
三年前,我为 Moz 博客写了一篇文章,建议有关移动优先索引的最新消息将如何影响内部链接策略,尤其是对于大型网站。
“到目前为止,您可能已经听过关于移动优先索引的尽可能多的信息了”,我在介绍中开玩笑说。我知道的很少。
直到现在——在 2021 年夏天——谷歌才可能最终确定移动优先的推出。即使到 2021 年 8 月,Google 仍然非常积极地使用 Googlebot desktop* 抓取网站。
与最近延迟推出 Core Web Vitals 一样,Google 面临的问题是他们无法推动使结果变得更糟的更改。正如 Mike King 三月份在 iPullRank 上指出的那样,移动版和桌面版网络之间仍然存在很大差异,尤其是在链接方面。
我不需要说服大多数谷歌搜索引擎优化他们应该关心链接,但我可能需要提醒你,对于大多数页面来说,内部链接比外部链接更重要。在一个甚至模糊的网站上,认为在您的顶部导航中包含一个登陆页面会产生比大多数数字公关活动所希望的更具影响力的链接并不是没有道理的。然而,网站往往不成比例地关注后者,这也许就是今天给我们带来这个难题的原因。
在这篇文章中,我将指出移动和桌面内部链接之间存在差异的一些常见原因,什么时候应该注意,以及在不把 UX 抛到脑后的情况下如何解决这些问题。
*(感谢 Dom Woodman 和他触手可及的大量数据为我确认情况仍然如此!)
移动优先的简史
早在 2015 年,谷歌 SEO 就有两个月的警告,为业界昵称“Mobilegeddon”做准备。这不是谷歌第一次将移动友好性纳入其排名,但这可能是他们第一次试图通过它来大做文章,以此作为指导网站管理员的一种方式——这是即将发生的事情的迹象。
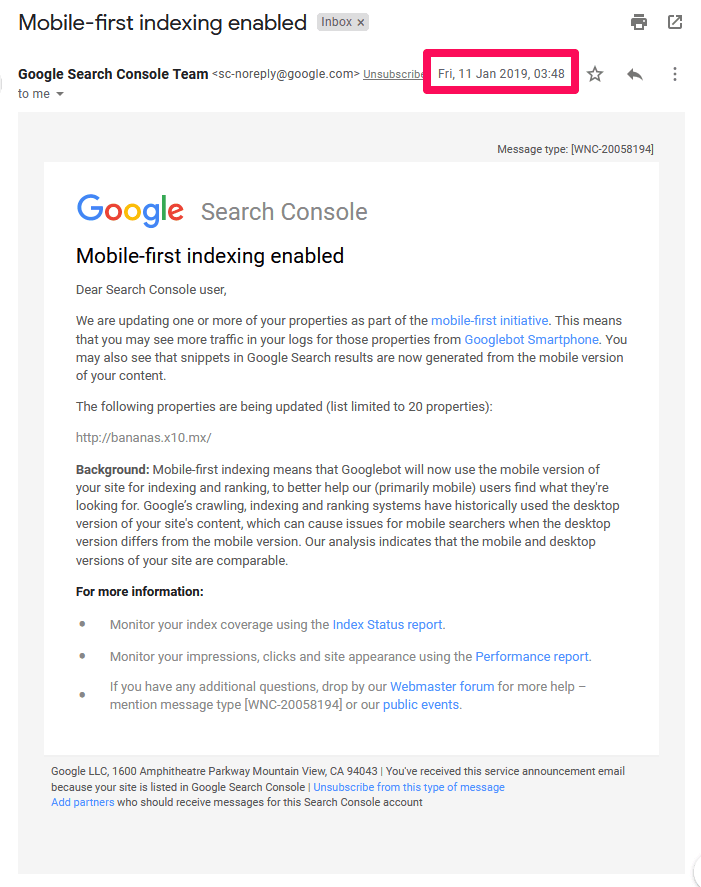
大约 18 个月后,也就是 2016 年 11 月,我们得到了“移动优先索引”这一短语。在接下来的几年里,可以访问多个 Search Console 属性的谷歌 SEO 开始熟悉电子邮件的常规涓涓细流,通知他们网站正在转向新的范式。

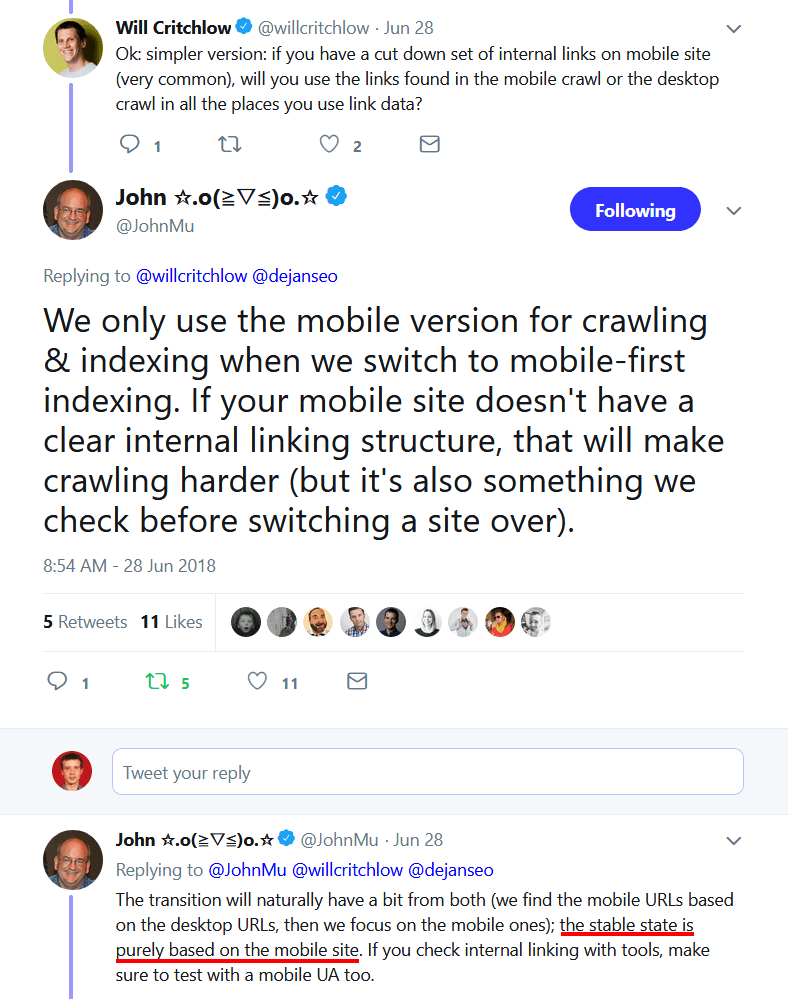
在此期间,包括已故的 Russ Jones、Moz 博客上上述帖子中的我自己以及我的老老板 Will Critchlow 在内的一些 google SEO 开始对链接图的潜在影响表示担忧:

当时的总体印象是,谷歌目前正在使用混合索引,但“仅限移动”已经在路上了。
快进到 2020 年 3 月,谷歌警告我们有六个月的时间来为桌面索引的最终损失做准备。这最初建议在 2020 年 9 月推出,然后变成 2021 年 3 月,然后,正如我上面提到的,那个日期似乎也毫无意外地过去了。
不过,我们应该假设这仍然会到来,或者可能大部分已经到来,因此我们的移动网站需要呈现我们希望 Google 看到的真实版本。
内部链接的作用
内部链接与所有其他链接一样,具有多种重要功能:
- 允许搜索引擎发现新的 URL
- 通过锚文本和源 URL 传递有关主题相关性的线索
- 通过 PageRank 或同等方式传递权限
当然,这甚至还没有涉及到他们在用户体验中的角色,这是另一篇文章的主题。(虽然如果你想了解更多关于内部链接的信息,我推荐这个 Whiteboard Friday。)
因此,桌面版和移动版之间内部链接的差异可能会产生深远的影响。(这也适用于任何其他两个版本,例如渲染和原始 HTML。)在大多数情况下,这两个版本中的一个将是网站的 google SEO 从业者满意的版本,因此另一个将不是。
此时,至少对于您的主要模板而言,通常的最佳做法是定期从页面的两个版本生成链接列表并查找差异。
也就是说,某些差异比其他差异更具影响力。出于说明目的,我比较了五个主页的桌面版和移动版,在本文的其余部分中,我将讨论我注意到的一些更有趣的差异,以及我对各自网站的建议。只是要明确一点:我不参与,也没有参与任何这些网站。
我查看的五个主页是:
- https://www.amazon.co.uk/ — 全球电子商务巨头的英国网站
- https://www.optimizely.com/ — 著名的 CRO 软件
- https://www.ebuyer.com/ — 一个电子电子商务网站
- https://www.zoopla.co.uk/——英国房地产网站,类似于美国的Zillow
- https://www.nytimes.com/ — 美国大报
有趣的是,其中有两个完全没有区别供我们讨论——祝贺 Optimizely 和 Zoopla 在 2018 年再次关注。对于其他三个,请继续阅读…
危害较小的例子
页面内的锚链接
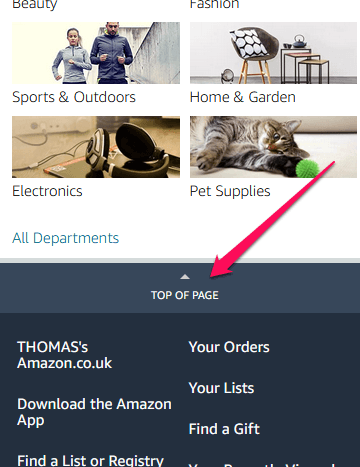
亚马逊英国主页链接到自己的次数不少于六次,带有锚文本,例如“返回顶部”、“查看产品详细信息”和“下一页”(在轮播中)。这些链接都是桌面版独有的,尽管移动版确实有一个“页面顶部”链接而不是“返回顶部”链接。


亚马逊英国桌面(上)与亚马逊英国移动(下)
从谷歌搜索引擎优化的角度来看,你可能不需要太担心这些链接。不同文本暗示的优化或定位没有显着差异,链接到自身的页面可能不会重塑链接图。
链接到非索引页面


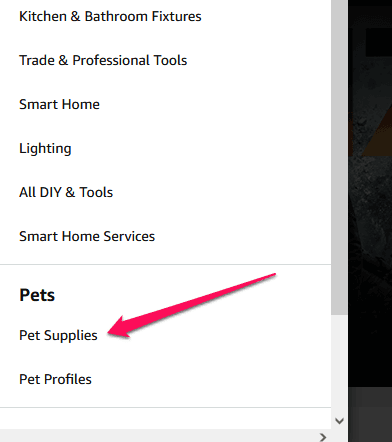
亚马逊英国桌面(上)与亚马逊英国移动(下)
亚马逊英国主页上“宠物用品”类别的主要导航链接在移动设备和桌面设备上带有不同的内部跟踪标签:
- 桌面:www.amazon.co.uk/gp/browse.html?node=340840031&ref_=nav_em__ps_t2_0_2_14_24
- 手机:www.amazon.co.uk/gp/browse.html?node=340840031&ref_=navm_em__pets_0_3_17_11
从一般的 google SEO 角度来看,这不是处理内部链接跟踪的理想方式——这两个 URL 都有一个指向实际索引页面的规范标签,但与仅跟踪相比,这里仍然存在不必要的稀释和浪费的抓取预算使用 JavaScript 事件侦听器单击链接。
但是,从特定的移动/桌面平价的角度来看,这没什么大不了的。正如我所说,它们都共享一个指向同一个地方的规范标签,所以我们最终会得到相同的行为。
类似的规则适用于链接到“我的帐户”或“购物篮”等页面 – 桌面和移动实现可能存在差异,但由于两个页面都被 noindex 和/或 robots.txt 阻止,这没什么大不了的。
锚文本
Ebuyer 有几个相同元素的实例,在移动设备和桌面设备上使用不同的锚文本:


Ebuyer 桌面版(顶部)与 Ebuyer 移动版(底部)
请注意移动设备上较长的锚文本(!)。我还在纽约时报网站上注意到了类似的东西,尽管这可能是由于他们快速测试了不同的标题变体。
无论哪种方式,只要行为是有意的并且隐含的主题在很大程度上相似,我认为这不是什么大不了的事,在这些情况下就是这样。
常见问题及解决方案
设备特定元素
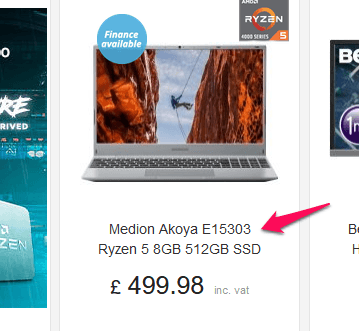
差异的最常见原因之一是仅限桌面的导航元素。下面的示例来自 Ebuyer,并显示了一堆我无法在他们的移动主页上找到的链接。

这些链接都指向顶部导航中的 URL,因此对链接图的影响可能不会很大。然而,谷歌可能会在像这样的显着主页链接与隐藏在导航中的链接上放置不同的权重,因此谷歌搜索引擎优化对这种差异有影响。Ebuyer 的桌面网站暗示这些是网站上一些最重要的子类别,而他们的移动网站使它们与大型菜单中的其他子类别具有更平等的地位。
发生在数百万个网站上的这类问题可能会影响 Google 搜索结果的质量。Ebuyer 可能在这里展示了对其业务核心的类别,如果它们在这些情况下的排名比在其他情况下略好,这意味着谷歌更有可能向人们展示在该领域具有高度竞争力的业务的结果。从谷歌的角度来看,这肯定是一场胜利,但他们因为只使用移动版本而错过了一场胜利。
从 Ebuyer 的角度来看,在这个元素中选择什么是一个战略杠杆,当谷歌停止计算他们的桌面链接时,它就失去了。这里唯一真正的解决方案是开发与此元素等效的移动设备,但可以发挥创意。例如,它可能在页面上的某个地方略有不同,或者它可能是移动设备上的轮播,但桌面上是静态的。或者,您可以接受这是一个特定于桌面的 UX 元素,在任何 google SEO 考虑中都应该忽略它,而是必须通过它对转化率的好处来证明自己的合理性。
超级菜单和子类别链接
许多网站,尤其是电子商务网站,通过在桌面上有一个巨大的超级菜单来处理内部链接,该菜单在移动设备上折叠成一个汉堡菜单,可能有四层深。这让用户从他们可能希望找到的任何内容中获得了很多点击,具有讽刺意味的是,从谷歌 SEO 的角度来看,超级详尽的顶部导航也不一定是最佳的。当然,他们抓取了很多页面并传递了一些公平性,但是他们没有做任何事情来集中围绕子主题的相关性,并且他们不允许你将你的力量集中在最需要的地方。
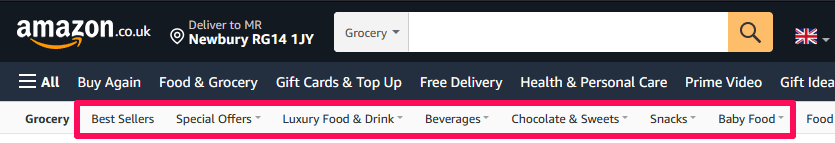
一些网站通过特定部分的子导航对此进行了改进,例如亚马逊上的这些链接仅出现在杂货部分中:

一般来说,这是大型菜单的一个很好的替代方案,因为站点范围内的链接更少(意味着每个剩余的站点范围内的链接都更强一些),并且相应地,密切相关的页面之间的链接更多。
但是,当然,这个元素根本不会出现在移动设备上。哦。
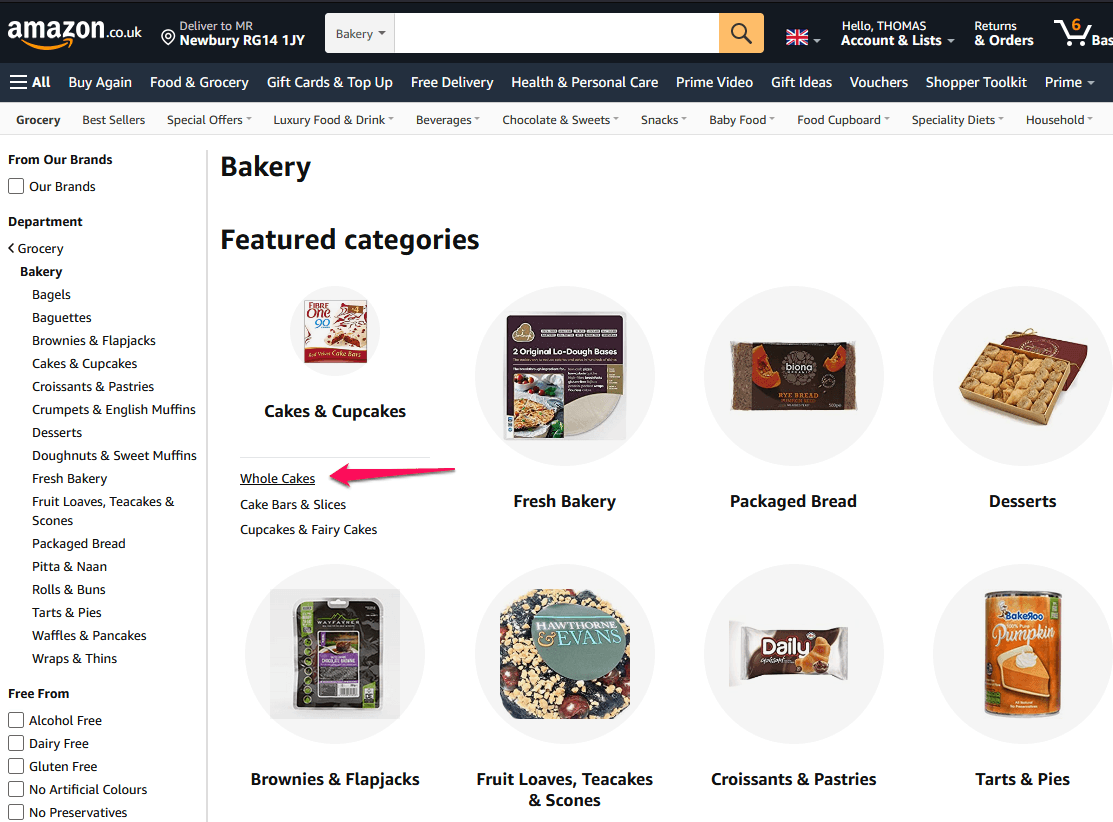
同样,亚马逊在桌面上也有这些特色子类别,扮演着类似的角色:

再说一次,从谷歌 SEO 的角度来看,这是一个好主意,但这些链接在移动设备上不存在。
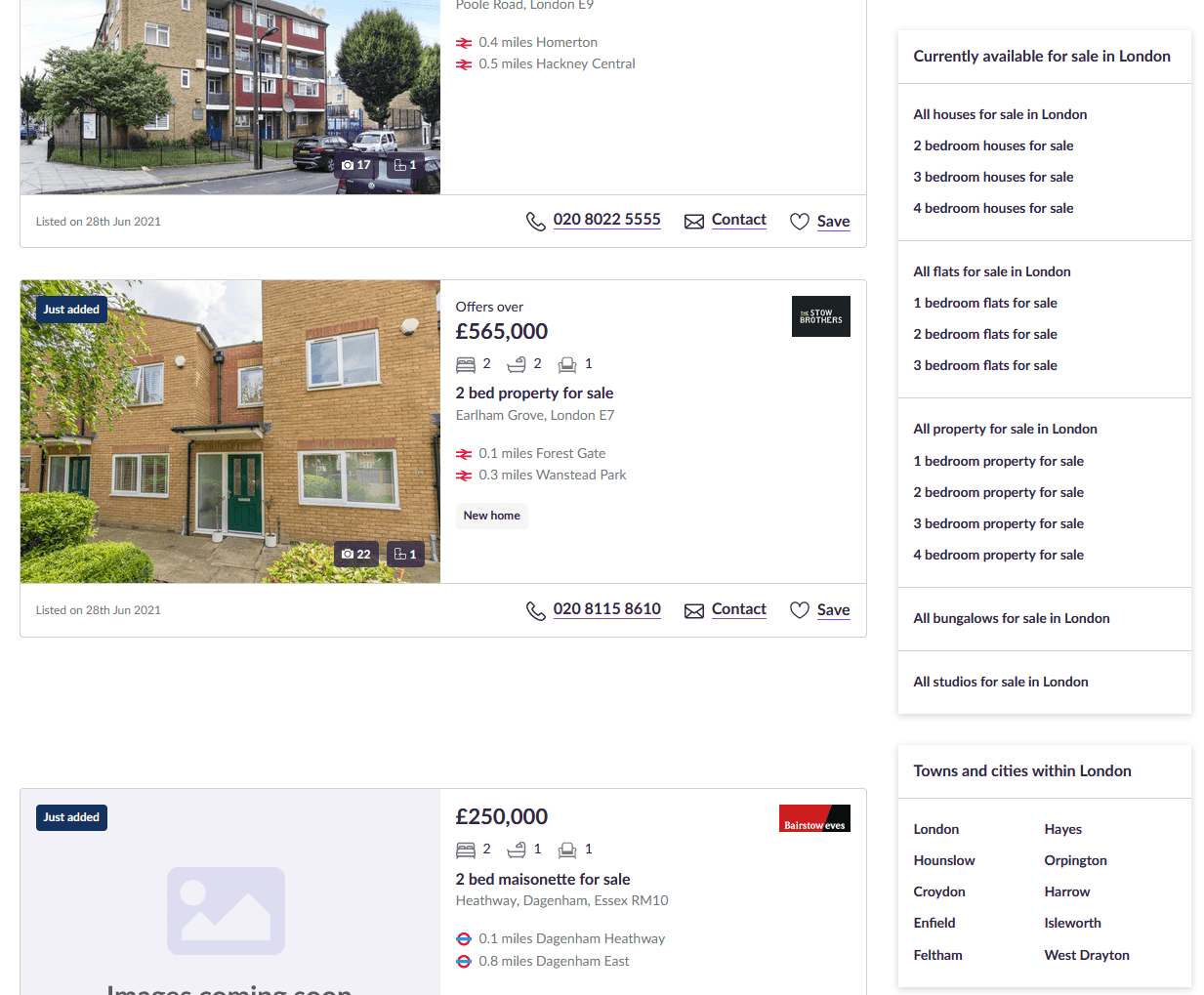
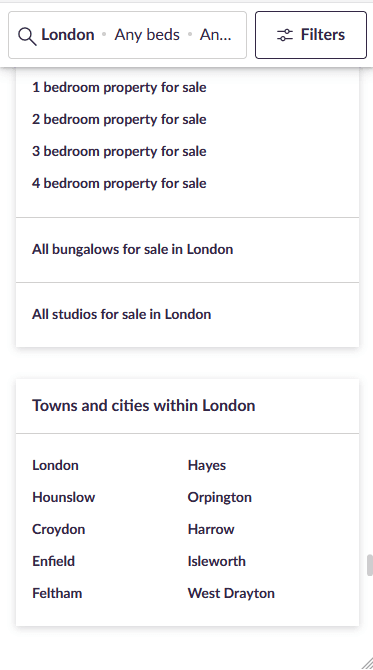
Zoopla 更巧妙地处理相同的问题:

侧边栏链接到相关子类别
它们同样具有仅在相关类别中出现的子类别链接,但在移动设备上,它们会保留它们——只是将它们移动到页面底部而不是侧边栏:

侧边栏链接随机移动到移动设备内容的底部
这不是很有吸引力,但没关系——无论如何,很少有人会滚动到这些深度,因此 Zoopla 的谷歌 SEO 策略对仅限移动设备的索引是稳健的。另外,由于只关注相关子类别的链接,这里的链接量并不极端。
谷歌搜索引擎优化复制和隐藏内容
对于 Ebuyer 对 google SEO 副本的处理,可以在这里提出类似的论点:

它就在页面底部,所以也许这是一个内部链接的机会?事实上,在这段文本的末尾有几个链接。
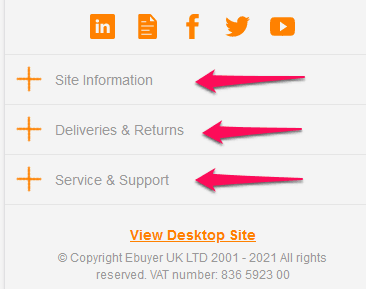
总体而言,无需过多介绍此类副本的优缺点,我会说这对于电子商务类别页面的底部来说有点过分(您只能在上面的屏幕截图中看到一小部分)。相反,Ebuyer 可以做一些类似于他们对页脚所做的事情:

折叠或选项卡式内容可能是处理移动设备上庞大的内部链接结构的好方法
在桌面上,所有这些页脚部分都默认展开,并且全部可见。在移动设备上,它们隐藏在这些可展开的部分中。这通常是在移动设备上处理谷歌 SEO 元素的好方法,正如谷歌在这一点上反复表示的那样,这样做没有缺点。
结论:页面链接,但有品位
我试图在这里探讨一些网站在实现移动/桌面链接奇偶校验时面临的常见问题。
快速回顾一下,我建议网站关注的主要问题是:
- 缺少导航元素
- 无需借助大型菜单即可进行深度链接的机会
我建议的解决方案是:
- 在移动设备上将链接小部件推送到页面底部,而不是完全删除它们
- 使用选项卡、轮播、可扩展部分和其他创意解决方案来更好地利用屏幕空间
不过,我很想看到更多的例子——你的网站如何处理移动优先的内部链接?在推特上告诉我!



