公司使用现代 JavaScript 框架和库(如 React、Angular 或 Vue)来构建网站是很常见的。现在很明显,Web 已经远离了纯 HTML,进入了 JS 时代。
尽管愿意利用最新技术的企业并没有什么不寻常的地方,但我们需要解决这一趋势的严峻现实:大多数向 JavaScript 框架的迁移并未考虑到用户或自然流量。
我们称之为 JavaScript 悖论:
- 大品牌在听到所有关于 JavaScript 框架创建令人惊叹的 UX 的嗡嗡声后跳上了 JavaScript 炒作火车。
- 现实表明 JavaScript 框架非常复杂。
- 大品牌完全扼杀了向 JavaScript 的迁移。他们失去了自然流量,经常不得不偷工减料,而不是为他们的用户创造这个惊人的用户体验之旅(我将在本文中提到一些例子)。
既然没有回头路,谷歌 SEO 需要学习如何处理 JavaScript 网站。

但这说起来容易做起来难,因为让 JavaScript 网站在搜索引擎中取得成功对于开发人员和谷歌 SEO 来说都是一个真正的挑战。
这篇文章是我全面的 JavaScript 谷歌 SEO 终极指南的后续,它的目的是尽可能容易理解。所以,给自己喝杯咖啡,让我们玩得开心——这里有六个步骤可以帮助您诊断和解决 JavaScript 谷歌 SEO 问题。
第 1 步:使用 URL 检查工具查看 Google 是否可以呈现您的内容
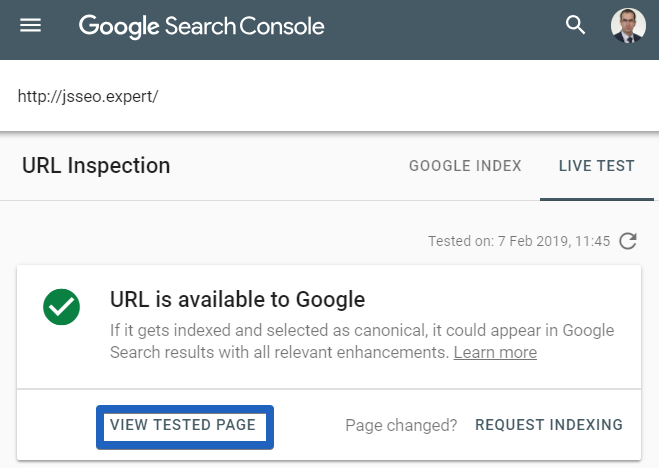
URL 检查工具(以前称为 Google Fetch and Render)是一款很棒的免费工具,可让您检查 Google 是否可以正确呈现您的页面。
URL 检查工具要求您将您的网站连接到 Google Search Console。如果您还没有帐户,请查看 Google 的帮助页面。
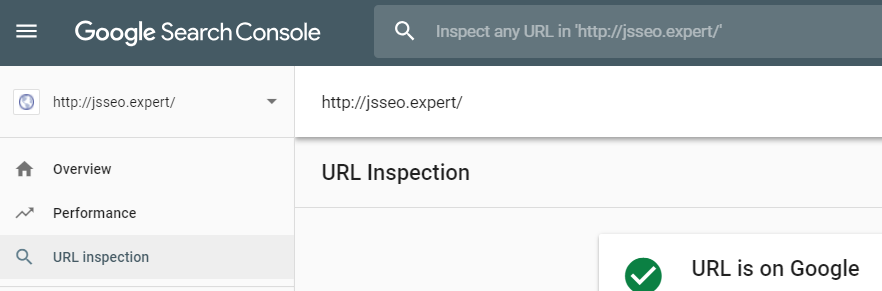
打开 Google Search Console,然后单击 URL 检查按钮。

在 URL 表单字段中,输入您要审核的页面的完整 URL。
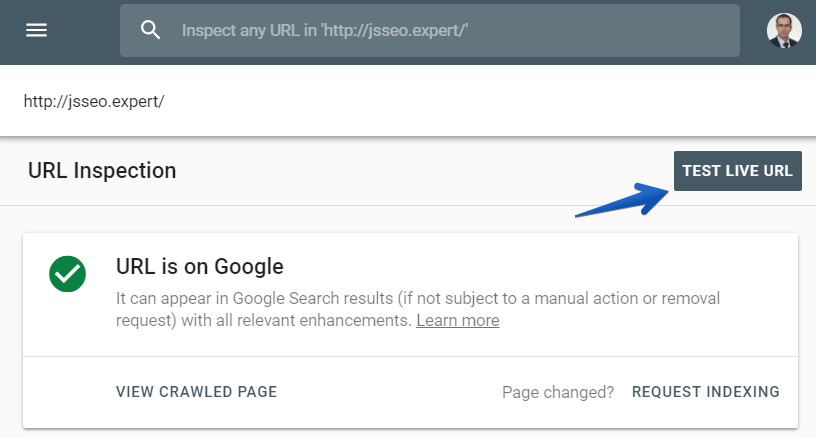
然后点击 TEST LIVE URL。

测试完成后,单击查看测试页面。

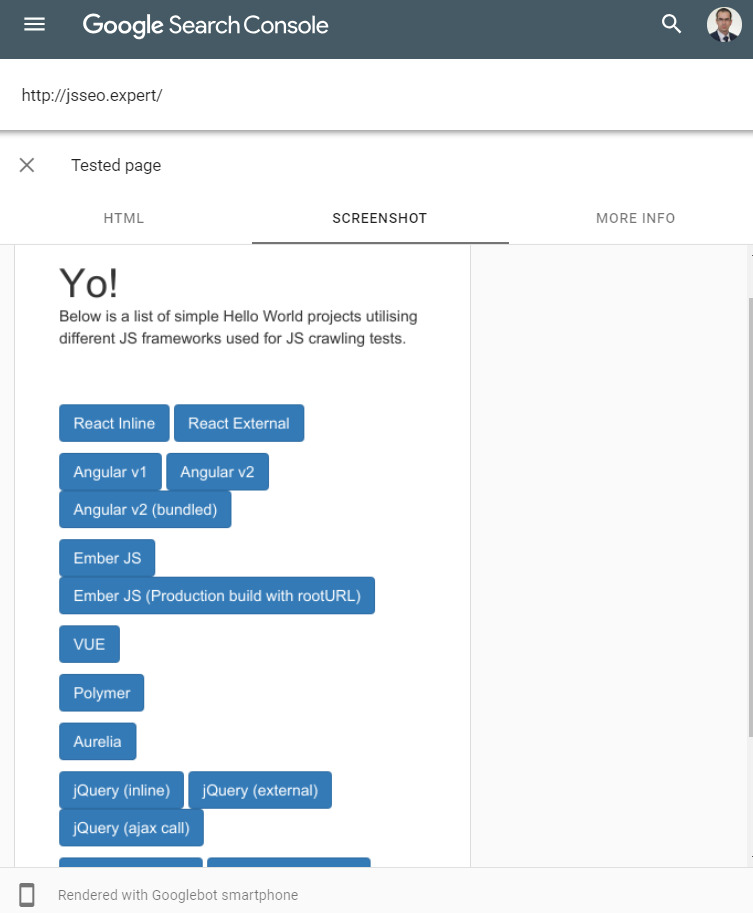
最后,单击屏幕截图选项卡以查看呈现的页面。

向下滚动屏幕截图以确保您的网页正确呈现。问自己以下问题:
- 主要内容是否可见?
- Google 可以看到用户生成的评论吗?
- Google 可以访问类似文章和产品之类的区域吗?
- 谷歌可以看到你页面的其他关键元素吗?

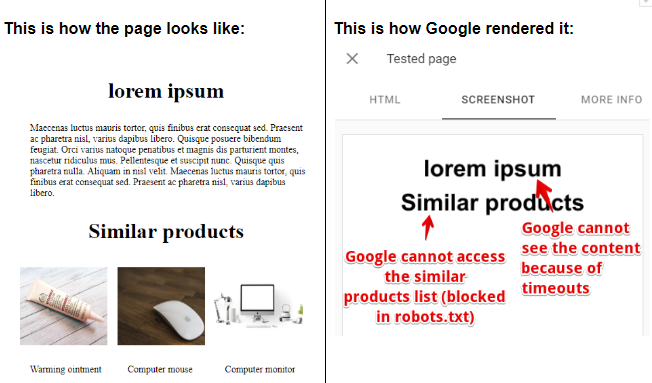
为什么屏幕截图看起来与我在浏览器中看到的不同?以下是一些可能的原因:
- Google 在呈现时遇到超时。
- 渲染时出现一些错误。您可能使用了一些 Google Web Rendering Service 不支持的功能(Google 使用四年前的 Chrome 41 进行 Web 渲染,它不支持许多现代功能)。
- 您阻止了 Googlebot 的关键 JavaScript 文件。
第 2 步:确保您没有错误地阻止 JavaScript 文件
如果 Google 无法正确呈现您的页面,您应该确保您没有在 robots.txt 中阻止 Googlebot 的重要 JavaScript 文件
TL;DR:什么是 robots.txt?
这是一个纯文本文件,指示 Googlebot 或任何其他搜索引擎机器人是否被允许请求页面/资源。
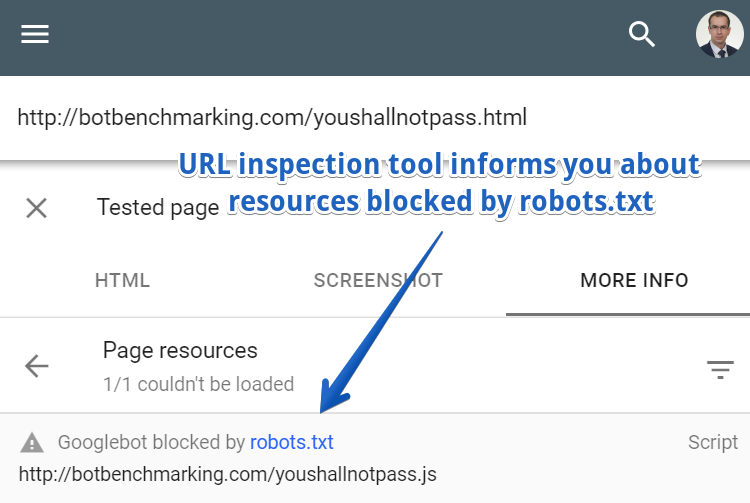
幸运的是,URL 检查工具指出了被 robots.txt 阻止的呈现页面的所有资源。

但是,如何从渲染的角度判断被阻塞的资源是否重要?
您有两个选择:基本和高级。
基本的
在大多数情况下,简单地询问您的开发人员可能是一个好主意。他们创建了您的网站,因此他们应该非常了解。
显然,如果脚本的名称称为 content.js 或 productListing.js,它可能是相关的,不应被阻止。
不幸的是,就目前而言,URL 检查不会通知您被阻止的 JS 文件的严重性。之前的 Google Fetch and Render 有这样一个选项:
先进的
现在,我们可以为此使用 Chrome 开发者工具。
出于教育目的,我们将检查以下 URL:http://botbenchmarking.com/youshallnotpass.html
在最新版本的 Chrome 中打开该页面,然后转到 Chrome 开发者工具。然后移动到网络选项卡并刷新页面。
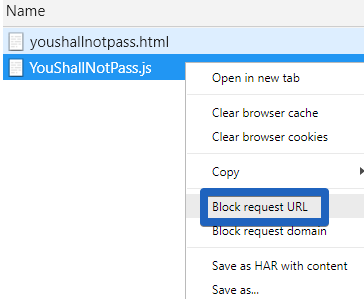
最后,选择所需的资源(在我们的例子中是 YouShallNotPass.js),右键单击并选择 Block request URL。

刷新页面,看看是否有重要内容消失。如果是这样,那么您应该考虑从您的 robots.txt 文件中删除相应的规则。
第 3 步:使用 URL 检查工具修复 JavaScript 错误
如果您看到 Google Fetch and Render 未正确呈现您的页面,可能是由于呈现时发生的 JavaScript 错误。
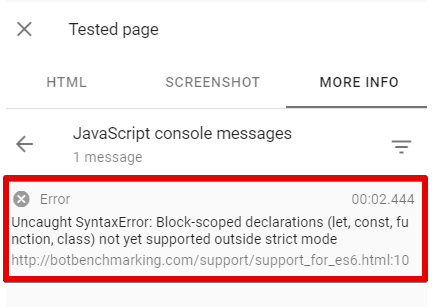
要诊断它,请在 URL 检查工具中单击更多信息选项卡。

然后,将这些错误显示给您的开发人员,让他们修复它。
JavaScript 代码中的一个错误可能会停止为 Google 呈现,这反过来会使您的网站无法索引。
您的网站可能在最新的浏览器中运行良好,但如果它在较旧的浏览器中崩溃(Google Web Rendering Service 基于 Chrome 41),您的 Google 排名可能会下降。
需要一些例子吗?
- Angular 官方文档中的一个错误导致 Google 无法呈现我们的 Angular 测试网站。
- 曾几何时,Google 对 Angular 2+ 的官方网站 Angular.io 的一些页面进行了去索引。
如果你想知道为什么会这样,请阅读我的 JavaScript 谷歌 SEO 终极指南。
旁注:如果由于某种原因您不想使用 URL 检查工具来调试 JavaScript 错误,则可以改用 Chrome 41。
就个人而言,我更喜欢将 Chrome 41 用于调试目的,因为它更通用并且提供了更大的灵活性。但是,URL 检查工具在模拟 Google Web Rendering Service 时更准确,这就是为什么我建议对 JavaScript google SEO 不熟悉的人使用它。
第 4 步:检查您的内容是否已在 Google 中编入索引
仅查看 Google 是否可以正确呈现您的网站是不够的。您必须确保 Google 已正确索引您的内容。最好的选择是使用 site: 命令。
这是一个非常简单且非常强大的工具。它的语法非常简单:site:[URL of a website] “[fragment to be search]”。请注意您没有在 site: 和 URL 之间放置空格。
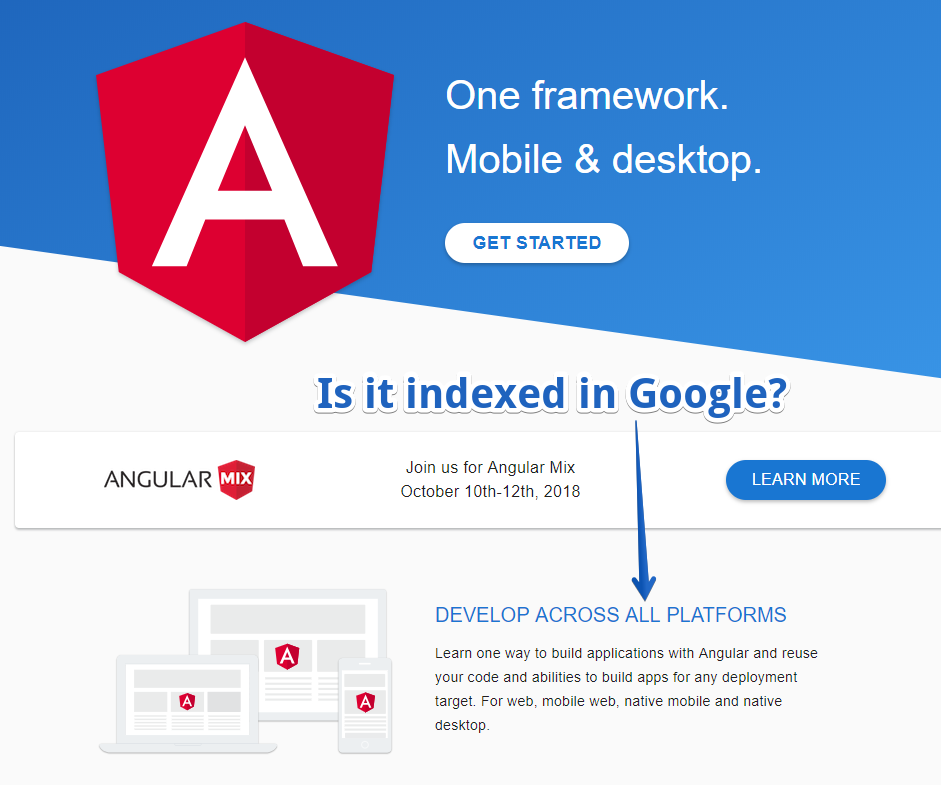
假设您要检查 Google 是否为 Angular.io 主页上的以下文本“跨平台开发”编制了索引。

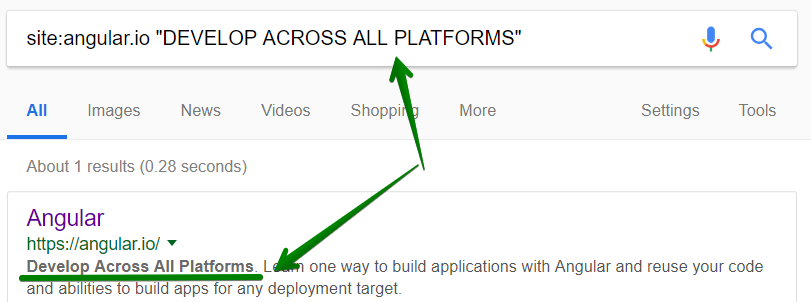
在 Google 中输入以下命令:site:angular.io “DEVELOP ACROSS ALL PLATFORMS”

如您所见,Google 已将您想要的内容编入索引,但情况并非总是如此。
带走:
- 尽可能使用 site: 命令。
- 检查不同的页面模板以确保您的整个网站正常运行。不要停留在一页!
如果没问题,请进行下一步。如果不是这种情况,可能有几个原因导致这种情况发生:
- Google 仍然没有呈现您的内容。它应该在 Google 访问 URL 后的几天/几周内发生。如果您网站的特点要求您的内容尽快被索引,请实施 SSR。
- Google 在呈现页面时遇到超时。你的脚本快吗?当服务器负载很高时,它们是否保持响应?
- Google 仍在请求旧的 JS 文件。好吧,谷歌试图缓存很多以节省他们的计算能力。因此,CSS 和 JS 文件可能会被积极缓存。如果您可以看到您修复了所有 JavaScript 错误,但 Google 仍然无法正确呈现您的网站,可能是因为 Google 使用了旧的缓存 JS 和 CSS 文件。要解决此问题,您可以在文件名中嵌入版本号,例如,将其命名为 bundle3424323.js。您可以在 Google Guides on HTTP Caching 中阅读更多内容。
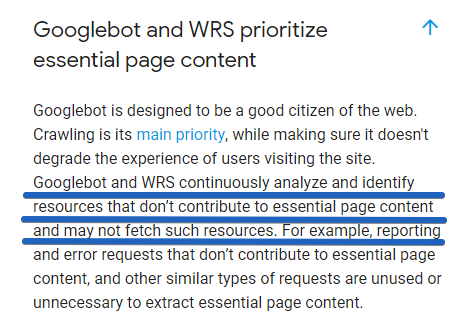
- 在编制索引时,如果 Google 认为某些资源对基本页面内容没有贡献,它可能不会获取这些资源。
第 5 步:确保 Google 可以发现您的内部链接
您应该遵循一些简单的规则:
- Google 需要适当的 <a href> 链接来发现您网站上的 URL。
- 如果您的链接仅在有人单击按钮时才添加到 DOM,Google 将看不到它。
就这么简单,很多大公司都会犯这些错误。
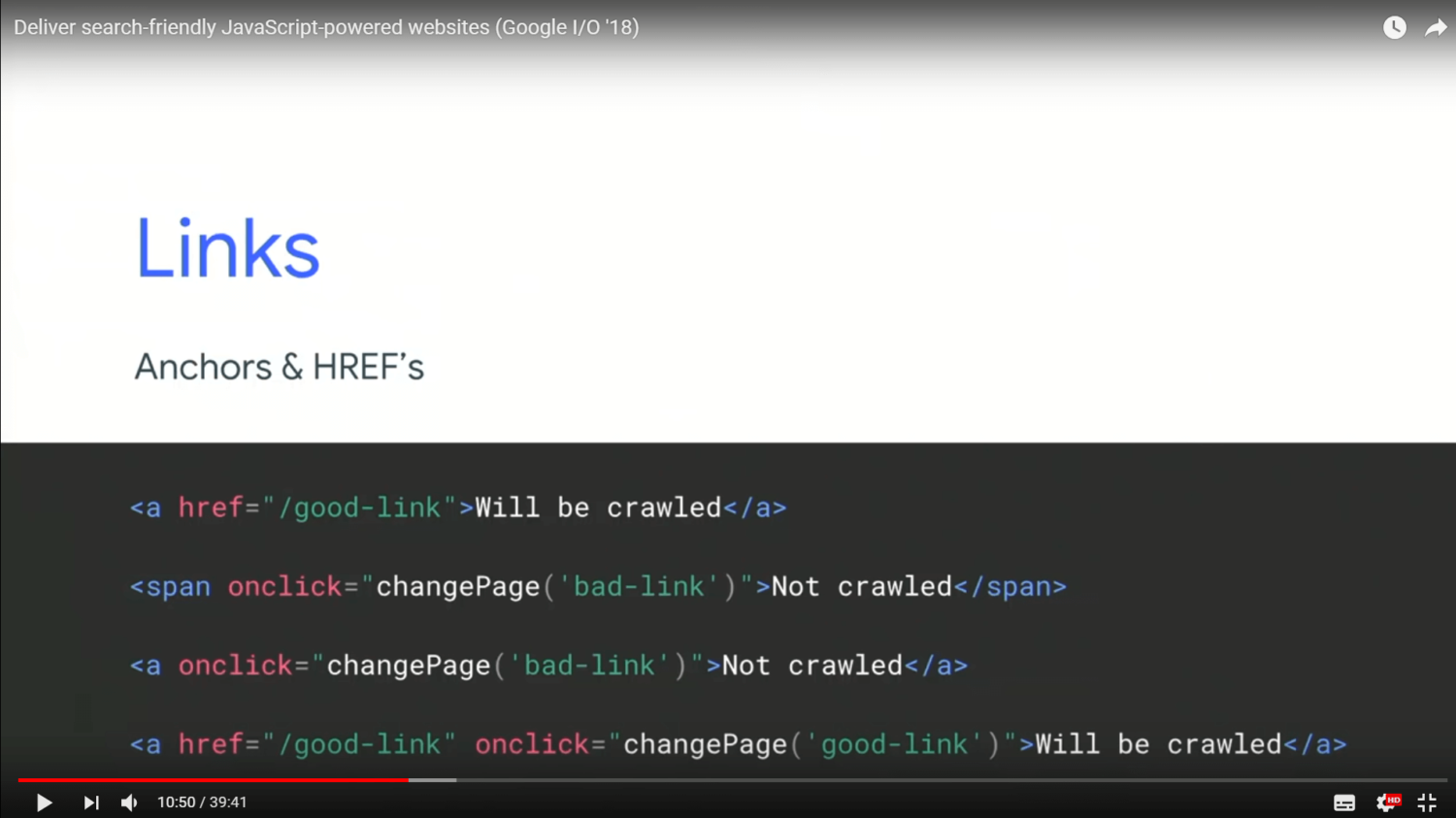
正确的链接结构
为了抓取网站,Googlebot 需要具有传统的“href”链接。如果不提供,Googlebot 将无法访问您的许多网页!
我认为 Tom Greenway(Google 代表)在 Google I/O 大会上解释得很好:

请注意:如果您有正确的 <a href> 链接,以及一些附加参数,例如 onClick、data-url、ng-href,那么对于 Google 来说仍然可以。
开发者常犯的一个错误:Googlebot 无法访问分页的第二页及后续页面
不让 Googlebot 从分页的第二页及以后发现页面是开发人员常犯的错误。
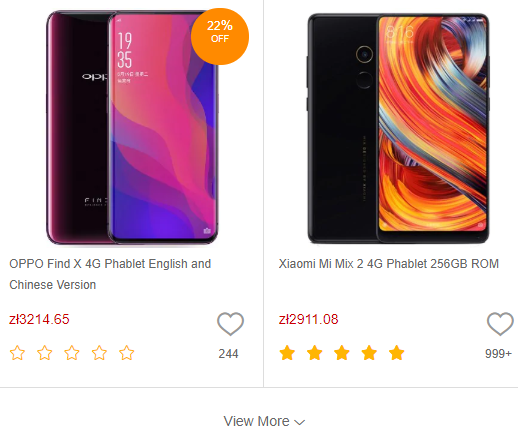
当你打开 Gearbest、Aliexpress 和 IKEA 的移动版本时,你会很快注意到,事实上,它们并没有让 Googlebot 看到分页链接,这真的很奇怪。当谷歌为这些网站启用移动优先索引时,这些网站将受到影响。
自己怎么查?
如果您尚未下载 Chrome 41,请从 Ele.ph/chrome41 获取。
然后导航到任何页面。为了本教程,我使用的是 AliExpress.com 的移动版本。出于教育目的,最好遵循相同的示例。
打开全球速卖通手机分类的手机版。

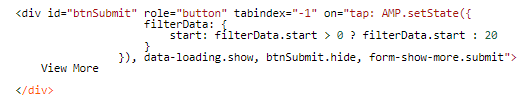
然后,右键单击查看更多并选择检查按钮以查看其实现方式。

如您所见,没有<a href>,也没有<link rel> 链接指向分页的第二页。
Aliexpress.com 上有超过 2,000 种手机类别的产品。由于移动 Googlebot 只能访问其中的 20 个,因此只有 1%!
这意味着该类别中 99% 的产品对于移动 Googlebot 是不可见的!太疯狂了!
这些错误是由于延迟加载的错误实现引起的。还有许多其他网站也犯了类似的错误。您可以在我的文章“移动优先索引中可能失败的流行网站”中阅读更多内容。
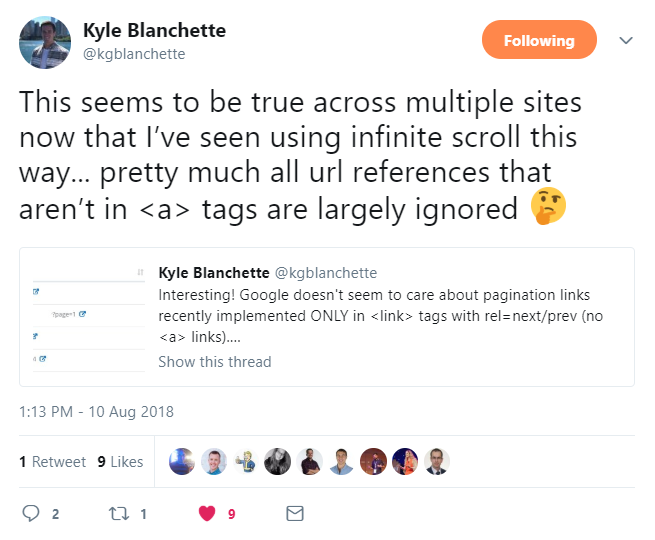
TL;DR:单独使用链接 rel=”next” 对 Google 来说信号太弱
注意:通常使用“link rel=”next’ 来表示分页系列。然而,Kyle Blanchette 的发现似乎表明,“link rel=”next 本身对 Google 来说是一个太弱的信号,应该通过传统的 <a href> 链接来加强。

约翰·穆勒(John Mueller)对此进行了更多讨论:
“我们可以理解哪些页面和rel下一个属于一起,rel=”previous”,但是如果页面上根本没有链接,那我们真的很难从一个页面爬到另一个页面。(…) 所以在页面头部使用 rel=”next” rel=”previous” 是告诉我们这些页面是如何连接的一个好主意,但是你确实需要有页面上的正常 HTML 链接.

不要误会我的意思——使用 <link rel=”next”> 没有任何问题。相反,它们是有益的,但最好将这些标签与传统的 <a href> 链接结合起来。
检查 Google 是否可以看到菜单链接
审核 JavaScript 网站的另一个重要步骤是确保 Google 可以看到您的菜单链接。要检查这一点,请使用 Chrome 41。
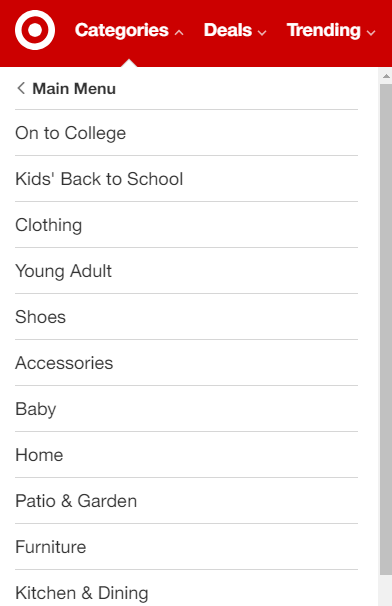
出于本教程的目的,我们将使用 Target.com 的案例:

首先,打开任何浏览器并从菜单中选择一些链接:
- https://www.target.com/c/clothing/-/N-5xtd3 -> 服装
- https://www.target.com/c/shoes/-/N-55b0t -> 鞋子
- https://www.target.com/c/furniture/-/N-5xtnr -> 家具
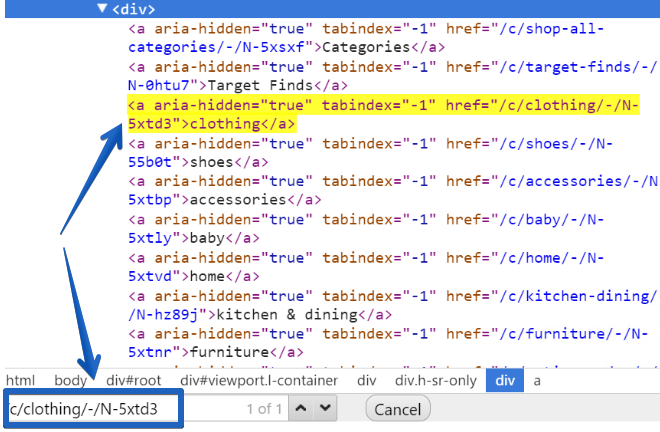
接下来,打开 Chrome 41。在 Chrome 开发人员工具中(单击 Ctrl + Shift + J),导航到元素选项卡。
结果?幸运的是,谷歌可以获取 Target.com 的菜单链接。

现在,检查 Google 是否可以在您的网站上获取菜单链接,看看您是否也达到了目标。
第 6 步:检查 Google 是否可以发现隐藏在标签下的内容
我经常观察到,在许多电子商务商店的情况下,谷歌无法发现和索引隐藏在标签下的内容(产品描述、意见、相关产品等)。我知道这很奇怪,但它很常见。
确保 Google 可以看到隐藏在标签下的内容是每次 google SEO 审核的关键部分。
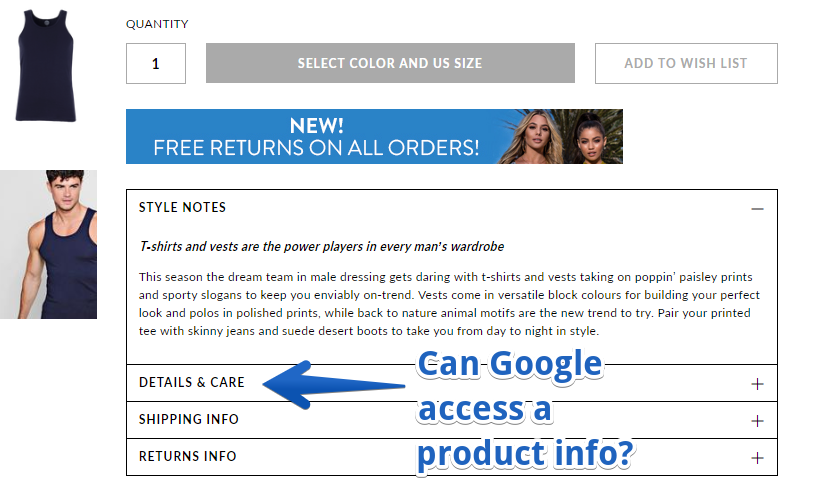
打开 Chrome 41 并导航到 Boohoo.com 上的任何产品;例如,Muscle Fit Vest。

单击详细信息和保养以查看产品说明:
“细节和护理
94% 棉 6% 弹性纤维。肌肉适合的背心。模特身高 6 英尺 1 英寸,穿着英国尺码 M。“
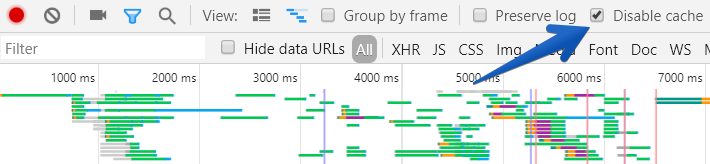
现在,是时候检查它是否在 DOM 中了。为此,请转到 Chrome 开发人员工具 (Ctrl + Shift + J) 并单击网络选项卡。
确保启用了禁用缓存选项。

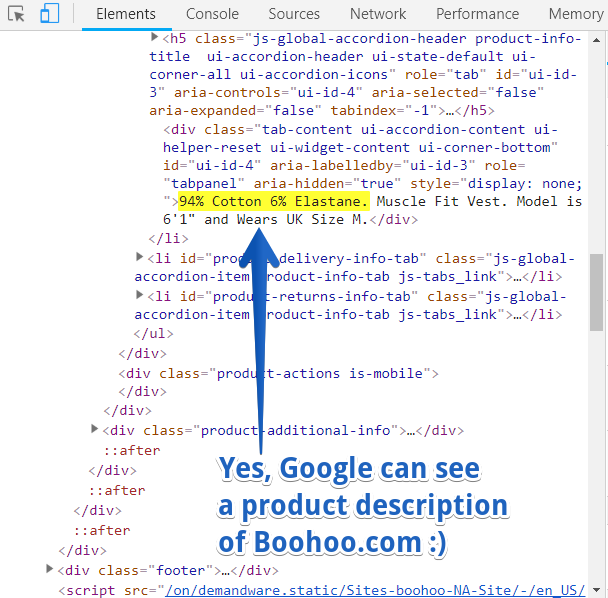
单击 F5 刷新页面。刷新后,导航到元素选项卡并搜索产品描述:

如您所见,对于 boohoo.com,Google 能够看到产品描述。
完美的!现在花点时间检查您的网站是否正常。
包起来
显然,JavaScript google SEO 是一个相当复杂的主题,但我希望本教程对您有所帮助。
如果您仍在为 Google 排名而苦苦挣扎,您可能需要考虑实现动态渲染或混合渲染。当然,请随时在 Twitter 上与我联系,了解此或其他谷歌 SEO 需求。