在外贸网站设计时,你是否考虑过网站在移动端打开是什么效果?加载速度、排版布局、字体大小、弹窗设置、交互元素……这些是否符合移动端友好?

如今,网络搜索的大部分流量来自于移动搜索,Google也提出2021年3月将使用移动优先索引对所有网站进行爬取和索引,可以看出移动端友好的外贸网站设计是大势所趋。
那么问题来了,如何搭建一个移动端友好的外贸网站呢?
1.响应式外贸网站设计
响应式网站可以自动识别屏幕宽度,根据屏幕大小自动调整网站页面展示的大小,有较好的自适应能力,提升了用户体验。响应式外贸网站设计时有很多的内部结构技巧,这些在《干货帖!教你如何进行响应式外贸网站制作》这篇文章中有详细介绍。
2.提升页面可读性
移动端的内容一定要让用户方便阅读和理解,否则用户只会马上离开你的网站。段落不宜太长,2-3行即可,字体大小要适中(15-16像素);文本和其他页面元素之间要有足够的空隙,不宜过于拥挤;文本颜色优先考虑高对比度,不妨碍用户阅读。
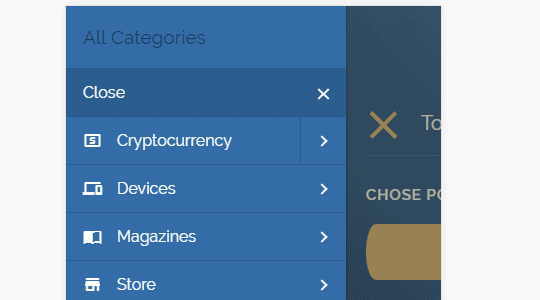
3.合理设计导航栏
导航栏中每个按钮之间的距离要适中,避免出现用户点击某个按钮时却意外点成相邻按钮的情况。与此同时,导航栏目设置要清晰简洁,用户可以快速定位自己想要阅读的内容;用户点击后,相应的按钮出现反色,帮助用户了解目前阅读的位置。

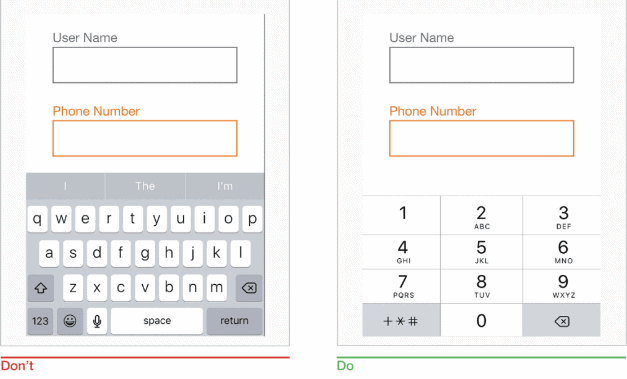
4.合理的表单设计方式
表单设计简洁明了,字段的数量不宜过多,弹出的输入窗口可以根据表单字段类型进行调整,有助于提升用户体验。

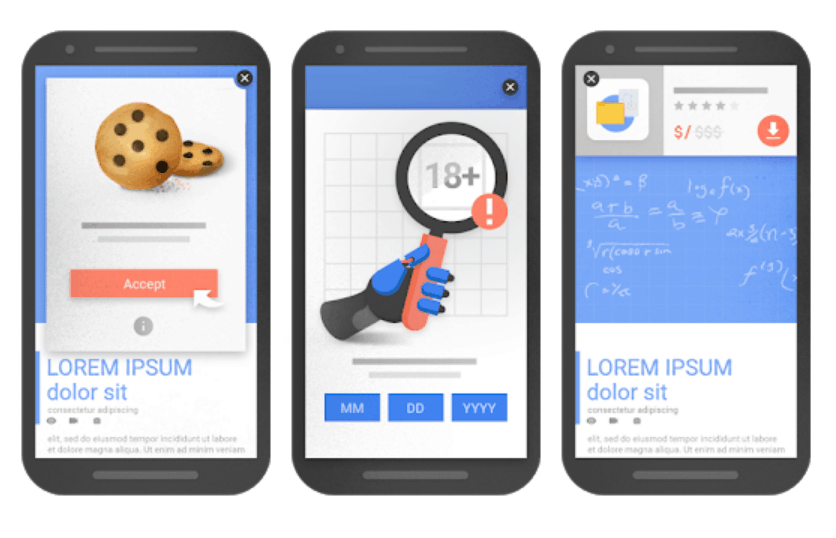
5.合理设置弹窗
虽然Google移动弹窗式广告有一定的惩罚,导致搜索引擎排名下降,但不意味着一定要放弃移动弹窗广告。外贸网站设计时,只要弹窗广告布局合理,就可以达到满意的效果。Google提供了一些弹窗广告设计示例(如下图),这些可以作为参考。

6.提升网站加载速度
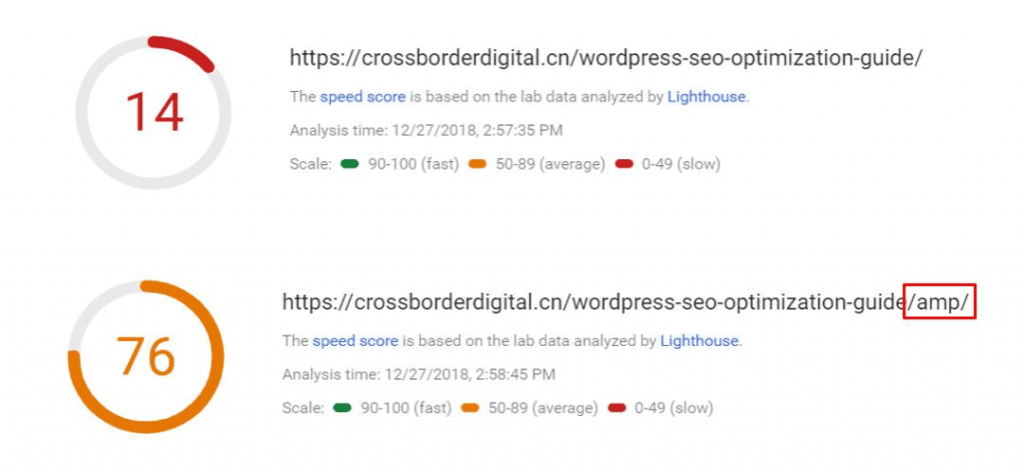
提升移动端网站加载速度肯定离不开AMP,它可以让用户享受非常快的响应速度。在下图CrossBorderDigital的推特中,在页面使用AMP时,速度测量得分达到76(原页只有14)。

据Google统计,如果网站页面加载速度超过3秒,大约53%的用户会选择离开网站。因此外贸网站设计时,提升页面加载速度是亟需解决的问题。
总之,移动搜索逐渐在网络搜索中占据主导地位,因此外贸网站设计时可不能忽视移动端友好这一点,这会对你网站的曝光量和排名产生十分重大的影响。



