外贸网站页面的加载速度是网站建设的重中之重,它是用户体验的首要影响因素,也是谷歌搜索引擎排名的重要影响因子,可以说它直接决定了网站的成败。互联网八秒定律表明,当用户访问一个网站时,如果页面加载速度超过8秒,会有超过70%的用户跳出网站。
有关提升页面加载速度的“硬”技巧在前面《提速篇:外贸网站优化加载速度的4种方法》已经详细介绍过了,今天小编就教你几招页面加载过程中提升用户体验的4大“软”技巧。
1.在加载时给予用户反馈
外贸网站页面加载速度不光与网站自身的配置有关,还与用户的网络状态有关,而这个是我们无法控制的。

为了优化用户的等待体验,在外贸网站建设时要在加载页面给予用户及时的反馈,如“正在加载,请稍后”、“玩命加载中”等提示语,避免用户没有收到反馈而重复点击按钮的现象。
2.使用动态的视觉反馈
用户的反馈也有讲究,静态的用户反馈不能直观地展示网站页面的内容或元素正在被加载,增添用户的焦虑情绪。因此动画效果的使用会吸引用户的注意力,大大提升用户的等待体验,所以外贸建站时可以使用带有动态效果的加载提示。

根据外贸网站页面加载时间的长短,可以选择不同形式的加载提示:无限循环的加载提示设计简单,但一般适用于加载较快的网页,如果加载时间较长用户会觉得无趣和失去耐心;百分比的加载提示是十分提倡的做法,即使页面加载速度较慢,也能反馈给用户加载的进程如何,让用户有继续等待的动力;等待时长预估的加载提示也值得推荐,如“预计等待1分钟”,它可以给用户一个大致的等待时间,极大缓解用户等待的焦虑情绪。
3.进度条设计
进度条能让用户直观地感知页面加载速度的快慢,聪明的进度条设计可以提升用户对页面的“感知”加载速度。首先进度条尽量不要停止,尤其是加载到99%时,要让进度条持续稳定地移动;其次进度条可以设计得在开始时移动速度慢一些,快结束时移动速度快一些,这样可以让用户潜意识里觉得页面加载越来越快,掩饰加载的延迟。

4.渐进式图片加载
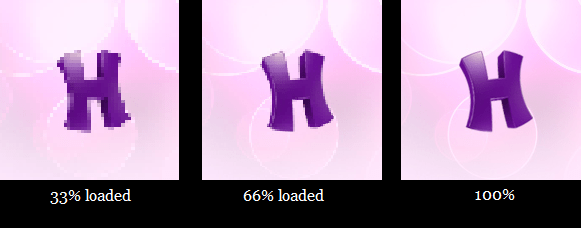
众所周知,图片是影响网页加载速度的重要因素,之前也介绍过图片的优化技巧。在视觉效果呈现上,外贸网站设计可以采用渐进式的图片加载效果,首先呈现图片模糊效果的缩略图,再慢慢展示清晰的大图。

因为缩略图空间不大(一般几千字节),再加以模糊虚化的效果,相比于纯色的占位符有着更好的视觉体验,并且不会为网站加载增加额外负载。
所以,提升外贸网站页面加载速度是首要考虑的因素。掌握了技术性的“硬”技巧,再辅之以提升“感知”速度的“软”技巧,相信可以很大程度上降低网站的跳出率,收获可观的流量。



