什么是 HTML 图像标签?
当您加载网页时,图像应该会快速弹出。人类是视觉动物,我们喜欢查看带有彩色图像的网页。它们吸引了我们的眼球和注意力。
这些图像由图像标签提示,这是一种代码,告诉网站服务器在哪里可以找到图像,如何加载它们,以及一旦它们被加载后如何处理它们。
图像标签是关于如何显示图像的说明,因为图像实际上并未嵌入到页面中。图像是根据使用的代码或图像标签获取并显示在页面上的文件。代码可以在加载时更改图像的属性或功能。
您可以通过优化您网站的图片来发送一些重要的 谷歌SEO 信号。我们在此处与我们的图像 SEO 指南进行深入讨论。
什么是 HTML 图像标签?
让我们更仔细地看一下图像标签:
<img src="https://static.aaa.com/blog/uploads/media/43/b0/43b0b9a04c8a433a0c52360c9cc9aaf2/seo-guide-to-yoast-for-wordpress.svg" alt="yoast seo" height="288" width="388"/> <img src="https://static.aaa.com/blog/uploads/media/20/b9/20b9fc4db7fe16be59032ff15883e98d/google-advertising.svg" alt="google advertising" height="288" width="388"/> 在上面的代码中,您可以看到 2 个属性:SRC 和 ALT。
- SRC 指示正在显示的图像的路径。
- ALT 指示在图像本身无法显示时要显示的替代文本。
在 ALT 属性之后,可以看到 height 和 width 属性。您可以手动设置图像的尺寸,如果您对网页有严格的空间要求,这会很方便。
确保在设置图像尺寸时避免使图片变形;这会造成糟糕的用户体验。
SRC 属性
源 (SRC) 属性创建图像文件的路径。如果链接损坏、文件已被移动或代码中有错字,您将在页面上看到“损坏的图像”图标。
ALT 属性
如果图像无法或无法加载,则 ALT 属性指定图像的 alt 文本。替代文字对视力有限的人很有用。文字转语音工具可以告诉查看者正在显示什么图像。
这对SEO结果也有好处。谷歌图片搜索任何人?
宽度和高度
这些属性决定了图像的高度和宽度。如果将这些属性与图像标签一起使用,最好同时设置高度和宽度,以便页面知道显示图像需要多少页面空间。
如果您不同时指定两者,您可能会在页面尝试加载图像时遇到问题。
宽度和高度属性如下所示:
<img src="img_logo.jpg" alt="Semrush logo 1" width="500" height="600">此代码加载文件名为 img_logo.jpg 的 Semrush 徽标图像。图像宽 500 像素,高 600 像素。
其他属性
您可以在图像标签中使用更多属性。另一个可用于格式化的是“对齐”属性。此属性将您的图像放置在页面上您想要的位置。
如今,对于现代网页创建者和编辑者来说,这个标签大多是多余的。您可以单击并拖动图像并将其插入到您想要的位置。然而,一些编码人员仍然使用 align 标签将他们的图像对齐到他们想要的位置。
此属性使用的示例包括“left”和“right”,它们将图像放置在页面的左侧或右侧。
“文本顶部”将图像与最高的文本示例对齐;“abs bottom” 将您的图像与其所在的当前行的底部对齐。
如何添加 HTML 图像标签
如果您想手动将图像添加到您的页面,我们将向您展示如何操作。
添加标准图像
<img src="semrush.jpg" alt="Semrush logo" width="50" height="50" style="vertical-align:bottom">此代码将查找并插入 Semrush 徽标的图像,宽度和高度为 50 x 50 像素。该图像将与屏幕底部对齐。
<img src="semrush.jpg" alt="Semrush logo" width="50" height="50" style="float:right">此代码还插入了 Semrush 徽标的 50 x 50 像素图像。样式是“向右浮动”,这意味着图像将位于页面的右侧。附近的元素将围绕图像流动,就像文字处理器中的文本换行一样。
添加图像边框
<img src="semrush.jpg" alt="Semrush logo" width="50" height="50" style="border:10px solid green">上面的代码将添加 Semrush 徽标的 50 x 50 像素方形图像,并添加 10 像素厚的绿色边框。
这有助于突出显示页面上的重要图像,并将注意力吸引到您希望用户查看的位置。
为图像添加左边距和右边距
<img src="semrush.jpg" alt="Semrush logo" width="50" height="50" style="vertical-align:middle;margin:0px 50px">此代码加载 Semrush 徽标,将其与页面中间垂直对齐,并在图像的左侧和右侧添加 50 像素宽度的边距。现在,图像两侧 50 像素内将不会出现任何文字。
为图像添加顶部和底部边距
与上面非常相似,Semrush 徽标将加载,再次与页面中间对齐,但现在将在图像上方和下方具有 50 像素的边距。没有其他元素会出现在该图像的 50 像素范围内,无论是顶部还是底部。
为什么 HTML 图像标签很重要以及如何使用它们
视觉元素增加了页面的用户体验。如果一个页面看起来很诱人,人们会停留更长时间,谷歌会注意到这一点。
图像标签锚定图像,使其相对于网页上的其他元素出现。您可以使用图像标签来配置图像的显示方式,并针对搜索引擎机器人和用户进行优化。
您使用的标签会影响您的页面加载速度,从而影响您网站的用户体验。
当前所有浏览器都支持这些图像标记代码,因此您或您的访问者使用哪种浏览器并不重要。图像标签转换为所有浏览器以获得一致的体验。
何时使用 HTML 图像标签
当图像是内容的一部分而不是页面设计本身的一部分时,您可以使用图像标记。
例如,如果您的页面模板包含您的徽标图像或类似内容,则您不会在代码中使用图像标签。带有图像的模板需要在您的网站上保持一致。
您的网站将加载包含图像的模板,然后您将内容添加到该页面。
图片标签指定图片在内容中的使用方式和位置。
站点审核工具如何识别 HTML 图像标记问题
站点审核工具具有 130 多个网站检查功能,可以在您的网站上执行,包括一些用于图像标签和任何相关链接的检查。站点审核工具可以查看链接是否仍然准确或是否已损坏。
解决任何图像错误、修复损坏的图像链接和改善您网站的用户体验比以往任何时候都更容易。
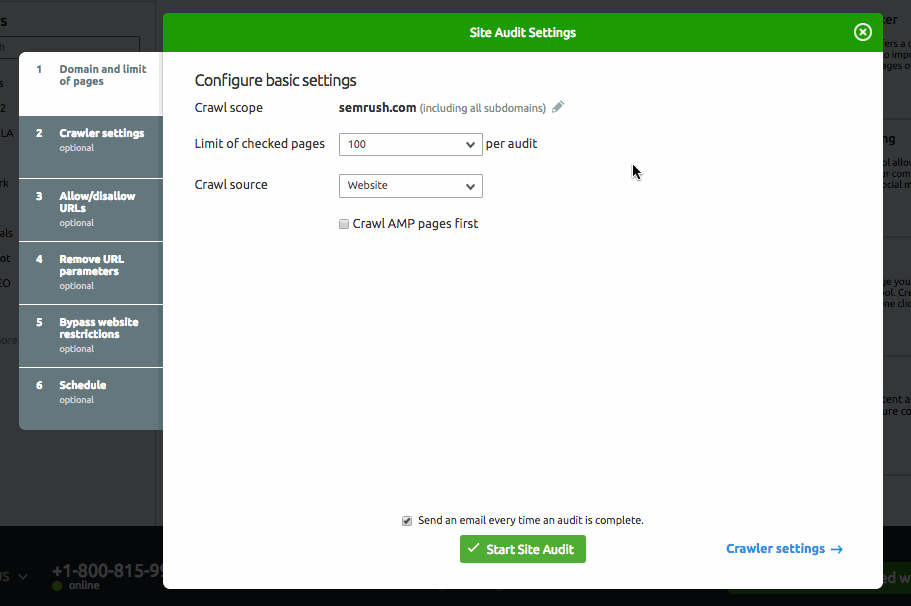
您可以结合项目使用现场审计工具。如果您当前没有设置项目,则需要在使用站点审核工具之前配置一个。
工具打开后,系统会提示您配置工具的抓取范围:

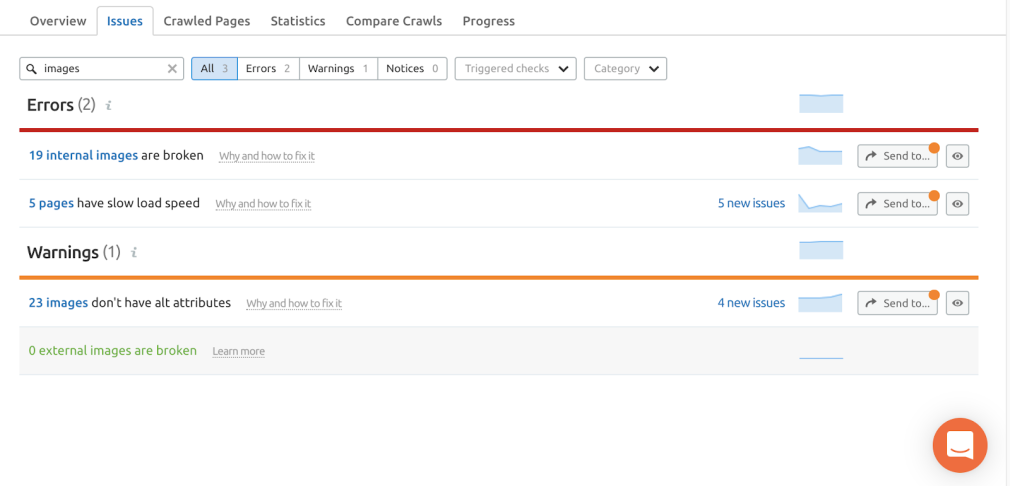
审核完成后,该工具将返回要查看的问题列表,包括任何有关图像:

关于图像可能出现的 3 个主要问题是:
- 图片不再定位:您需要找到图片或其代码并更改其源 URL。
- 图像已删除:将图像替换为新图像并更新链接。
- 不再需要图像:从您的页面中删除图像和代码。
关键要点
图像标签是设计和优化网页、用户体验和 SEO 的一部分。
您可以通过向图像标签添加其他属性(例如“宽度”或“对齐”)来调整或定位图像。
进行更改时始终预览您的网站,以确保您添加到图像代码的任何属性不会破坏图像或您的网站。
使用站点审核工具来确保您的图像代码是准确的,并且可以获取和查看您的图像。



