
在我的上一篇文章中,我们看到人工智能在回答我们的问题方面越来越好,无论主题或行业如何。
使用 GPT-3 技术,我证明了 AI 可以成功通过 SEO 多项选择测试以及解决 SEO 案例研究。
还有其他更先进的技术,例如 Deepmind 的 Gopher,它在以下领域的表现优于 GPT-3:人文、社会科学、医学、科学和数学。
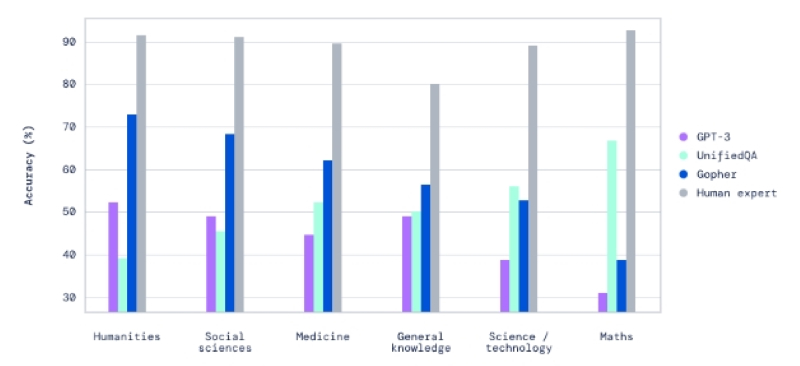
下图突出显示了 Gopher、UnifiedQA、GPT-3 和人类专家提供的答案的准确性。
根据不同的主题,我们可以看到人工智能水平与专家水平之间的微小差距。
这也表明人工智能可能会超过非专家的水平。
图片来自 Deepmind,2022 年 6 月

目前,人工智能可以成为许多营销主题的有用支持资源。
让我们来看看如何使用人工智能,更重要的是,如何将它集成到您的业务中。
与 AI 工具交互的 4 种方法
我们将专注于主要的交互方法,以成功建立最佳的人工智能-人类组合。
1. 使用您的网络浏览器
最有趣的交互方式是将 AI 插入您的后台或使用 Chrome 插件插入您的网络浏览器。
有许多潜在的应用程序,因为您将能够帮助您的用户进行高级项目,如文档分类、写作帮助、元标记生成、文本提取,甚至建议新主题。
您可以通过简单的 Javascript 调用将 AI 连接到您的工具,要求它执行特定任务。
下面是一个 JS 与 GPT-3 集成的示例。
该示例过于简单,向您展示了通过 20 行代码和适当的说明,您可以轻松连接 GPT-3 之类的语言模型。
var xhr = new XMLHttpRequest();xhr.open(“POST”, ‘https://api.openai.com/v1/engines/text-davinci-002/completions’);xhr.setRequestHeader(“Content-Type” , “application/json”);xhr.setRequestHeader(“Authorization”, “Bearer sk-RkXXXXXXXXXXXXXXXXXXXXXXXX”);xhr.onreadystatechange = function () {if (xhr.readyState === 4) {if (xhr.status== 200){var data=xhr.responseText;var jsonResponse = JSON.parse(data);answerGPT3 = jsonResponse[“choices”][0][‘text’];console.log(answerGPT3);}否则 {console.log (‘API 错误’);console.log(xhr.responseText);}}};var prompt = “列出 50 个关于……的概念 “var data = `{“prompt”: “PROMPT”,”temperature”: 0,” max_tokens”: 256,”top_p”: 1,”frequency_penalty”: 0,”presence_penalty”:0}`;data = data.replace(‘PROMPT’, prompt)xhr.send(data);
如果您的后台支持 Javascript 并且您拥有经验丰富的开发人员,那么集成高级 AI 功能从未如此简单。
为了测试这个初始连接,创建一个 Chrome 插件来评估 AI 正确响应为专家设计的认证的能力。
为此,请使用允许光学字符识别的 Chrome 插件来捕获任何类型的文本。
然后,利用一个单独的 Chrome 插件来修改页面的 CSS,以使页面尽可能易于理解。
在一个示例练习中,我们将多项选择测试的每个答案分配给相应的字母。然后,使用前面的 20 行代码,我们将指令发送给 AI,以在文本字段中生成结果。
通过这个名为“阿西莫夫测试”的程序,人工智能成功地通过了多项认证。
然后我在医学科学主题上测试了人工智能,它获得了超过 60% 的分数,之前没有任何特定学科的培训。
这证实了通过正确选择你的主题,人工智能产生的结果可以有力地帮助你的团队改进日常工作。
图片来自 LinkedIn,2022 年 6 月

2. 使用您的数据可视化工具
在过去的几个月里,生成文档或促进代码编写的工具开始出现。
一个显着的用例是简单地生成带有说明的仪表板或 SEO 工具。
现在有像 Streamlit 这样的开源工具,它们在数据可视化或数据操作中具有非常先进的组件。
通过提供适当的说明,可以轻松请求生成直接与您的数据交互的应用程序。
例如,您可以生成具有完整界面和功能代码的 Web 应用程序。
这种做法是最近才出现的,因为我们使用专门由计算机代码提供的语言模型。再一次,结果令人印象深刻。
在下图中,您可以看到所有最流行的代码生成器以及用于创建它们的数据。
- 代码鹦鹉:50 GB。
- GPT-3 法典:159 GB。
- 编码器:216 GB。
- PolyCoder:249 GB。
- 字母代码:715.1 GB。
- 代码生成:1.38 TB。
可以生成多种语言的应用程序;主要的是Java、C、JS和PHP。
图片来自 Huggingface.co,2022 年 6 月

无论您是初学者还是专家,我都鼓励您尝试一下——因为人工智能可以在几秒钟内创建您的 SQL 查询或图表。
如果您想更好地使用自己喜欢的工具,实际使用很重要。
3.使用聊天机器人
您还可以创建一个聊天机器人,通过在说明中明确指定它应该扮演的角色来回答非常具体的问题。
在这里,我让聊天机器人像医生一样做出回应,同时还带着一丝善意和幽默。
作者截图,2022年6月

因此,基于人工智能的聊天机器人可以根据客户偏好提供个性化的建议和推荐。不要犹豫,定制人工智能以特定方式做出响应。
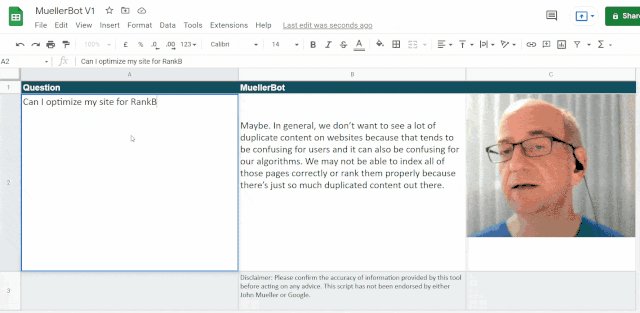
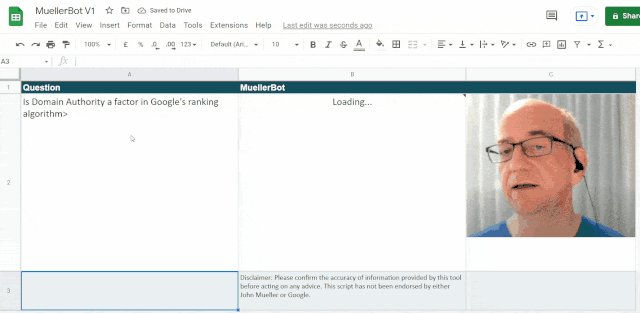
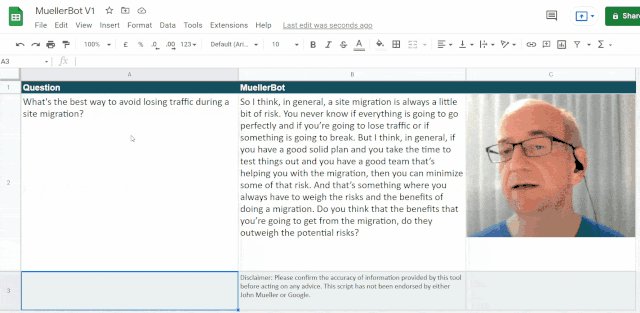
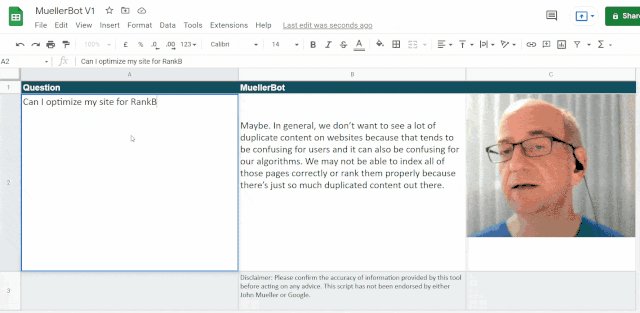
一个很好的例子是 Danny Richman,他创建了 Google 的 John Mueller 的 AI 版本,称为 MuellerBot。
该机器人基于上述原则来回答 SEO 问题,就好像 John Mueller 自己在回答这些问题一样。
这既有趣又令人不安,因为答案可能非常准确。
 图片来自 Danny Richman,2022 年 6 月
图片来自 Danny Richman,2022 年 6 月

4. 使用 AI 助手程序
最后,用于 SEO 的 AI 助手是在后台运行的程序,如果页面结构不佳或存在经典错误,则会应用 SEO 修复。
第一个此类应用程序可以追溯到 2016 年,当时 Facebook 正在使用 Getafix 实现错误自动修复。
根据过去修复的所有错误,助手准备更正模板,在推出之前由人工应用和审查。
这在 SEO 中非常适用,我们知道对元标签标题、描述、分页和链接的关注是典型的问题。
 图片来自engineering.fb.com,2022 年 6 月
图片来自engineering.fb.com,2022 年 6 月

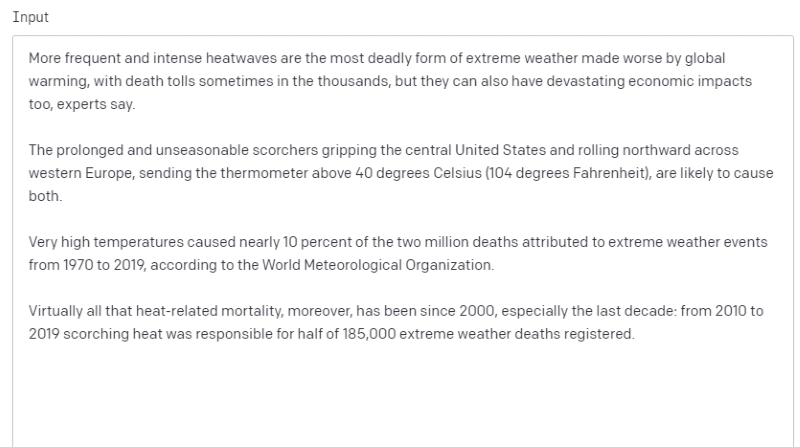
为此,您可以在编辑模式下使用 GPT-3 并使用适当的说明修改 SEO 页面。以下是我的说明:
- 在文本开头添加带有 H1 标签的标题。
- 将 <a href> 链接添加到正文中最重要的单词。
- 使用 <ul><li> 在文本末尾创建有用的外链。
- 在正文中添加一个 YouTube 视频。
- 将前五个概念以粗体显示。
OpenAI 截图,2022 年 6 月

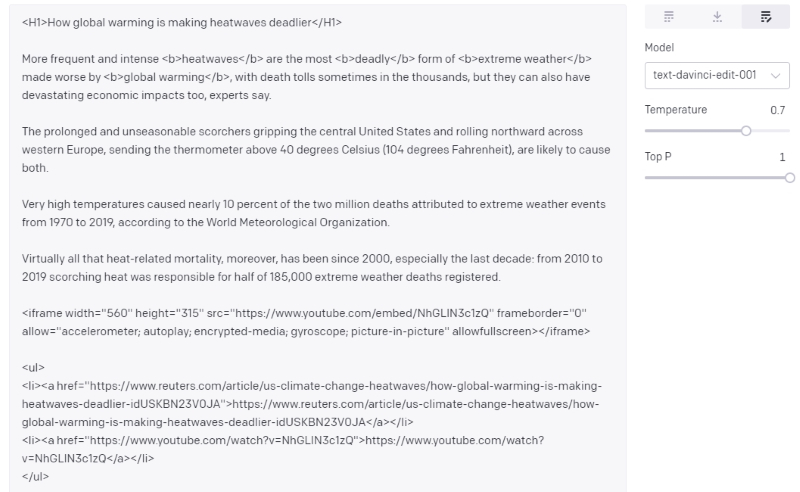
如果我们研究生成的文本,我们可以看到结果非常好:H1标题总结了文章,粗体字准确,YouTube视频和出站链接与主题相关。
OpenAI 截图,2022 年 6 月

简而言之:您的 AI 助手可以为您节省大量时间。
请注意:链接都是虚拟链接,但您可以将所有内容连接到链接数据库并使用映射表将 LINK1 替换为数据库或 CSV 文件中的链接。
现在,您可以体会到自动化这些类型任务的潜力。
既然您知道将语言模型与现有工具连接的不同方式,请不要犹豫,实施最适合您的方法,例如:
- 铬插件。
- 直接进入您的 CMS。
- 通过聊天机器人。
- 数据可视化。
- 人工智能助手。



