果可能会受到影响。
如何添加 H1 标签?
您不必成为搜索引擎优化专家,甚至不必知道如何编写代码来掌握 HTML 标头标签。在下面的简短教程中,我们解释了如何轻松地将标题合并到您的页面结构中。
如何在页面结构中有效使用标题
一般来说,标题应该分层使用。这意味着从你的 H1(你的主要标题或主题)开始,一直到 H2、H3 及以后。对于一小段内容,您可能只有一个 H1 和几个 H2 标题。
对于更长和更复杂的内容,您可能需要通过 H6 的标题来提高清晰度。归根结底,它是以一种让读者更容易浏览和理解的方式组织内容。
在构建标题时,优先考虑逻辑。不要仅为 SEO 创建标题。同样,搜索引擎结果页面 (SERP) 的好处只是间接的。相反,专注于创建和组织作为读者明确路标的标题。
您的 H1 介绍了主题,而您的 H2 子标题将该主题分解为关键部分,您的 H3 及其他标题增加了粒度。您还可以在编写内容之前使用标题来概述内容,以确保清晰。
以下是有关运动对健康的益处的内容概要可能的样子。在确定如何在自己的内容中构建标题级别时,您可以将此模板用作参考点:
- H1:运动的健康益处
- H2:运动对心理健康的益处
- H3:缓解压力
- H3:减少焦虑
- H3:降低抑郁风险
- H2:运动的身体益处
- H3:提高心血管耐力
- H3:促进强壮的肌肉
- H3:增加灵活性
- H2:运动对心理健康的益处
将插件与您网站的托管平台一起使用
有一些插件可帮助您提高标题标签的质量。例如,当一段文本超过 300 个单词并且应该用标题或子标题分解时,WordPress的Yoast SEO 插件会标记。如果您使用Joomla,您可以获得 Aimy H1 标题扩展来修复丢失的 H1 标题。对于 Drupal 用户,请查看分类标题模块以更新 H1 和 H2 标签。
H1 标签有什么变化?
像谷歌这样的搜索引擎不断更新他们的算法,改变页面的排名方式。毫无疑问,H1 标题已经演变,围绕 H1 使用的最佳实践也相应发生了变化。过去,你应该每页只有一个 H1,H1 应该是页面上最大的文本,H1 应该包含长尾关键字。
但是,这些要求不再是必须的,部分原因是 HTML5 的发展。现在,拥有多个 H1 标头不是问题。此外,与关键字密度相比,谷歌更喜欢用户友好的体验。
与其尝试将主要关键字塞入 H1 标题,不如尝试自然地使用它。最后,页面内容应该以实用和逻辑的方式组织,以优先考虑可读性。同样,您不是为机器人组织内容,而是为人类读者组织内容。相应地构建您的内容。
使用 Semrush 改善您的页面 SEO
掌握不断变化的 SEO 最佳实践世界可能很困难。即使您不是 SEO 专业人士,Semrush 的目标也是使其变得简单。您可以使用我们的On Page SEO Checker来确定您网页的当前状态。因此,无论您是否需要有关竞争对手使用的 H1 HTML 的SEO 提示,或者哪些 HTML 标题标签适合您的帖子,都知道 Semrush 可以帮助您提供页面推荐。
对从标题到关键字使用的所有内容进行全面评估是确定需要改进的领域的第一步。然后,您可以采取措施改善您的 SEO,确保您的网站吸引了您想要的自然流量。



