
谷歌 SEO 的从业者一直不信任 JavaScript。
这部分是基于经验;搜索引擎发现、抓取和准确索引严重依赖 JavaScript 的内容的能力历来都很差。但这也是习惯性的,源于对所有形式的 JavaScript 的普遍警惕,而不是基于理解或经验。这表现为对多年来不相关的传统谷歌搜索引擎优化技术的依赖,并且坚信擅长技术谷歌搜索引擎优化不需要了解现代网络开发。
正如 Mike King 在他的文章 The Technical google SEO Renaissance 中所写,这些态度正在导致“作为营销领域的 google SEO 内部的技术知识差距不断扩大,使得许多 google SEO 难以解决我们的新问题”。他们还让谷歌搜索引擎优化从业者面临被抛在后面的风险,因为我们中的太多人拒绝探索——更不用说接受——诸如渐进式 Web 应用程序 (PWA)、现代 JavaScript 框架和其他越来越被视为网络的未来。
在本文中,我将重新审视 PWA。除了探索对谷歌搜索引擎优化和可用性的影响之外,我还将展示一些您可能没有听说过的现代框架和构建工具,并建议我们如果要将自己置于技术领域需要适应的方式网络前沿。
1. 回顾:PWA、SPA 和服务工作者
渐进式 Web 应用本质上是提供类似于原生应用的用户体验的网站。推送通知等功能可以轻松地与您的受众重新互动,而用户可以将他们喜欢的网站添加到他们的主屏幕,而无需复杂的应用商店。PWA 可以继续离线或在低质量的网络上运行,它们允许在移动设备上获得更接近原生 iOS 和 Android 应用程序提供的顶级全屏体验。
最重要的是,PWA 做到了这一点,同时保留甚至增强了 Web 从根本上开放和可访问的特性。正如名称所暗示的那样,它们是渐进式和响应式的,旨在为每个用户服务,无论他们选择何种浏览器或设备。它们也可以自动保持最新,并且——正如我们将看到的——像传统网站一样可被发现和可链接。最后,这不是全部或全部:现有网站可以部署这些技术的有限子集(使用简单的服务工作者)并立即开始获得收益。

该规范还很年轻,当然,有些领域需要工作,但这并不能阻止它们成为十年来网络功能的最大进步之一。PWA 的采用正在迅速增长,组织正在发现它们可以影响的无数现实世界业务目标。
您可以在 Google Developers 上阅读有关 PWA 的功能和要求的更多信息,但使 PWA 成为可能的两项关键技术是:
- App Shell 架构:通常使用诸如 React 或 Angular 之类的 JavaScript 框架来实现,这是一种构建单页应用程序 (SPA) 的方式,它将逻辑与实际内容分开。将应用程序外壳视为您的应用程序运行所需的最小 HTML、CSS 和 JS;可以缓存的 UI 骨架。
- Service Workers:浏览器在后台运行的特殊脚本,与您的页面分开。它本质上充当代理,以编程方式拦截和处理来自您页面的网络请求。
请注意,这些技术并不相互排斥;单页应用程序模型(在 2010 年随着 AngularJS 成熟)显然比服务工作者和 PWA 早了一段时间。正如我们将看到的,创建一个不构建为单页应用程序的 PWA 也是完全可能的。然而,出于本文的目的,我们将专注于开发现代 PWA 的“典型”方法,探索选择加入快速增长的组织的团队所面临的 google SEO 影响和机会利用上述两种技术。
我们将从应用程序外壳架构和单页应用程序模型的渲染含义开始。
2. 应用外壳架构
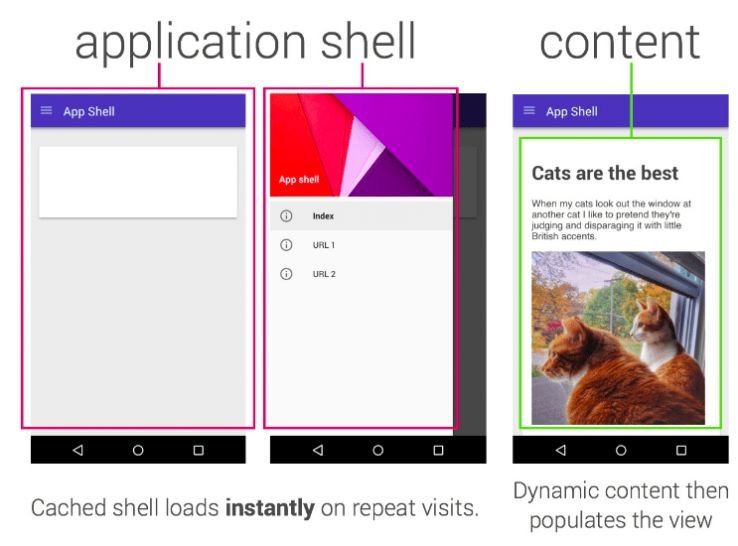
网址
简而言之,应用程序外壳架构涉及积极缓存静态资产(UI 和功能的最低限度),然后使用 JavaScript 动态加载实际内容。大多数现代 JavaScript SPA 框架都鼓励类似这种方法的东西,以这种方式分离逻辑和内容有利于速度和可用性。交互感觉是即时的,就像原生应用程序上的交互一样,并且数据使用非常经济。

归功于 https://developers.google.com/web/fundamentals/architecture/app-shell
正如我在介绍中提到的,对客户端 JavaScript 的严重依赖是 google SEO 的一个问题。从历史上看,其中许多问题都围绕着这样一个事实,即虽然搜索爬虫需要唯一的 URL 来发现和索引内容,但单页应用程序不需要更改应用程序或网站的每个状态的 URL(因此有短语“单页” )。依赖片段标识符——不是作为 HTTP 请求的一部分发送的——在不重新加载页面的情况下动态操作内容是谷歌 SEO 的一个主要问题。传统解决方案涉及用所谓的 hashbang (#!) 和 _escaped_fragment_ 参数替换散列,这是一种早已被弃用的 hack,我们今天不会探讨。
多亏了 HTML5 历史 API 和 pushState 方法,我们现在有了更好的解决方案。可以使用 JavaScript 更改浏览器的 URL 栏,而无需重新加载页面,从而使其与您的应用程序或站点的状态保持同步,并允许用户有效地使用浏览器的“返回”按钮。虽然这个解决方案不是灵丹妙药——您的服务器必须配置为通过以正确的初始状态加载应用程序来响应对这些深层 URL 的请求——它确实为我们提供了解决 SPA 中的 URL 问题的工具。
// 在您的控制台中运行它以修改您
浏览器中的 URL // 请注意页面实际上并没有重新加载。
history.pushState(null, “第 2 页”, “/page2.html”);
今天谷歌搜索引擎优化面临的更大问题实际上更容易理解:渲染内容,即何时以及如何完成。
渲染内容
请注意,当我在这里提到渲染时,我指的是构建 HTML 的过程。我们关注的是实际内容如何到达浏览器,而不是在屏幕上绘制像素的过程。
在网络的早期,这方面的事情比较简单。服务器通常会返回呈现页面所需的所有 HTML。然而,如今,许多使用单页应用程序框架的网站仅从服务器提供最少的 HTML,并将繁重的工作委托给客户端(无论是用户还是机器人)。鉴于网络的规模,这需要大量的时间和计算资源,正如谷歌在 2018 年的 I/O 会议上明确指出的那样,这给搜索引擎带来了一个主要问题:
“Google 搜索中基于 JavaScript 的网站的呈现被推迟到 Googlebot 拥有可用于处理该内容的资源。”
在较大的站点上,第二波索引化有时可能会延迟几天。最重要的是,您可能会遇到诸如规范标签和元数据等关键信息被完全遗漏的无数问题。我强烈建议您观看 Google 关于此主题的精彩演讲视频,了解现代搜索爬虫所面临的一些挑战。
Google 是极少数完全呈现 JavaScript 的搜索引擎之一。更重要的是,它使用了直到最近才基于 Chrome 41(2015 年发布)的网络渲染服务。显然,这不仅仅是单页应用程序,更广泛的 JavaScript 谷歌 SEO 主题现在是一个迷人的领域。Rachel Costello 最近关于 JavaScript 谷歌 SEO 的白皮书是我读过的关于该主题的最佳资源,其中包括来自 Bartosz Góralewicz、Alexis Sanders、Addy Osmani 等其他专家的贡献。
就本文而言,这里的关键要点是,在 2019 年,您不能依靠搜索引擎来准确地抓取和呈现依赖于 JavaScript 的 Web 应用程序。如果您的内容是在客户端呈现的,那么 Google 抓取它会占用大量资源,并且您的网站将在搜索中表现不佳。无论您听到什么相反的消息,如果自然搜索对您的网站来说是一个有价值的渠道,那么您需要为服务器端呈现做好准备。
但是服务器端渲染是一个经常被误解的概念……
“实现服务器端渲染”
这是一个常见的谷歌搜索引擎优化审计建议,我经常听到它好像是一个独立的、易于操作的解决方案。充其量是对一项巨大的技术任务的过度简化,而在最坏的情况下,这是对所讨论网站的可能/必要/有益的误解。服务器端渲染是许多可能设置的结果,可以通过多种不同方式实现;不过,最终我们关心的是让我们的服务器返回静态 HTML。
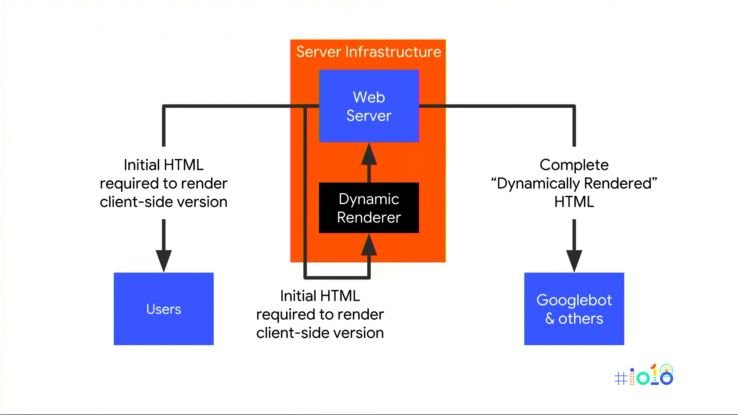
那么,我们有哪些选择呢?让我们稍微分解一下服务器端渲染内容的概念并探索我们的选择。这些是谷歌在上述 I/O 会议上概述的高级方法:

- 动态渲染——在这里,普通浏览器获得需要客户端渲染的“标准”网络应用程序,而机器人(例如 Googlebot 和社交媒体服务)则使用静态快照提供服务。这涉及在您的服务器基础架构上添加一个额外的步骤,即获取您的 Web 应用程序、呈现内容、然后根据其用户代理(即 UA 嗅探)将该静态 HTML 返回给机器人的服务。从历史上看,这是通过 PhantomJS(现已弃用且不再开发)之类的服务完成的,而今天 Puppeteer(无头 Chrome)可以执行类似的功能。主要优点是它通常可以固定到您现有的基础架构中。

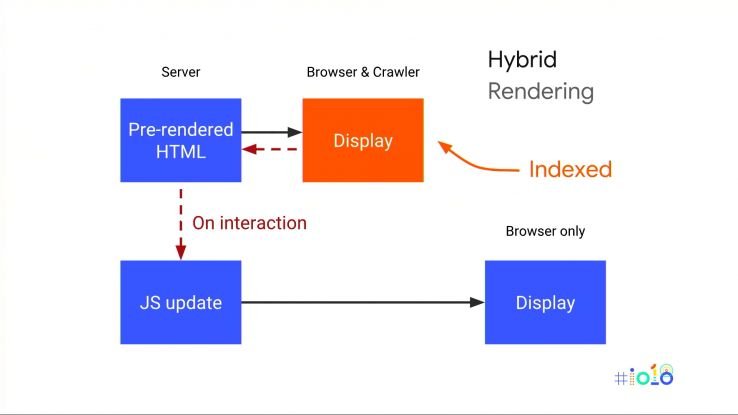
- 混合渲染——这是谷歌的长期推荐,它绝对是新网站构建的方式。简而言之,每个人(机器人和人类)都将初始视图作为完全渲染的静态 HTML。爬虫可以通过这种方式继续请求 URL,每次都会获取静态内容,而在普通浏览器上,JavaScript 在初始页面加载后接管。这在理论上是一个很好的解决方案,并且在速度和可用性方面也具有许多其他优势;很快就会有更多信息。
后者更干净,不涉及 UA 嗅探,是 Google 的长期推荐。同样值得澄清的是,“混合渲染”不是一个单一的解决方案——它是使静态预渲染内容在服务器端可用的许多可能方法的结果。让我们分解一下如何实现这样的结果的几种方法。
同构/通用应用程序
这是您可以实现“混合渲染”设置的一种方式。同构应用程序使用在服务器和客户端上运行的 JavaScript。这要归功于 Node.js 的出现,它允许开发人员编写可以在后端和浏览器中运行的代码。
通常,您会将框架(React、Angular Universal 等)配置为在 Node 服务器上运行,在将部分或全部 HTML 发送到客户端之前预渲染它。因此,您的服务器必须配置为通过为相应页面呈现 HTML 来响应深层 URL。在普通浏览器中,这是客户端应用程序无缝接管的点。初始视图的服务器渲染静态 HTML 由浏览器“重新水化”(绝妙的术语),将其转回单页应用程序并使用 JavaScript 执行后续导航事件。
做得好,这个设置会非常棒,因为它提供了客户端渲染的可用性优势、服务器端渲染的 google SEO 优势以及快速的首次绘制(即使 Time to Interactive 经常受到 JS 补液的负面影响踢)。为避免过于简化任务,我不会在此详细介绍,但关键是,虽然同构 JavaScript / 真正的服务器端渲染可能是一个强大的解决方案,但它的设置通常非常复杂。
那么,还有哪些其他选择?如果您无法证明完全同构设置的时间或费用是合理的,或者如果它对于您想要实现的目标来说只是矫枉过正,是否有任何其他方式可以获得单页应用程序模型和混合渲染的好处设置——不破坏你的谷歌搜索引擎优化?
预渲染/JAMstack
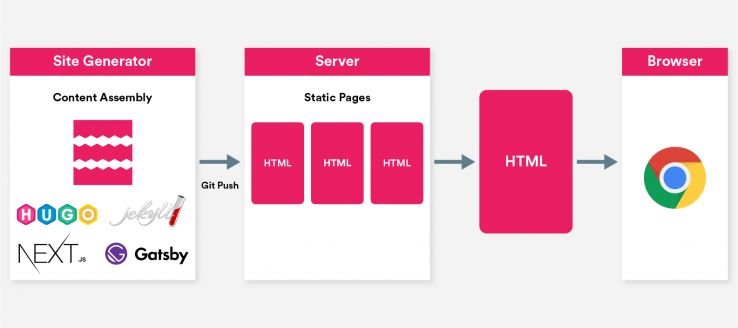
渲染内容在服务器端可用并不一定意味着渲染过程本身需要在服务器上发生。我们所需要的只是渲染的 HTML 在那里,准备好为客户端提供服务;渲染过程本身可以发生在您喜欢的任何地方。使用 JAMstack 方法,将内容呈现为 HTML 是构建过程的一部分。
我之前写过关于 JAMstack 方法的文章。作为快速入门,该术语代表 JavaScript、API 和标记,它描述了一种无需服务器端软件即可构建复杂网站的方法。从前端组件组装网站的过程(传统网站可能使用 WordPress 和 PHP 完成的任务)作为构建过程的一部分执行,而交互性使用 JavaScript 和 API 在客户端处理。

可以这样想:一切都存在于您的 Git 存储库中。您的内容存储为纯文本降价文件(可通过无头 CMS 或其他基于 API 的解决方案进行编辑),您的页面模板和汇编逻辑使用 Go、JavaScript、Ruby 或您首选的站点生成器碰巧使用的任何语言编写。您的站点可以在任何计算机上使用适当的命令行工具集构建到静态 HTML 中,然后再将其托管在任何地方。生成的一组易于缓存的静态文件通常可以安全地托管在 CDN 上,几乎没有。
老实说,我认为静态站点生成器——或者更确切地说是支撑它们的原则和技术——是未来。很有可能我错了,但是任何使用现代基于 npm 的自动化软件(如 Gulp 或 Webpack)来编写 CSS 或 JavaScript 的人都应该清楚这种方法的强大和灵活性。我会挑战任何人在现实世界的项目中测试专家网络主机 Netlify 提供的深度 Git 集成,但我仍然认为 JAMstack 方法是一种时尚。
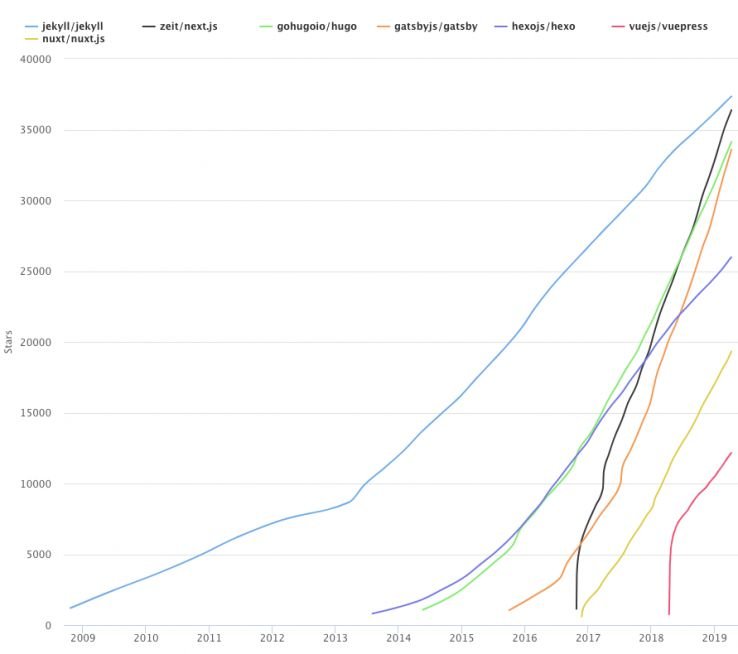
 GitHub 上静态站点生成器的流行度,使用 https://stars.przemeknowak.com 生成
GitHub 上静态站点生成器的流行度,使用 https://stars.przemeknowak.com 生成
JAMstack 设置对于我们讨论单页应用程序和预渲染的重要性应该是相当明显的。如果我们的静态站点生成器可以基于用 Liquid 或 Handlebars 编写的模板组装 HTML,为什么它不能用 JavaScript 做同样的事情呢?
有一种新的静态站点生成器可以做到这一点。这些程序通常由 React 或 Vue.js 提供支持,允许开发人员使用尖端的 JavaScript 框架构建网站,并且可以轻松配置为为每个页面(或“路由”)输出谷歌 SEO 友好的静态 HTML。这些 HTML 文件中的每一个都是完全呈现的内容,可供人类和机器人使用,并充当完整客户端应用程序(即单页应用程序)的入口点。这是谷歌所谓的“混合渲染”的完美执行,尽管预渲染过程的精确性质使它与同构设置完全不同。
一个很好的例子是 GatsbyJS,它内置在 React 和 GraphQL 中。我不会详细介绍,但我会鼓励所有阅读过本文的人查看他们的主页和优秀的文档。它是一个支持良好的工具,具有合理的学习曲线、一个活跃的社区(9 月发布了一个功能丰富的 v2.0)、一个可扩展的基于插件的架构、与许多 CMS 的丰富集成,它允许开发人员利用现代框架就像 React 一样,不会破坏他们的 google SEO。还有基于 VueJS 的 Gridsome 和 React Static——你猜对了——使用了 React。
 Nike 最近的 Just Do It 活动使用了基于 React 的静态站点生成器 GatsbyJS,并托管在 Netlify 上。
Nike 最近的 Just Do It 活动使用了基于 React 的静态站点生成器 GatsbyJS,并托管在 Netlify 上。
这些平台的企业级采用看起来将增长;耐克将 GatsbyJS 用于他们的 Just Do It 活动,Airbnb 用于他们的工程网站 airbnb.io,Braun 甚至用它来支持一个主要的电子商务网站。最后,我们在 google SEOmonitor 的朋友使用它来支持他们的新网站。
但这对于单页应用程序和 JavaScript 渲染来说已经足够了。现在是我们探索支撑 PWA 的两项关键技术中的第二项的时候了。保证你会和我在一起直到最后(哈哈,书呆子笑话),因为是时候探索 Service Worker 了。
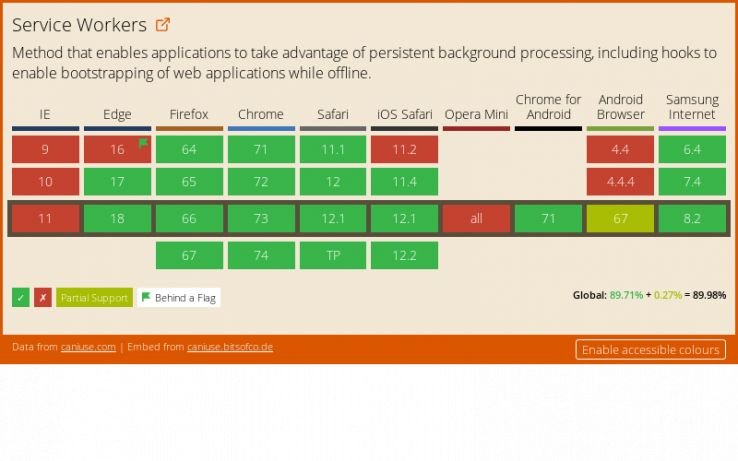
3. 服务工作者
首先,我应该澄清一下,我们正在探索的两种技术——SPA 和服务工作者——并不是相互排斥的。它们共同支撑了我们通常所说的渐进式 Web 应用程序,是的,但也有可能拥有不是 SPA 的 PWA。您还可以将服务工作者集成到传统的静态网站中(即没有任何客户端渲染内容的网站),我相信在不久的将来我们会看到更多的事情发生。最后,服务工作者与 Web App Manifest 等其他技术协同工作,我的同事 Maria 最近在她的 PWA 和谷歌 SEO 优秀指南中更详细地探讨了这一点。
不过,最终,让 PWA 最令人兴奋的功能成为可能的是服务工作者。它们是 Web 平台历史上最重大的变化之一,工作涉及构建、维护或审核网站的每个人都需要了解这套强大的新技术。如果像我一样,在过去几年里,您一直热切地查看 Jake Archibald 的 Is Service Worker Ready 页面,并观察浏览器供应商的采用率不断提高,您就会知道现在是开始使用 Service Worker 构建的时候了。

我们将探索它们是什么,它们能做什么,如何实现它们,以及对谷歌搜索引擎优化的影响。
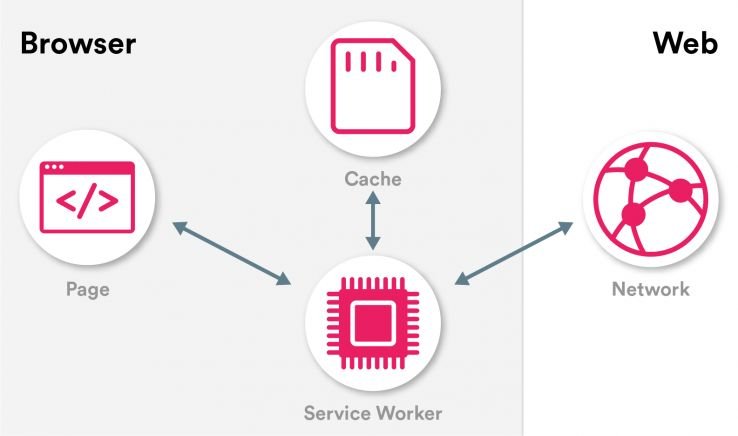
服务人员可以做什么?
服务工作者是一种特殊的 JavaScript 文件,它在主浏览器线程之外运行。它位于浏览器和网络之间,其功能包括:
- 拦截网络请求并以编程方式决定如何处理它们。工作人员可能会正常访问网络,也可能仅依赖缓存。它甚至可以从各种来源制造出全新的回应。这包括构建 HTML。
- 在 Service Worker 安装期间预加载文件。对于 SPA,这通常包括我们之前讨论过的“应用程序外壳”,而简单的静态网站可能会选择预加载所有 HTML、CSS 和 JavaScript,以确保在离线时保持基本功能。
- 处理推送通知,类似于原生应用程序。这意味着网站可以从用户那里获得发送通知的权限,然后依靠 service worker 接收消息并在浏览器关闭时执行它们。
- 执行后台同步,推迟网络操作,直到连接性得到改善。这可能是网络邮件服务或照片上传工具的“发件箱”。不再有“请求失败,请稍后再试”——Service Worker 将在适当的时候为您处理。
这些功能的好处超出了明显的可用性优势。除了推动 HTTPS 在 Web 上的采用(所有主要浏览器只会在安全协议上注册服务工作人员),服务工作人员在速度和性能方面也具有变革性。它们支持新的方法和想法,例如 Google 的 PRPL 模式,因为我们可以最大限度地提高缓存效率并最大限度地减少对网络的依赖。通过这种方式,服务工作者将在使下一个十亿网络用户快速访问网络方面发挥关键作用。
所以,是的,他们是绝对的强者。
实现一个服务工作者
与其在这里写一个基本教程做得不好,不如我将链接到一些关键资源。毕竟,您最有资格知道您对服务人员的理解需要有多深。
MDN 文档是了解更多关于服务工作者及其能力的好地方。如果您已经对 Web 开发的基本要素充满信心并喜欢边做边学的方法,那么我强烈建议您完成 Google 的 PWA 培训课程。它包括对服务人员的完整实践练习,这是熟悉基础知识的好方法。如果 ES6 和 Promise 还不是你的 JavaScript 曲目的一部分,那就准备好迎接火的洗礼吧。

他们需要理解的关键——一旦你开始试验,你会很快意识到——服务工作者将难以置信的控制权交给了开发人员。与之前解决连接难题的尝试不同(例如命运多舛的 AppCache),Service Worker 不会对您的工作强制执行任何特定模式;它们是一组工具,供您针对所面临的问题编写自己的解决方案。
这样做的一个后果是它们可能非常复杂。注册和安装 service worker 不是一个简单的练习,任何通过从 StackExchange 复制粘贴来拼凑的尝试都注定要失败(说真的,不要这样做)。没有现成的 Service Worker 可用于您的网站——如果您要编写合适的 Worker,您需要了解网站的基础架构、架构和使用模式。曾经的 Web 开发大师本叔叔说得最好:能力越大,责任越大。
最后一件事:您可能会惊讶于您访问的网站已经在使用 Service Worker。前往 Chrome 中的 chrome://serviceworker-internals/ 或 Firefox 中的 about:debugging#workers 以查看列表。
服务人员和谷歌搜索引擎优化
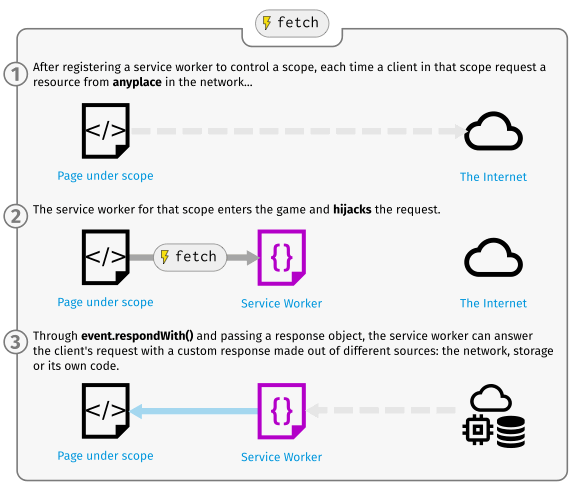
就 google SEO 的影响而言,与 service worker 最相关的可能是他们使用 Fetch API 劫持请求和修改或制造响应的能力。您在“查看源代码”甚至“网络”选项卡中看到的内容不一定代表从服务器返回的内容。它可能是一个缓存的响应,或者是服务工作者从各种不同的来源构造的东西。

信用:https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
这是一个实际的例子:
- 前往 GatsbyJS 主页
- 点击“文档”页面的链接。
- 右键单击 – 查看源代码
没有内容,对吧?只是一些内联脚本和样式以及空的 HTML 元素——在 React 中构建的经典客户端 JavaScript 应用程序。即使您打开“网络”选项卡并刷新页面,“预览”和“响应”选项卡也会讲述相同的故事。实际内容仅出现在元素检查器中,因为 DOM 是用 JavaScript 组装的。
现在对相同的 URL (https://www.gatsbyjs.org/docs/) 运行 curl 请求,或使用 Screaming Frog 获取页面。所有内容都在那里,以及适当的标题标签、规范以及您可能期望从服务器端呈现的页面中获得的所有其他内容。这也是像 Googlebot 这样的爬虫会看到的。
这是因为该网站使用混合渲染,并且安装在浏览器中的服务工作者正在处理后续导航事件。它不需要从服务器获取文档页面的原始 HTML,因为客户端应用程序已经启动并运行 – 因此,查看源代码向您显示服务工作者返回给应用程序的内容,而不是网络返回。此外,由于 service worker 对缓存的有效使用,这些页面可以在您离线时重新加载。
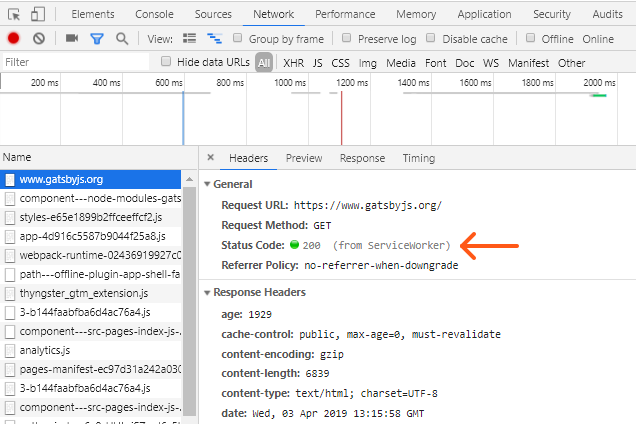
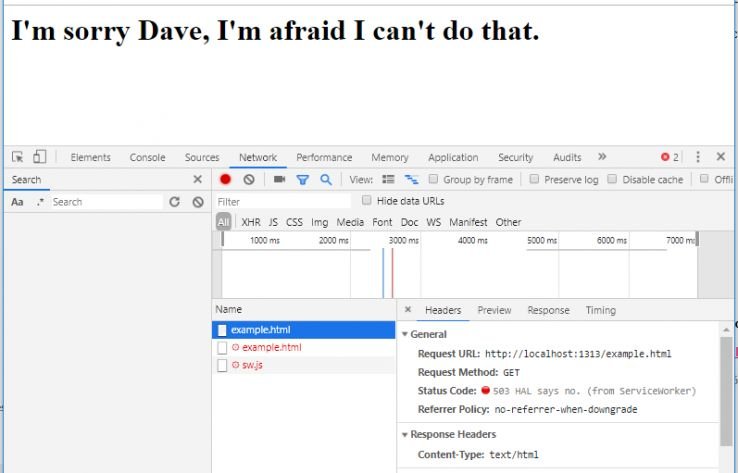
您可以使用 Network 选项卡轻松发现哪些响应来自 Service Worker – 请注意下面的“来自 ServiceWorker”行。

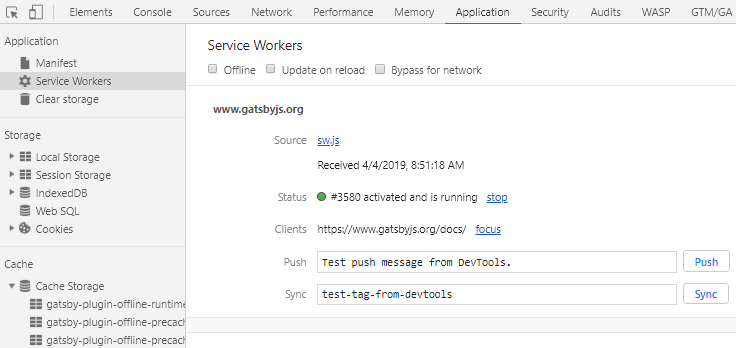
在 Application 选项卡上,您可以看到在当前页面上运行的 service worker 以及它创建的各种缓存。您可以禁用或绕过工作程序并测试它可能正在使用的任何更高级的功能。学习如何使用这些工具是一项非常有价值的练习;我不会在这里详细介绍,但我建议您学习 Google 的关于调试服务工作者的 Web 基础教程。

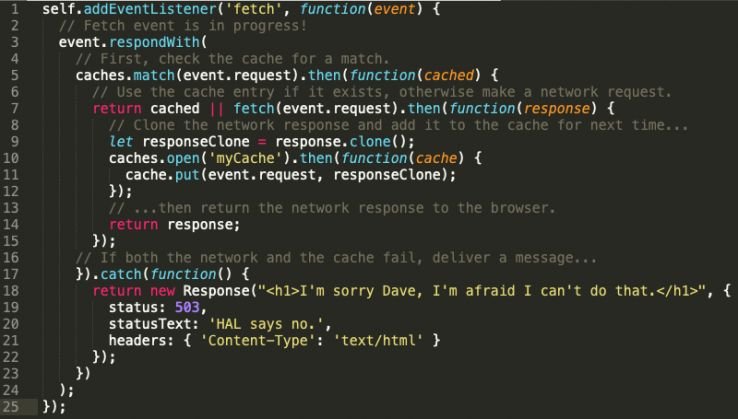
在本文中,我有意识地努力将代码片段保持在最低限度,但请允许我这样做。我整理了一个示例,说明了一个简单的服务工作者如何使用 Fetch API 来处理请求以及我们获得的控制程度:

结果:

我希望这个(非常简化且非生产就绪的)示例说明了一个关键点,即我们对资源请求的处理方式具有极其精细的控制。在上面的示例中,我们选择了简单的 try-cache-first、fall-back-to-network、fall-back-to-custom-page 模式,但可能性是无穷无尽的。开发人员可以根据主机名、目录、文件类型、请求方法、缓存新鲜度和负载等自由决定如何处理请求。响应——包括整个页面——可以由服务工作者制造。Jake Archibald 在他的 Offline Cookbook 中探讨了一些常用的方法和方法。
现在是了解 Service Worker 能力的时候了。现代技术 google SEO 所需的技能与 Web 开发人员有相当程度的重叠,今天,对所有主要浏览器中的开发工具(包括 service worker 调试)的深刻理解应该被视为先决条件。
4. 总结
谷歌 SEO 需要适应
直到最近,如果不了解 PWA 和服务人员带来的后果和机会,还很容易逃脱惩罚。
这些是与搜索营销相关的前沿功能,而前面提到的许多谷歌 SEO 对 JavaScript 的警惕并没有鼓励实验。但是 PWA 正在迅速成为一种规范,如果不了解它们的运作机制,很快就不可能有效地完成工作。作为技术谷歌搜索引擎优化(或谷歌搜索引擎优化工程师,借用迈克金的另一个术语)保持相关性,你应该把自己放在这些范式转变发展的最前沿。对网络开发一无所知的技术谷歌搜索引擎优化已经不合时宜,我相信搜索营销的技术和内容驱动方面之间的进一步分歧并不是坏事。专精!
在得知开发团队正在为新网站构建采用新的 JavaScript 框架后,谷歌 SEO 做出一定程度的愤世嫉俗的反应并不少见。我开玩笑说开发人员被最新的闪亮技术或框架所吸引,以及 JavaScript 开发的世界似乎发展得如此迅速,一层又一层的抽象和自动化被添加到通常可以从外部添加的东西,我当然感到内疚。似乎是开发堆栈的斜塔。但值得花时间了解选择框架的原因、技术何时可能开始在生产中使用,以及这些决策将如何影响谷歌搜索引擎优化。
例如,与其批评单页应用程序框架的 404 处理或内部链接,不如能够提供基于对它们实际工作方式的理解的有意义的建议。正如 Jono Alderson 在他关于 google SEO 民主化的演讲中所观察到的那样,对开源项目的贡献对于传播对 google SEO 的欣赏和认识比在临时基础上反复解决相同的问题更有价值。
超越谷歌搜索引擎优化
我想提的最后一件事是:PWA 是一组具有变革性的技术,它们显然会产生远远超出谷歌 SEO 的后果。数字营销的其他领域也受到直接影响,从我的角度来看,最有趣的领域之一是分析。
如果您的网站在离线时部分或全部运行,您是否调整了您的分析设置来解决这个问题?如果推送通知订阅是您网站的 KPI,您是否将其作为目标进行跟踪?请记住,服务工作者无权访问 Window 对象,因此无法使用“正常”跟踪代码跟踪这些事件。相反,有必要配置您的 Service Worker 以使用 Measurement Protocol 构建匹配,必要时将它们排队,然后将它们直接发送到 Google Analytics(分析)服务器。
这是我最近一直在探索的一个有趣的领域,您可以在 Builtvisible 博客上阅读我关于 PWA 分析的系列文章中的第一篇文章。
这就是我现在的全部!谢谢阅读。如果您有任何问题或意见,请在下方留言或在 Twitter @tomcbennet 上给我留言。
非常感谢 Oliver Mason 和 Will Nye 对本文早期草稿的反馈。



